thanos-boom
v0.1.5
Published
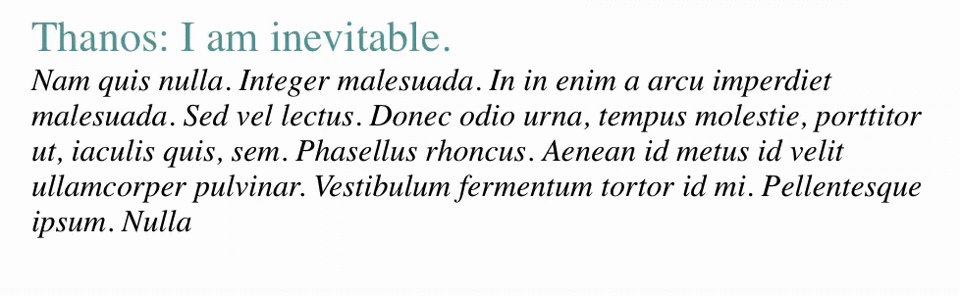
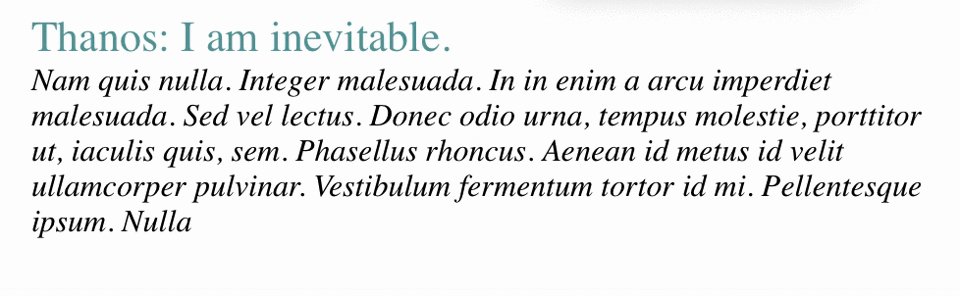
Destroy an element like Thanos snap his fingers!
Downloads
15
Readme
Thanos 灭霸 

可以像灭霸打响指一样,把元素变为原子尘埃。

想法与实现
想法来自于看了 Google 彩蛋 觉得非常炫酷!
实现的话只想到了需要把元素转化为 canvas,后续动画效果实在没有很好的思路,最终实现参考了这个问题。
怎么使用
通过 NPM
1. 安装前置依赖 html2canvas
npm install html2canvas2. 安装 thanos-boom
npm install thanos-boom --save3. 引用
import 'thanos-boom/dist/index.css';
import Thanos from 'thanos-boom';
const thanos = new Thanos();
thanos.disintegrate(document.querySelector('.example'));参数
Thanos 类接受一个参数。
| 字段名 | 类型 | 默认值 | 说明 | | --------------- | ------ | ------ | ------------------------------------------------------------ | | frames | number | 16 | 将画面拆解为多少层,数值越高越消耗性能。 | | repetitionCount | number | 2 | 画面中的每个像素将被重复几次,数值越高越消耗性能。 | | cssPrefix | string | thanos | 动画 css 前缀名。 | | html2canvas | object | {} | html2canvas 初始化时接受的参数。参考 https://html2canvas.hertzen.com/configuration |
更新日志
0.1.0
- 最初版本。
0.1.4
- 增加 types 文件
- 调整参数默认值:
frames: 32 => 16和repetitionCount: 4 => 2
