textarea-markdown
v1.6.1
Published
Make textarea a markdown editor.
Downloads
299
Readme
textarea-markdown
Make textarea a markdown editor.
Usage
$ npm install textarea-markdown<h2>Editor</h2>
<textarea id="editor" data-preview="#preview"></textarea>
<h2>Preview</h2>
<div id="preview"></div>import TextareaMarkdown from 'textarea-markdown'
let textarea = document.querySelector('textarea');
new TextareaMarkdown(textarea);with rails.
<textarea id="editor" data-preview="#preview"></textarea>
<div id="preview"></div>import TextareaMarkdown from 'textarea-markdown'
document.addEventListener('DOMContentLoaded', () => {
const token = document.querySelector("meta[name=\"csrf-token\"]").content;
const textarea = document.querySelector('#editor');
new TextareaMarkdown(textarea, {
endPoint: '/api/image.json',
paramName: 'file',
responseKey: 'url',
csrfToken: token,
placeholder: 'uploading %filename ...',
uploadImageTag: '<img src=%url width="%width" height="%height" alt="%filename">\n',
})
});Options
useUploader
- type: Boolean
- default: true
Enable uploading files on drop when the value is set to true
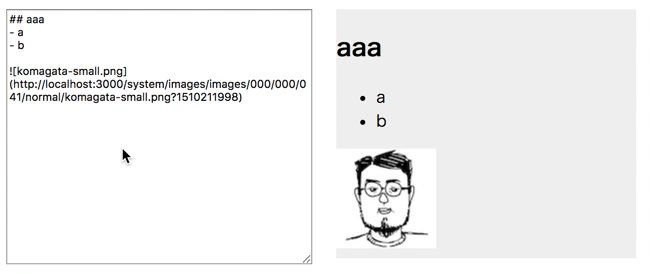
file upload by file selection dialog
Enable uploading files by file selection dialog when using <input> as in the following code
<h2>Editor & File input</h2>
<input type="file" class="data-input">
<textarea id="editor" data-preview="#preview" data-input=".input"></textarea>
<h2>Preview</h2>
<div id="preview"></div>import TextareaMarkdown from 'textarea-markdown'
let textarea = document.querySelector('textarea');
new TextareaMarkdown(textarea);