talkjs
v0.35.0
Published
Build the perfect messaging experience in 10 minutes.
Downloads
63,455
Readme
TalkJS JavaScript SDK
This package lets you include TalkJS JS SDK snippet as an npm package.
Please note this package is for the client-side SDK and is intended for browser environments.
We have seporate packages available if you're looking to integrate TalkJS with React Native, and a package with support for Expo. @talkjs/react-native, @talkjs/@expo
What is TalkJS?
TalkJS is a developer friendly chat API with a pre-built UI that is highly customisable. You can build a chat feature in minutes instead of months.
With TalkJS, you can create chat features that boost user engagement, retention, and conversion rate.

Don't hesitate to let us know if you have any questions about TalkJS.
Getting Started
Use one of the following ways to import the library:
ES6 / TypeScript:
import Talk from "talkjs";CommonJS:
const Talk = require("talkjs");Then, follow the guide on our documentation to start using TalkJS in your projects.
Goals
This NPM package has two goals:
- Make it easier to inject the TalkJS snippet for developers who use front-end build chains such as Webpack or Parcel
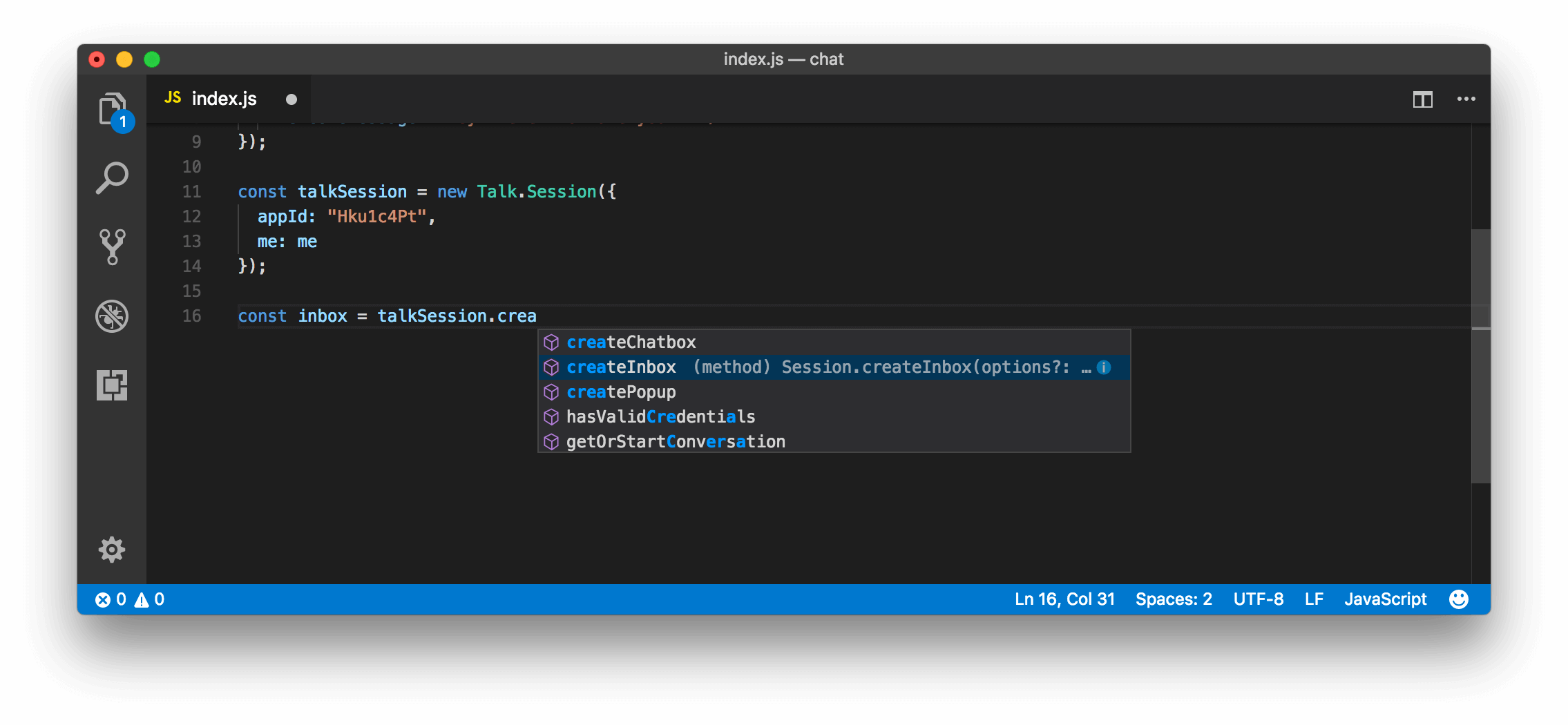
- Provide TypeScript type definitions for the entire SDK, for an easier development experience in editors such as Atom and VS Code. Some editors (eg VS Code) will use these for autocompletion if your application is not written in TypeScript:

Note that even if you use this package, the core TalkJS library is loaded on-the-fly from our CDN. It simply injects a small code snippet which does that asynchronously, without delaying the rest of your application.
Examples, guides & tutorials
You can check out usage examples for this package and TalkJS in general, check out our examples repository. Our resources section on the site covers a wide array of tutorials and Frequently asked Questions.
There are multiple quickstart guides available:
Usage from Node.js
This package is currently frontend only. You can import this package in Node.js, but it will only work from code that is called in a browser. If you use a framework that runs the same code on Node.js and in the browser (eg Next.js), then make sure you only call TalkJS functions inside the browser. See our Next.js example for more info.
On forward compatibility
We take API compatibility extremely seriously. We spend a lot of effort to ensure that customer code that used to work, keeps working, even when we iterate on the SDK design. We may at times deprecate methods or fields, but we will not remove them. If something that used to work stops working, then that's a bug. Please report it and we'll fix it asap.
A note for TypeScript users
We do not consider a change in the type definitions a breaking change that warrants a major version release.
None of this should ever affect you unless you manually update the NPM package to a newer version using a command like npm install --save talkjs@latest at a later time. And even then, nothing will break at runtime because we provide full forward compatibility of the JavaScript API.
In other words, code like the following should always keep working and compiling, even if you update this package:
import Talk from "talkjs";
const session = new Talk.Session(..);
const inbox = session.createInbox(..);But code using TypeScript types might cause compile errors when you update the package to a later version, because we may rename the Talk.Inbox type:
import Talk from "talkjs";
function createInbox(): Talk.Inbox { // <-- this line is the culprit
const session = new Talk.Session(..);
return session.createInbox(..);
}Similarly, we may at any time remove deprecated methods, fields, classes and interfaces from the TypeScript definitions (but not from the JavaScript SDK).
Changelog
Note: These are only the changes that have an effect on the JS level. TalkJS gets many improvements and fixes all the time. Consider subscribing to our changelog if you want to stay updated.
0.35.0
- Added ConversationRef.subscribe
- Removed
ConversationSnapshot.lastMessageAt. UseConversationSnapshot.lastMessage.createdAtinstead.
0.34.0
- Added Session.uploadFile and file-subtype-specific variants. This returns a
FileTokenthat you can use inSendMessageParamsorEditMessageParams. - Added SendMessageParams that can be passed to
ConversationRef.sendto send a message by specifying its content directly. This allows you to send text messages with manually-specified formatting, in addition to file attachments and locations. - Added EditMessageParams to do the same for
MessageRef.edit
0.33.0
- Added VideoBlock and AudioBlock
0.32.0
- Added VoiceBlock and ImageBlock as more specific versions of FileBlock in the message content.
0.31.0
- Added MessageRef and ConversationRef.message
- Added MessageSnapshot.referencedMessage (
MessageSnapshot.referencedMessage: ReferencedMessageSnapshot) - Added ReferencedMessageSnapshot
- Added MessageSnapshot.content
- Added ConversationRef.send
- Added ConversationRef.subscribeMessages,
MessageSubscription, andMessageActiveState. - Added SendMessageParams and EditMessageParams
0.30.0
0.29.0
0.28.0
- Added ParticipantRef to the Realtime API.
- Added ConversationRef.participant to get a participant ref.
- Added ConversationSnapshot.joinedAt.
0.27.0
- Added ConversationRef.set and ConversationRef.createIfNotExists to the Realtime API.
0.26.0
- Added customEmojis setting to
createChatbox,createInboxandcreatePopup.
0.25.0
- Removed UserData. Everything that previously returned UserData now returns UserSnapshot.
- UserSnapshot.locale and SetUserParams.role are now correctly marked as nullable
0.24.0
- Added support for subscribing to a user, via UserRef.subscribe which returns a UserSubscription
0.23.1
- Fixed
ConversationSnapshot.createdAtandConversationSnapshot.lastMessageAtto benumberinstead ofDate.
0.23.0
- Added ConversationRef to fetch and manipulate data about conversations. Currently the only method available is
get(): ConversationSnapshot. - Added Session.conversation(id: string): ConversationRef to get a reference to a conversation by id.
0.22.0
- Added UserRef.set and UserRef.createIfNotExists to the Realtime API.
0.21.0
- Added support for JWT-based session authentication, adding SessionOptions.token and SessionOptions.tokenFetcher. See the authentication documentation and advanced authentication documentation for more information about JWT authentication.
- Deprecated SessionOptions.signature. It will continue to be supported indefinitely, but JWT authentication is recommended for new projects.
0.20.0
- Added first aspects of the Realtime API
- Added UserRef to fetch and manipulate data about users
- Added Session.currentUser: UserRef to get a reference to the current user for use in the Realtime API
- Added Session.user(id: string): UserRef to get a reference to an arbitrary user
0.19.0
- Added option
messageIdto Inbox.select
0.18.0
- Deprecated
ConversationSelectedEvent.othersandSelectConversationEvent.othersin favour of.participantsdue toothershaving strange behaviour when in a conversation by yourself. - Calling
.selecton a UI now returns a promise that is resolved when the new conversation is selected
0.17.0
- Added the ability to use action buttons and links inside the
ConversationListHeaderandConversationListItemtheme components. As a result,ConversationActionEvent.conversationcan now benull.
0.16.6
- The InboxOptions.selected property has been deprecated in favour of Inbox.select.
0.16.5
- Added property ConversationData.participants
0.16.4
- Added property Session.unreads.unreadMessageCount.
0.16.3
- Added properties Session.isAlive, Chatbox.isAlive, Inbox.isAlive and Popup.isAlive to check whether the session or widget has been destroyed or not.
- Made the
actionparameter in onCustomConversationAction and onCustomMessageAction optional, so that it can trigger an event for any action.
0.16.2
- Added session.onBrowserPermissionNeeded. This event is triggered when the browser is about to prompt the user for a certain permission. You can use this to show more information to the user before the browser prompt.
- Added session.onBrowserPermissionDenied. This event is triggered when the user or the browser denies a certain permission. You can use this to show an explanation of how to re-enable the permission if they change their mind.
0.16.1
- The
themeoption passed tosession.createChatboxand other methods to create a widget now optionally lets you pass acustomproperty to pass data to theme. Read our documentation on passing data to themes for more info.
0.16.0
- Add ConversationActionEvent interface.
- Add LeaveConversationEvent interface.
- Add NumberPredicate.
- Update onDesktopNotificationClicked method.
0.15.9
- Add onCustomConversationAction method.
0.15.8
- Updated README.md (Forgot to add the changelog entry for 0.15.7)
0.15.7
- Add
lastMessageTsandsubjectto ConversationPredicate.
0.15.6
- Add UserPresence interface.
- Add
presenceto ChatboxOptions, InboxOptions and PopupOptions.
0.15.5
- Add
sendFileandsendLocationmethods to Chatbox, Inbox and Popup - Add
MentionsOnlyNotify option to setParticipant.
0.15.4
- Add onKeydown event to Chatbox, Inbox and Popup.
- Rename
KeyupEventto KeyEvent (the oldKeyupEventremains exported as an alias)
0.15.3
- session.registerDevice and session.unregisterDevice have been deprecated in favour of the new session.setPushRegistration, session.unsetPushRegistration and session.clearPushRegistrations. These newer methods give you more fine-grained control over multiple push registrations for the same user. The old methods will continue to work, but for new projects, we recommend changing to the newer methods.
0.15.2
- The way to attach event handlers has changed. Methods like
on("focus", handler)to register events on the Chatbox, Popup or Inbox are now deprecated. Instead, we recommend that you use the equivalent methods likeonFocusinstead. The same thing goes for event handlers on Session and Unreads objects. - Similarly the
offmethod to remove event listeners has been deprecated too. New event handler methods return a Subscription object, which has anunsubscribe()method to stop listening for events. - Add onCustomMessageAction event
0.15.1
- Add captureKeyboardEvents option
- Add on("keyup") event
- Add MessageField.getText and MessageField.typeText methods.
0.15.0
- Add Guest access that enables hundreds of users in the chat at the same time.
0.14.5
- Add a messageField.autofocus which lets you disable automatically focusing the message field.
0.14.4
- Added
themeoption to createInbox, createChatbox and createPopup which lets you override which Custom Theme is shown. - Added
session.on("desktopNotificationClicked")which lets you handle user clicks on browser notifications.
0.14.3
- Added the inbox.on("selectConversation") event, which triggers before a user switches to a different conversation.
- Enabled passing
undefinedandnullas paremeters to inbox.select, chatbox.select, popup.select and to session.createInbox, session.createChatbox, session.createPopup.
0.14.2
- Fixed getPopups, getInboxes and getChatboxes types.
0.14.1
- Added methods to get UIs, namely getPopups, getInboxes and getChatboxes.
0.14.0
- Added the ability to search within a conversation - available on the Premium plan and above.
- Changed the default for the popup's 'launcher' option to default to 'always' instead of 'close-only'.
- Changed the default for the popup's 'keepOpen' option to default to 'false' instead of 'true'.
0.13.1
- Add option to show/hide the mobile back button for the Inbox UI.
0.13.0
- Add support for real-time message translation.
0.12.0
- Simplify "no chats" inbox layout; take background and borders from theme
.panelsetting.
0.11.0
- Add MessageField.setVisible method and a messageField.visible setting to
createInboxand friends.
0.10.3
- Add Message Field settings to
createInboxand friends.
0.10.2
- Make the SDK compatible with typescript 2.3 and older browsers.
0.10.1
- Fix circular type reference.
0.10.0
- Fix bug that would not let TypeScript users do
import Talk from "talkjs"in some situations. Note that before this change, in some setups you could actually doimport * as Talkto get around this. That stops working now.
0.9.1
- Added
Session#destroythat destroys the current connection to the TalkJS server.
0.9.0
- Removed exception when
talkjsis required or imported in non-browser environments (eg Node.js). Using the package outside the browser still throws an exception, but just importing it doesn't anymore.
0.8.1
- Exposed
Talk.Error. - Added
MessageFilter. - Added missing
customfield to theMessageinterface. - Added the ability to override message contents and custom field via the JSSDK.
0.8.0
- Added explicit support for ESNext modules, to make this package work with eg Rollup.
- Typings now expose the
customfield on theMessageinterface - Fixed TypeScript exports: types were exported as separate named exports, even though the TalkJS SDK actually default-exports a single Talk object. To update existing an TypeScript codebase to use the new types, change all occurrences of
import * as Talk from "talkjs"toimport Talk from "talkjs". If you use CommonJS (require) then no changes are needed.
0.7.0
- Add conversation welcome messages, which are rendered similar to system messages
- Add
chatBox.messageField.setText(...) - Rename
User.configurationtoUser.role(with full backward compatibility, i.e.configurationis now a deprecated alias forrole.
0.6.1
- Add support for Inbox feed filters.
0.6.0
- Converted some classes to interfaces (eg
Inboxis now an interface). - Exported all interfaces that the SDK exposes. For example,
Session.getOrCreateConversationreturns aConversationBuilderinterface, which you can now use in TypeScript code likefunction updateConversation(conversation: Talk.ConversationBuilder) {..}.
0.5.0
- Exported core interfaces in the TypeScript type definitions: Chatbox, Conversation, ConversationBuilder, Inbox, Popup.
- Began tracking a changelog :-)
