tapsell-plus-cordova-plugin
v2.1.8
Published
Ultimate Cordova Plugin for Tapsell Plus to monetize hybrid apps. Show mobile Ad with single line of JavaScript. Compatible with Cordova CLI, PhoneGap Build, Ionic, etc.
Downloads
18
Maintainers
Readme
Tapsell Plus Plugin
Cordova / PhoneGap Plugin for Tapsell Plus.
Contents
Description
This Cordova / PhoneGap plugin enables displaying mobile Ads with single line of javascript code. Designed for the use in HTML5-based cross-platform hybrid games and other applications.
Features
Platforms supported:
- [ ] Amazon-FireOS, via Android SDK (part of Google Play service)
- [x] Android, via Android SDK (part of Google Play service)
- [ ] iOS
- [ ] Windows Phone
Ad Types:
- [x] Banner
- [x] Interstitial (picture, video), highly recommended. :fire:
- [x] Reward Video, highly recommended. :fire:
- [ ] Native Ads (on roadmap)
- [ ] Native Ads Advanced (on roadmap)
Quick Demo
Wanna quickly see the mobile ad on your simulator or device? Try the following commands.
# install cordova CLI
[sudo] npm install cordova -g
# install a small utility to run all the commands for you
[sudo] npm install plugin-verify -g
# Demo: run tapsell plus demo with sample index.html
plugin-verify tapsell-plus-cordova-pluginQuick start
# create a demo project
cordova create test1 com.miladesign.tapsellplus Test1
cd test1
cordova platform add android
# now add the plugin, cordova CLI will handle dependency automatically
cordova plugin add tapsell-plus-cordova-plugin
# now remove the default www content, copy the demo html file to www
rm -r www/*;
cp plugins/tapsell-plus-cordova-plugin/test/* www/;
# now build and run the demo in your device or emulator
cordova prepare;
cordova run android;
# or import into eclipseInstallation
- If use with Cordova CLI:
cordova plugin add tapsell-plus-cordova-plugin- If use with PhoneGap Build:
<plugin name="tapsell-plus-cordova-plugin" source="npm"></plugin>Notice:
- If build locally using
tapsell-plus-cordova-plugin, to avoid build error, you need install some extras in Android SDK manager (typeandroid sdkto launch it):
Usage
Show Mobile Ad with single line of javascript code.
Step 1: Create new application, in Tapsell portal, then write it in your javascript code.
TapsellPlus.initialize('AppKey');Step 2: Want cheap and basic banner? single line of javascript code.
// it will display small banner at top center, using the default options
TapsellPlus.createBanner(zoneId, TapsellPlus.AD_POSITION.TOP_CENTER, TapsellPlus.AD_SIZE.BANNER_320x50);Step 3: Want interstitial Ad to earn more money ? Easy, 2 lines of code.
// preppare and load ad resource in background, e.g. at begining of game level
TapsellPlus.requestInterstitial(zoneId);
// show the interstitial later, e.g. at end of game level
TapsellPlus.showInterstitial(responseId);Step 4: Want rewarded video Ad to earn more money ? Easy, 2 lines of code.
// preppare and load ad resource in background, e.g. at begining of game level
TapsellPlus.requestRewardedVideo(zoneId);
// show the interstitial later, e.g. at end of game level
TapsellPlus.showRewardedVideo(responseId);API
Methods:
// initialize plugin
initialize(appKey);
// use banner
createBanner(zoneId, position, size);
createBannerAtXY(zoneId, x, y, size);
removeBanner();
showBanner();
hideBanner();
// use interstitial
requestInterstitial(zoneId);
showInterstitial(responseId);
// use rewarded video
requestRewardedVideo(zoneId);
showRewardedVideo(responseId);Events:
// response (on Ad Available)
// error (on NoAd Available)
// onError
// onOpened
// onClosed
// onRewarded
document.addEventListener('response', function(e){
var data = e.detail || e.data || e;
responseId = data.responseId;
consoleLog("response. adType: " + data.adType);
});Wiki and Docs
Quick start, simply copy & paste:
API Reference:
- API Overview
- How to Use Banner
- How to Use Interstitial
- How to Use Rewarded Video
- How to Handle Ad Events
Other Documentations:
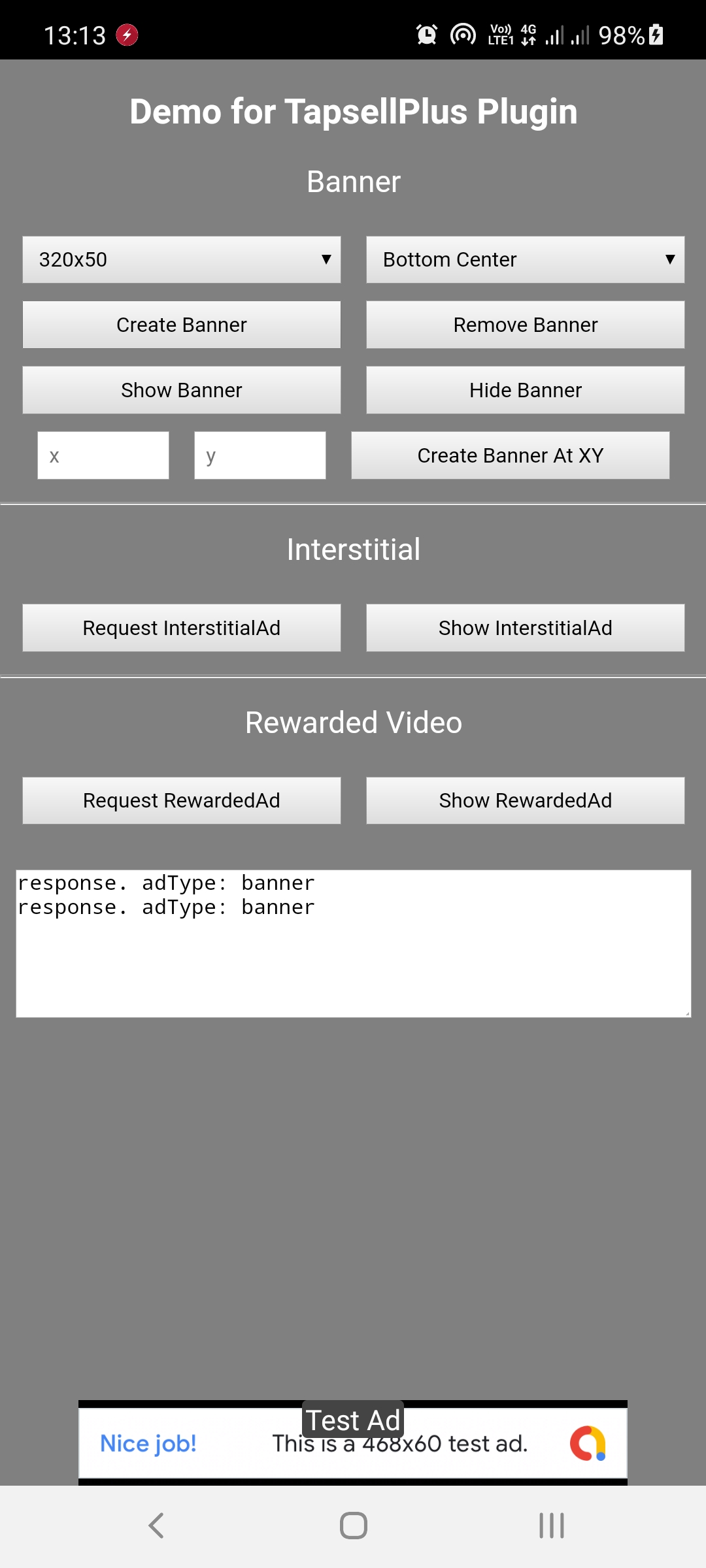
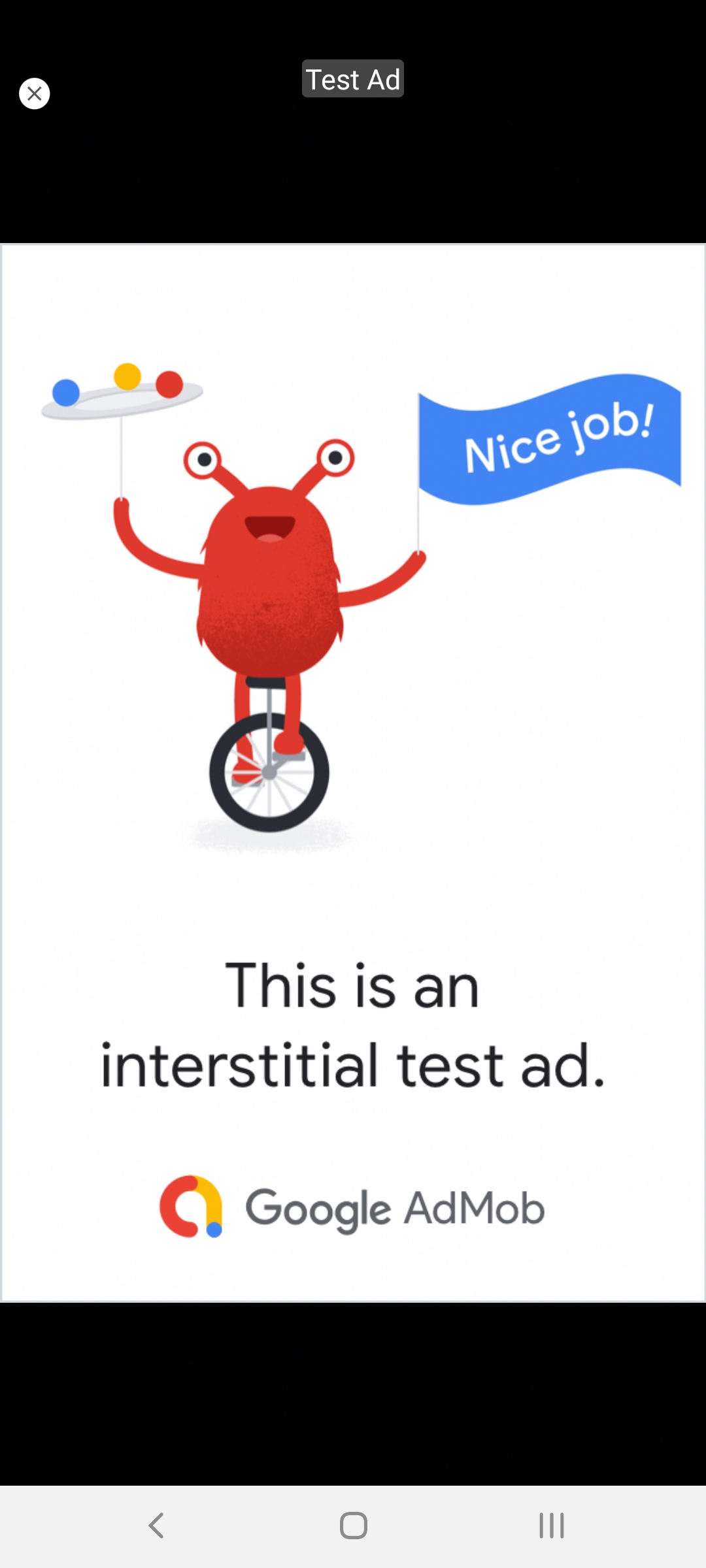
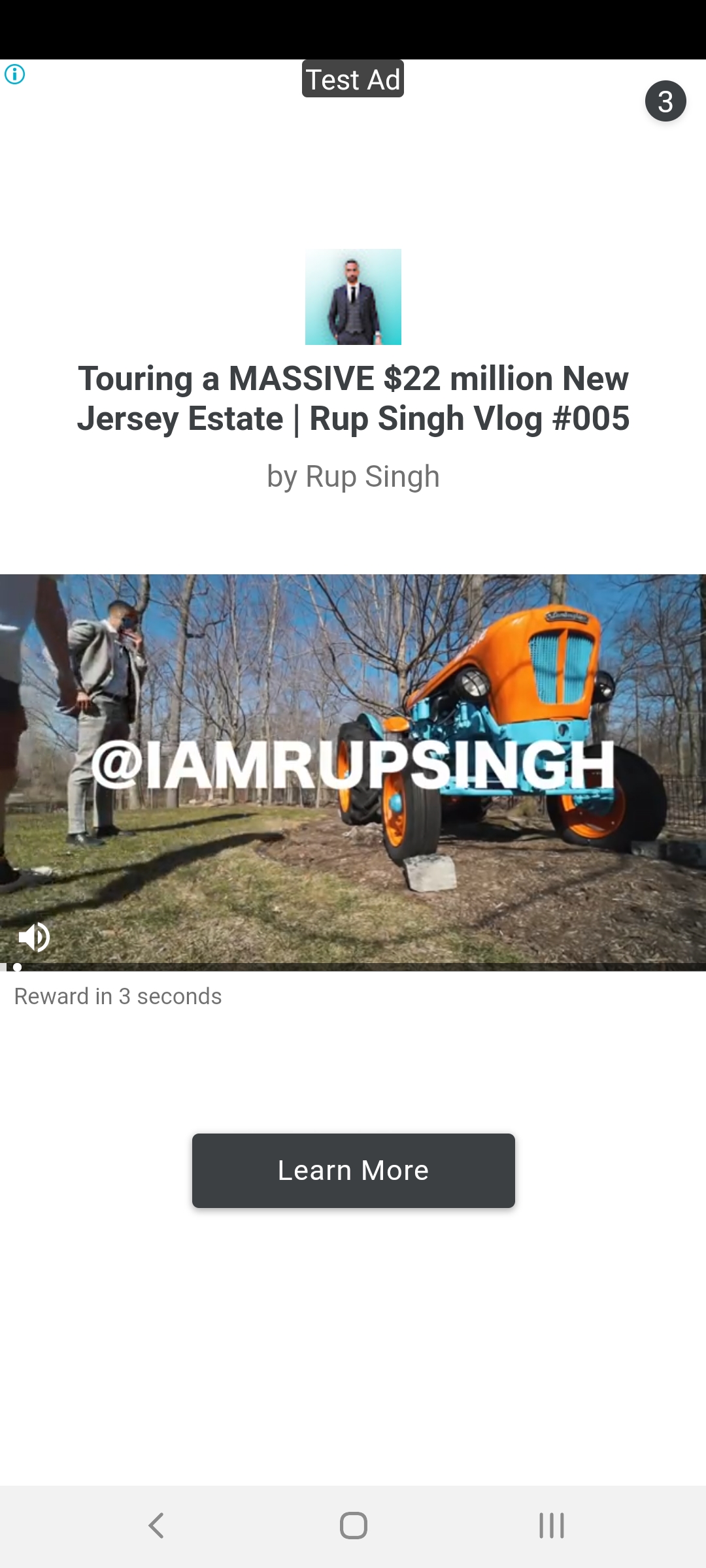
Screenshots
Android Banner | Android Interstitial | Android Rewarded Video
-------|---------------|---------------
 |
|  |
| 
License
You can use the plugin for free, or you can also pay to get a license. IMPORTANT!!! Before using the plugin, please read the following content and accept the agreement. THIS WILL AVOID POTENTIAL PROBLEM AND DISPUTE.
There are 3 license options, fully up to you:
- Free and Open Source, no support
- Commercial, with email/skype support
- Win-win partnership, with forum support
Credits
This project is created and maintained by Milad Mohammadi Rezagah.
More Cordova/PhoneGap plugins by Milad Mohammadi Rezagah, find them in plugin registry, or find them in npm.
Project outsourcing and consulting service is also available. Please contact us if you have the business needs.
