tbfe-cli
v1.1.26
Published
An awesome CLI for threatbook project
Downloads
47
Maintainers
Readme
tbfe-cli
Command line interface for rapid react development
Usage
Install with npm:
$ npm install -g tbfe-cli
$ npx tbfe-cli init projectNameUsing npx to ensure that npx always uses the latest version.
If you get permission errors, try using sudo npx tbfe-cli init projectName.
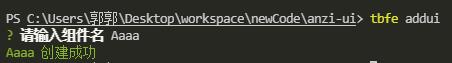
tbfe addui 使用方法
在 anzi-ui 根目录下
tbfe addui输入组件名

Aaaa 组件添加成功
打开 localhost:3000/aaaa 预览
tbfe add 使用方法
添加角色 role(可选)
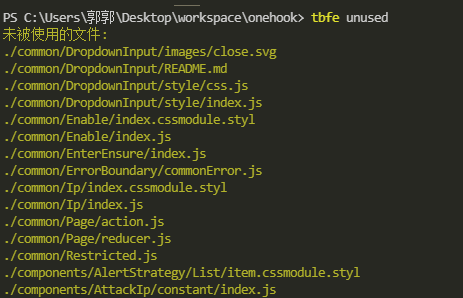
tbfe add --role 1 2tbfe unused 使用方法
找出项目中未被使用的文件
tbfe unused就会在控制台打印出 warning

指定输出文件,文件名可自定义
tbfe unused --file unused.js项目根目录下就会生成 unused.js
在删除文件前请做好备份
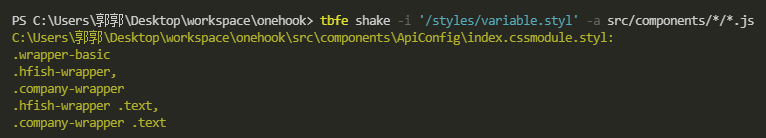
tbfe shakes 使用方法
找出目录中无用的样式,目前支持 stylus
tbfe shakes
Options:
-f,--file 指定输出文件 默认不输出
-i,--imports 指定全局引入styl文件的url
例如:
tbfe shake -i '/styles/variable.styl'
-a,--area 扫描的范围
例如:
tbfe -a src/components/*/*.js
默认扫描src/components/*/*.js效果如下:
tbfe transform
转移 containers/actions/components/reducer 下的模块到 pages 下 会自动转换涉及到的依赖
tbfe transform
Options:
-p,--page 指定迁移的模块,需要与container对应的名称一致注:目前转换之后的引入可能会引起 eslint 冲突,需手动 format。后续考虑优化

