testiny
v0.0.5
Published
A stupid simple declarative API testing tool
Downloads
2
Readme
Testiny
A declarative way to test RESTful API's with a single JS config.
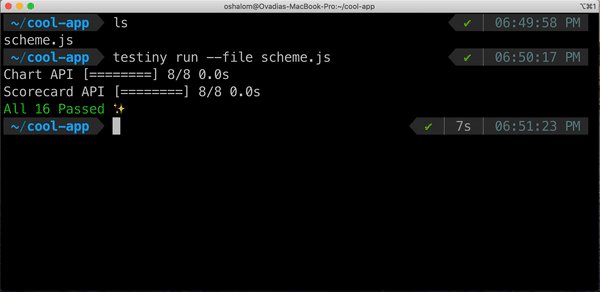
Testiny is a API testing tool for any language. It checks a single JS config file and parses to generate tests. Every generate will run and produce either a success or an error.

Usage
Options:
-V, --version output the version number
-h, --help display help for command
Commands:
generate [options] Initializes a Testiny JS config file
run [options] Run config file
help [command] display help for commandJS Testing Schema
host<string> required - this is the host name of the apiisHttps<boolean> optional - indicate whether the api domain is https, (default: false)authentication<object> optionalstrategy<string> required - oneOf ["FIREBASE"]placement<object> required where to place the JWT token or cookietype<string> required oneOf ["header", "payload", "query", "cookie"]key<string> required the name of the token or cookie to inject the value in
apiKey<string> required api key for the firebase appemail<string> required email of the user to authenticatepassword<string> required password of the user to authenticate
beforeAllArray<object> | <function(baseUrl, authValue, authentication)> optional can either be an array of objects of tests (see below) or can be a function which gets passed three parameters. If an error happens, throw the error inside the functiontestsArray<object> optional the tests in which willname<string> required name of the test, can be anything but should be descriptiveauthenticated<boolean> optional whether or not this request should be authenticated (default: false)path<string> required path of the api routemethod<string> required method of the api route to testskip<boolean> optional skips this test (default: false)validateResponse<AxiosResponse=>{}>_ optional function to call for each test, it accepts an axios response object and expects an object thrown in format of {message: 'your message', response: response} (default: ()=>{})payloads<object> optional method of the api route to testwhitelistHttpCodesArray<number> optional a list of status codes that are considered successful. ie if passed [500] then this test will be treated as a successful test
Example file
// schema.js
module.exports = {
host: "api.todo.com",
isHttps: true,
authentication: {
strategy: "FIREBASE",
placement: {
type: "header",
key: "Token",
},
apiKey: "KSzafeFYRfeeIs3368E1RD4jpdWfeafdRjhtfee",
email: "[email protected]",
password: "myPassword123",
},
tests: [
{
name: "get all todos",
authenticated: false,
path: "todos/all",
method: "GET"
},
{
name: "add todos",
authenticated: true,
path: "todos/add",
method: "POST",
payload: {
todo: ["get milk", "drive car", "shower"]
}
},
],
};The above json file will be parsed and converted to 4 tests dynamically, it will have the following generated and runned:
GET https://api.todo.com/todos/all
token: <id token value here>POST https://api.todo.com/todos/add HTTP/1.1
Content-Type: application/json
Token: <id token value here>
{
"todo": "get milk"
}POST https://api.todo.com/todos/add HTTP/1.1
Content-Type: application/json
Token: <id token value here>
{
"todo": "drive car"
}POST https://api.todo.com/todos/add HTTP/1.1
Content-Type: application/json
Token: <id token value here>
{
"todo": "shower"
}Supported authentication
Authentication is a very important thing when testing APIS. There is currently out of box support for Firebase auth.
Firebase
{
strategy: "FIREBASE",
placement: {
type: "header",
key: "Token",
},
apiKey: "KSzafeFYRfeeIs3368E1RD4jpdWfeafdRjhtfee",
email: "[email protected]",
password: "myPassword123",
}Since there is only one supported method of authentication, any PR's would be greatly appreciated 🙏🙏🙏
