tauque
v1.5.1
Published
Tauque is a zero-configuration JS/TS bundler with serious pulling power. It's up to 100x quicker than Rollup/Webpack with Babel.
Downloads
39
Maintainers
Readme

Tauque (pronounced /tɔːk/, like torque) is a zero-configuration JS/TS bundler with serious pulling power. It uses esbuild under the cover, meaning it transpiles up to 100x quicker than Rollup/Webpack with Babel.
Install:
npx install-tauqueCreate a dist folder with bundles (no-config needed):
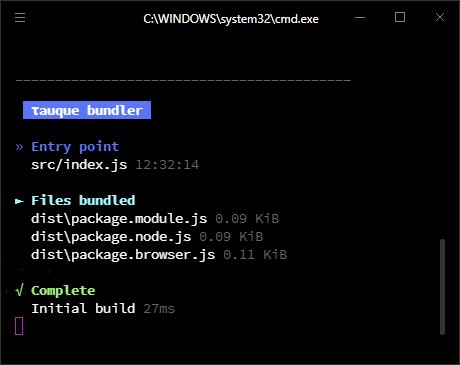
npm run dev
Tauque can bundle
- JavaScript (with optional transpilation)
- TypeScript
- JSX
- CSS (files and js imports)
- JSON
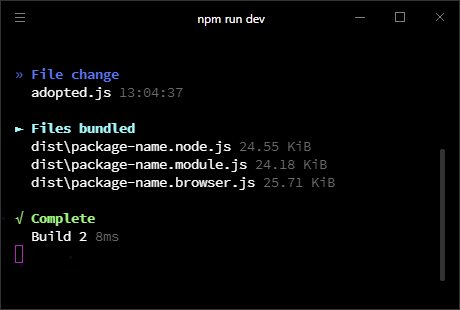
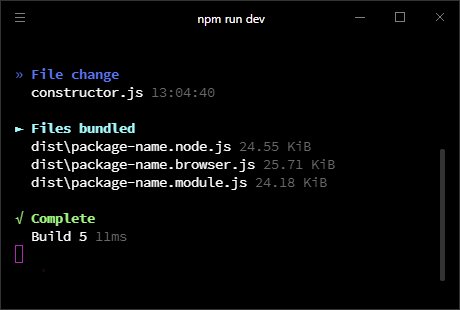
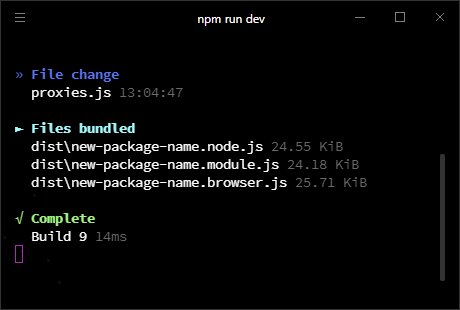
Dev mode watching for file changes and running cumulative builds, most taking around 10ms:

Install
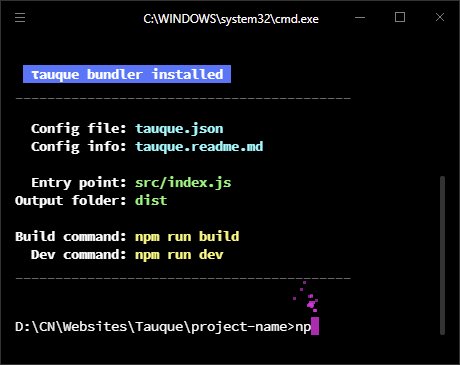
Install Tauque on a project that's already set up, and it'll take your entry point from package.json (or try to find it elsewhere)
and automatically create a config file that's ready to run.
npx install-tauqueReady to go!
Tauque is now ready to run. Bundles will be written to the dist folder by default. Run tauque dev mode with:
npm run devA single time build can also be run with:
npm run buildAlternative install
You can also Tauque without building config and readme files:
npm install tauqueConfig options
A tauque.json config file will automatically be generated when you first install Tauque.
This should be placed alongside package.json in your project root.
All config options, with default settings:
// Name of the final file (required)
"name": "packageName"
// Location of the entry point (required)
"source": "src/index.js",
// Package type: "module" (also "esm"); "browser" (also "iife"); "node" (also "cjs"); "all"
"type": "all",
// Global variable name of export in browser/iife packages
"global": "packageName",
// Directory for output package
"outputDir": "dist",
// Directory to watch for changes
"watchDir": "src",
// Target environment, eg: ["es2020", "chrome58", "firefox57", "node12.19.1"]
"target": ["es6"],
// Bundle imports: true, false
"bundle": true,
// Minify package: true, false
"minify": true,
// Generate separate source map file
"sourceMap": true,
// Automatically add environment variables
"useEnvVariables": true,
// Native esbuild settings to pass on (overrides Tauque)
"esbuild": {} Note that comments are not allowed in JSON files.
Config examples
A list of tauque.json config examples with the dist folders they create.
All unset options inherit the default settings shown above.
Single output config
{
"name": "my-package",
"source": "src/index.js"
}- dist/
¬ my-package.browser.js
¬ my-package.browser.js.map
¬ my-package.module.js
¬ my-package.module.js.map
¬ my-package.node.js
¬ my-package.node.js.mapMultiple output config
[
{
"name": "my-iife-package",
"source": "src/index.js",
"type": "browser"
},
{
"name": "my-esm-package",
"source": "src/index.js",
"type": "module"
}
]- dist/
¬ my-iife-package.js
¬ my-iife-package.js.map
¬ my-esm-package.js
¬ my-esm-package.js.mapMultiple input/output config
[
{
"name": "my-client",
"source": "src/client.js",
"outputDir": "dist/client",
"type": "browser"
},
{
"name": "my-server",
"source": "src/server.js",
"outputDir": "dist/server",
"type": "node"
}
]- dist/
- client/
¬ my-client.js
¬ my-client.js.map
- server/
¬ my-server.js
¬ my-server.js.mapComplex config
[
{
"name": "client",
"source": "src/client/index.js",
"outputDir": "build-client",
"type": "browser",
"sourcemap": false,
"minify": false,
"esbuild": {
"banner": "/* Package made by CTNicholas */",
"define": {
"mode": "debug"
}
}
},
{
"name": "client.min",
"source": "src/client/index.js",
"outputDir": "build-client",
"type": "browser"
},
{
"name": "server",
"source": "src/server.js",
"outputDir": "build-server",
"type": "node",
"sourcemap": false,
"minify": false,
"bundle": false
}
]- build-client/
¬ client.js
¬ client.min.js
¬ client.min.js.map
- build-server/
¬ server.js