tern-browser-extension
v0.3.0
Published
A Tern plugin adding advanced features for Browser.
Downloads
12
Readme
tern-browser-extension
tern-browser-extension is a tern plugin which extends browser.json and provides the following features :
Use tern inside HTML
The plugin extracts JavaScript code from scripts tags, before creating the acorn AST.
The plugin also resolves script tags with the src attribute and HTML Imports.
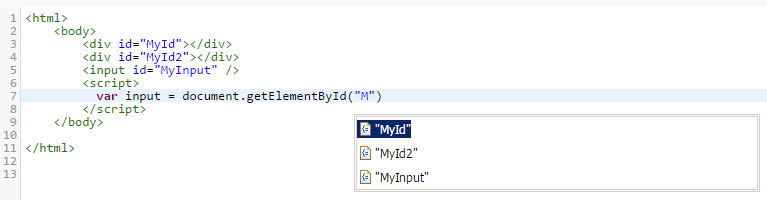
Element ID
- get completion for element ids when document.getElementById is used:

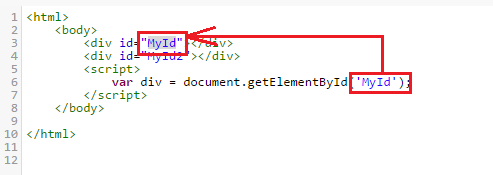
- go at the definition of the attribute id :

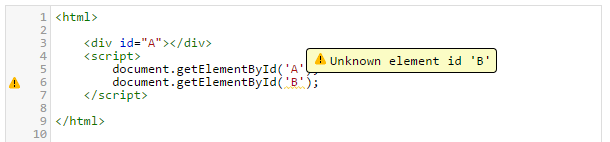
- validate element id if the editor supports tern-lint :

- returns the well HTML element instance (eg : HTMLInputElement) when getElementById or createElement is used.
CSS Selector
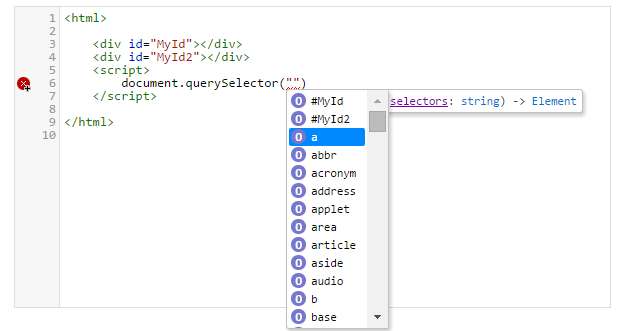
- get completion for CSS ID selector when document.querySelector is used:

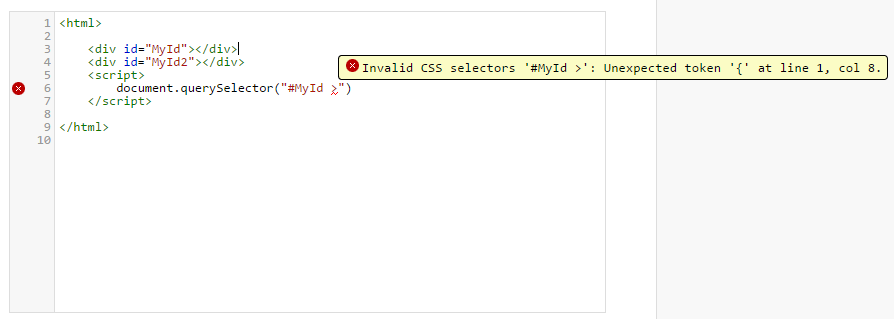
- validate syntax of CSS selector if the editor supports tern-lint :

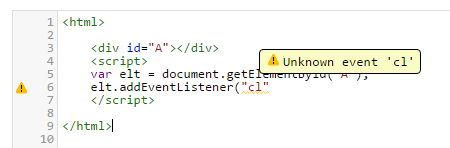
Event type
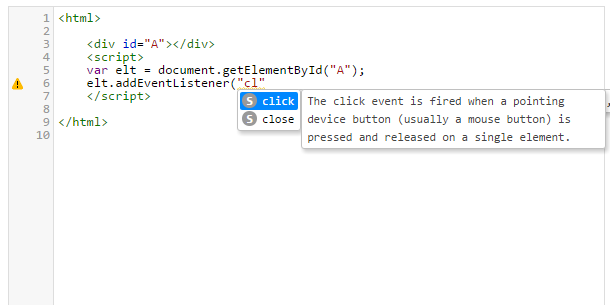
- get completion for Event type when document.addEventListener is used:

- validate existing of Event type if the editor supports tern-lint :