text-selection-react
v1.1.8
Published
This module capture selected text and also return the selected HTML
Downloads
414
Maintainers
Readme
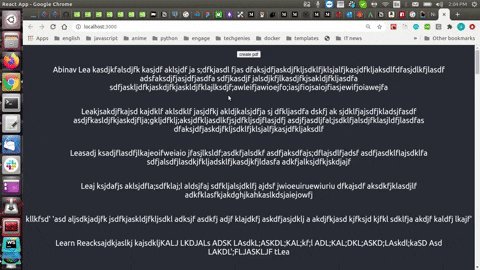
Demo

text selection react
text selection react module provide the selected text and html on desktop and mobile browser. It also provide the feature to color the selected text/html
Installation
To install this package you have to run
npm install text-selection-reactReal Demo
UPDATE
Now Support Mobile Browser and Can undo selected text
NEXT RELEASE
- Improve Remove button style and also add functionality for user to add preffered style to Remove button
- Add choise to highlight the selected text or not
Usage
This is a independent module. To use it you don't have to wrap it around any component. You can put it any where in the component or in the file inside render to use this component.
import TextSelector from 'text-selection-react'
<TextSelector
events={[
{
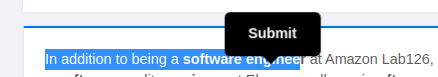
text: 'Submit',
handler: this.handler
}
]}
color={'yellow'}
colorText={true}
/>
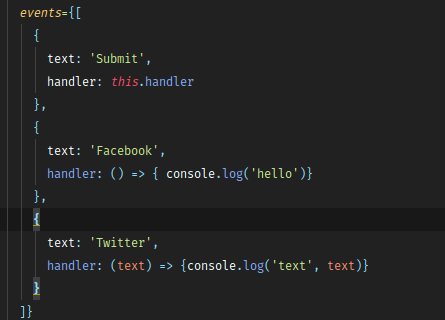
Here In events you can add as many event as you want. like currently i am using only one event then it will be shown as
color :- In color you can add color of you choise
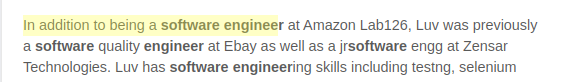
colorText :- if true then it color the selected text

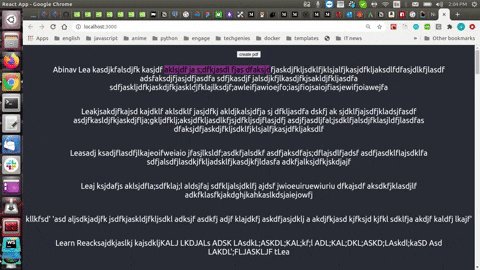
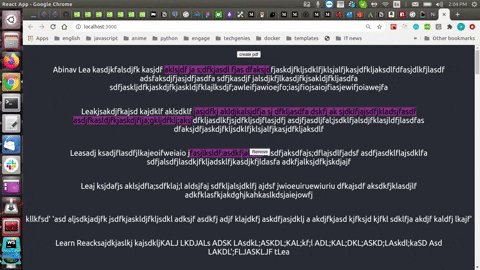
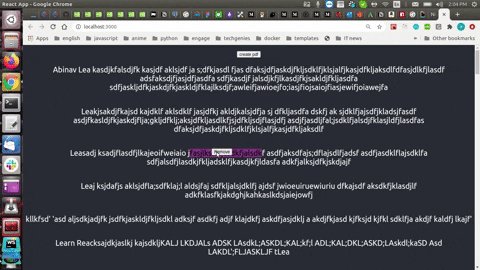
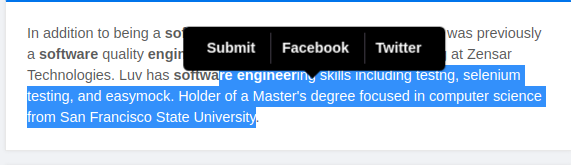
so if you click on submit it will change the background of the text into

Mobile View

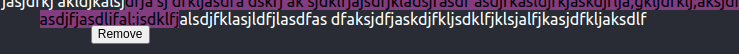
Undo selected text

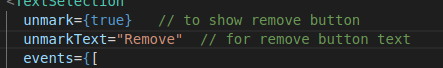
Attribute for Remove/Undo button

you can add as many event as you want in it
like

this will look like

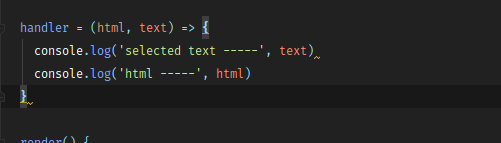
Handler
handle will return two params. which are html and text.

Shoutouts
This is written during one of my project in which i have to provide the selected text but i didn't find any library that give you the selected text so i research on it and find this solution uptill now. And will add new function in future as there are many in my mind
Question
if you have any question or want me to add or modify as per your requirement then contact me i will do it for you.
Request
If you like it please give a star on github. Thanks
