test-react-d3-graph
v2.0.0-rc2
Published
React component to build interactive and configurable graphs with d3 effortlessly
Downloads
5
Maintainers
Readme
react-d3-graph · 
:book: documentation
Interactive and configurable graphs with react and d3 effortlessly
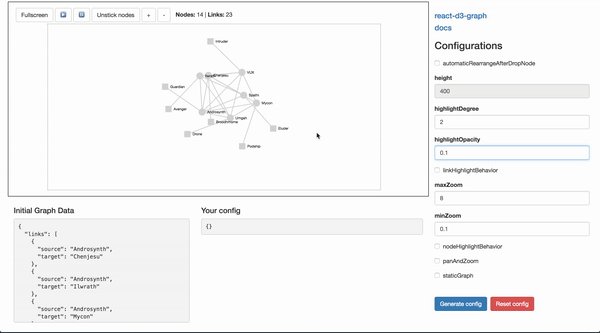
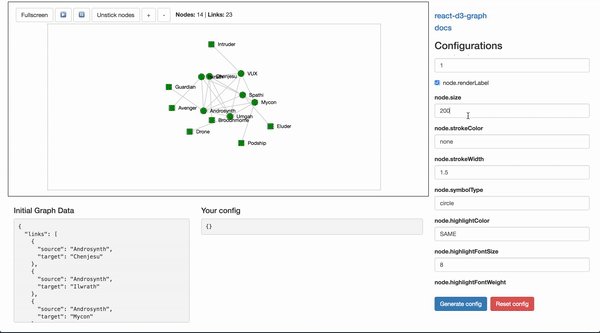
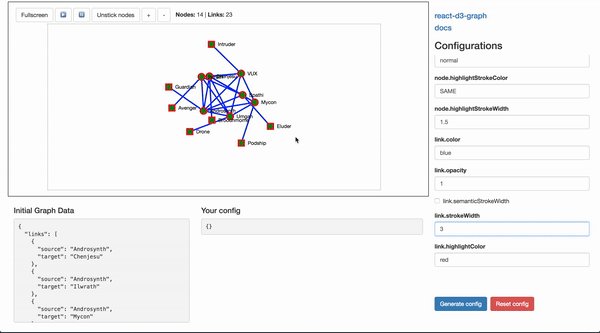
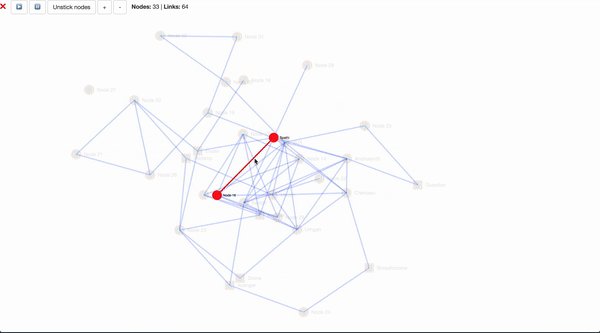
Playground
Here a live playground page where you can interactively config your own graph, and generate a ready to use configuration! :sunglasses:
You can also load different datasets and configurations via URL query parameter, here are the links:
- small dataset - small example.
- custom node dataset - sample config with custom views.
- marvel dataset! - sample config with directed collapsible graph and custom svg nodes.
Do you want to visualize your own data set on the live sandbox? Just submit a PR! You're welcome 😁
Documentation :book:
Full documentation here.
Install
npm install react-d3-graph // using npmUsage sample
Graph component is the main component for react-d3-graph components, its interface allows its user to build the graph once the user provides the data, configuration (optional) and callback interactions (also optional). The code for the live example can be consulted here.
import { Graph } from 'react-d3-graph';
// graph payload (with minimalist structure)
const data = {
nodes: [{ id: 'Harry' }, { id: 'Sally' }, { id: 'Alice' }],
links: [{ source: 'Harry', target: 'Sally' }, { source: 'Harry', target: 'Alice' }]
};
// the graph configuration, you only need to pass down properties
// that you want to override, otherwise default ones will be used
const myConfig = {
nodeHighlightBehavior: true,
node: {
color: 'lightgreen',
size: 120,
highlightStrokeColor: 'blue'
},
link: {
highlightColor: 'lightblue'
}
};
// graph event callbacks
const onClickGraph = function() {
window.alert(`Clicked the graph background`);
};
const onClickNode = function(nodeId) {
window.alert(`Clicked node ${nodeId}`);
};
const onRightClickNode = function(event, nodeId) {
window.alert(`Right clicked node ${nodeId}`);
};
const onMouseOverNode = function(nodeId) {
window.alert(`Mouse over node ${nodeId}`);
};
const onMouseOutNode = function(nodeId) {
window.alert(`Mouse out node ${nodeId}`);
};
const onClickLink = function(source, target) {
window.alert(`Clicked link between ${source} and ${target}`);
};
const onRightClickLink = function(event, source, target) {
window.alert(`Right clicked link between ${source} and ${target}`);
};
const onMouseOverLink = function(source, target) {
window.alert(`Mouse over in link between ${source} and ${target}`);
};
const onMouseOutLink = function(source, target) {
window.alert(`Mouse out link between ${source} and ${target}`);
};
<Graph
id="graph-id" // id is mandatory, if no id is defined rd3g will throw an error
data={data}
config={myConfig}
onClickNode={onClickNode}
onRightClickNode={onRightClickNode}
onClickGraph={onClickGraph}
onClickLink={onClickLink}
onRightClickLink={onRightClickLink}
onMouseOverNode={onMouseOverNode}
onMouseOutNode={onMouseOutNode}
onMouseOverLink={onMouseOverLink}
onMouseOutLink={onMouseOutLink}
/>;Roadmap :railway_track:
Want to know what's ahead for react-d3-graph? Or simply curious on what comes next and stuff that is under development? Check this trello board where everything related to react-d3-graph is managed.
Contributions
Contributions are welcome fell free to submit new ideas/features, just open an issue or send me an email or something. If you are more a hands on person, just submit a pull request.
Donation
Using react-d3-graph and want to help the project grow with new features or simply want to say thank you? You can always buy me a cup of coffee ☕☕☕
Alternatives (Not what you where looking for?)
Well if you scrolled this far maybe react-d3-graph does not fulfill all your requirements 😭, but don't worry I got you covered! There are a lot of different and good alternatives out there, here is a list with a few alternatives. Btw, not in the previous list but also a valid alternative built by uber uber/react-vis-force.