tessereact
v0.3.2
Published
Presentational snapshot testing for React components.
Downloads
18
Readme
Tessereact
Presentational snapshot testing for React components.
Tessereact is Testshot fork which supports CSS snapshots and screenshot diffs based on resolutions you choose.

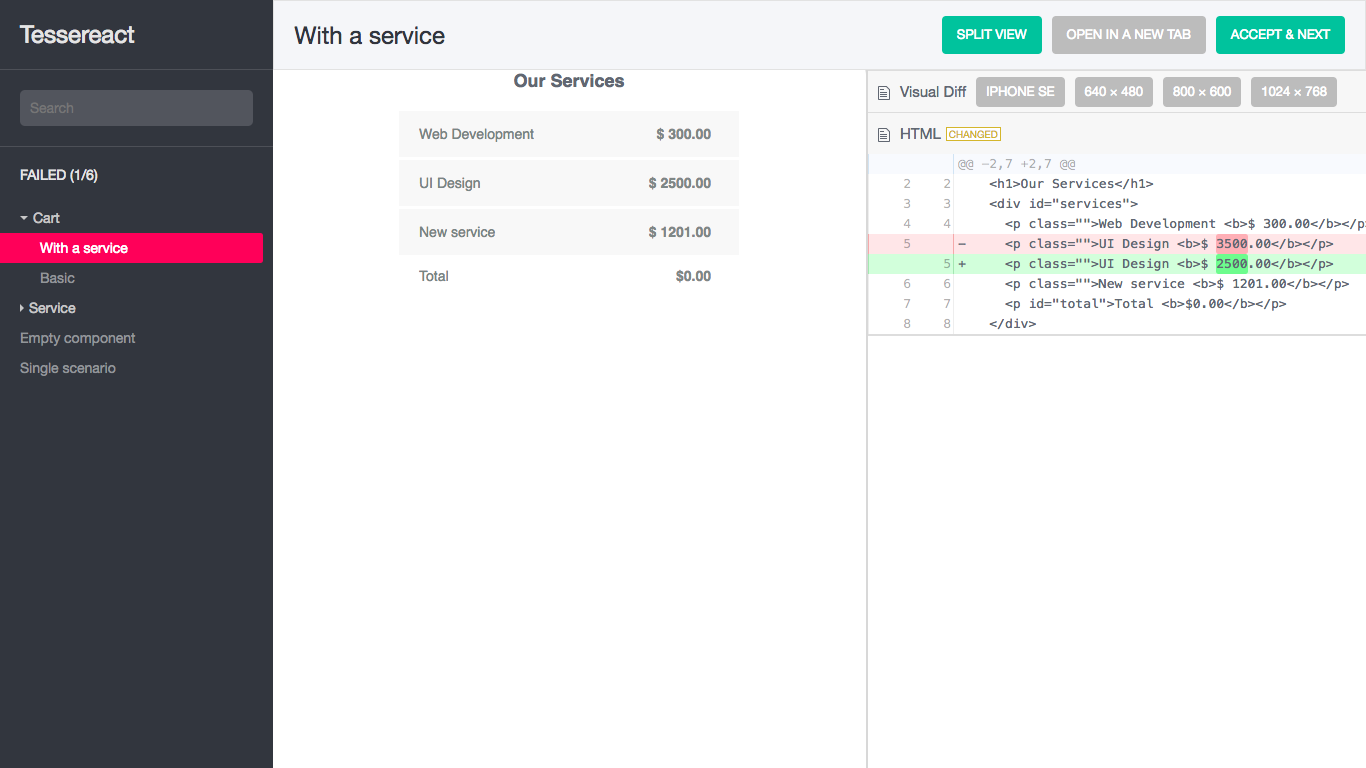
Check usage guide for more screenshots.
Demo & Examples
Basic example
To build the basic example locally, run:
yarn install
yarn dev
yarn dev-serverThen open localhost:5001 in a browser.
Webpack example
cd webpack-example
yarn install
yarn start-tessereactInstallation
yarn add -D https://github.com/tessereact/tessereact.gitSee Webpack integration guide or create-react-app integration guide for the subsequent installation instructions.
Basic Usage
For the complete usage guide take a look here.
import React from 'react'
import {context, scenario} from 'tessereact'
import Text from '.'
context('Text', () => {
scenario('Default', () => (
<Text>Text</Text>
))
scenario('Purple', () => (
<Text color='purple'>Purple text</Text>
), {css: true, screenshot: true})
})CI Support
Tessereact provides built-in CI support. Start Tessereact with enviroment variable CI=true.
env CI=true yarn start-tessereactAuthors
Contributors
Special thanks to Testshot contributors:
