tetris-ts
v2.0.4
Published
Tetris in TypeScript
Downloads
17
Readme
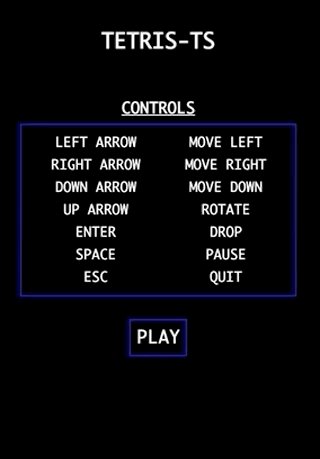
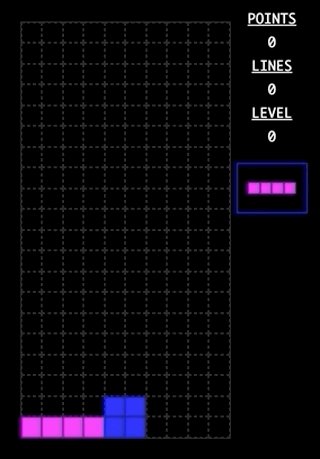
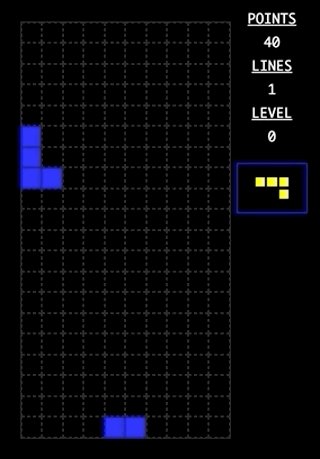
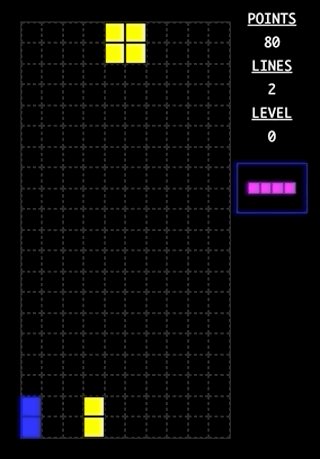
tetris-ts
A simple Tetris clone written in plain Typescript.

Installation
Yarn
yarn add tetris-tsNPM
npm install tetris-ts --saveUsage
// ES6 Import
import Tetris from 'tetris-ts';
// CommonJS Require
const Tetris = require('tetris-ts').default;The library takes 3 parameters in the constructor
- DOM Element to attach to
- Callback function invoked when a game finishes
- Options object (optional) for customizations
Important: The width of the DOM element determines the size of the game.
<div id="tetris" style="width: 275px;">const el = document.getElementById('tetris');
const callback = function (data) {
// Do something with the data returned from the game
};
const tetris = new Tetris(el, callback, {
frameConstant: 60,
linesPerLevel: 10,
});The Options object has the following properties:
| Property | Description | Default | | ------------- | ------------------------------------------- | ------- | | frameConstant | Controls the speed of the game | 60.8 | | linesPerLevel | Completed lines needed to advance the level | 10 |
Data is returned as an object with the following properties:
| Property | Data Type | Description | | -------- | :-------: | ---------------------- | | points | Number | Total points earned | | lines | Number | Total lines cleared | | level | Number | Highest level achieved |
About
I had two primary goals when writing this library. The first was to learn Typescript. Tutorials are great, but I wanted to go through the process of what its really like to develop a project in the language - the syntax, the semantics, and the tooling. The second goal was to write without using any dependencies in the code itself. No lodash, no jQuery; just pure Typescript.
That being said - this is by no means a 100% accurate clone of Tetris. I kept as much of the essence of the game as I could without making the project overly complicated.
This will be my first project in Typescript, as well as my first package published to NPM, so by all means, r/RoastMe.

