tailwind-tints
v1.1.1
Published
Tailwind css colors shades and tints plugin.
Downloads
15
Maintainers
Readme
Tailwind Tints
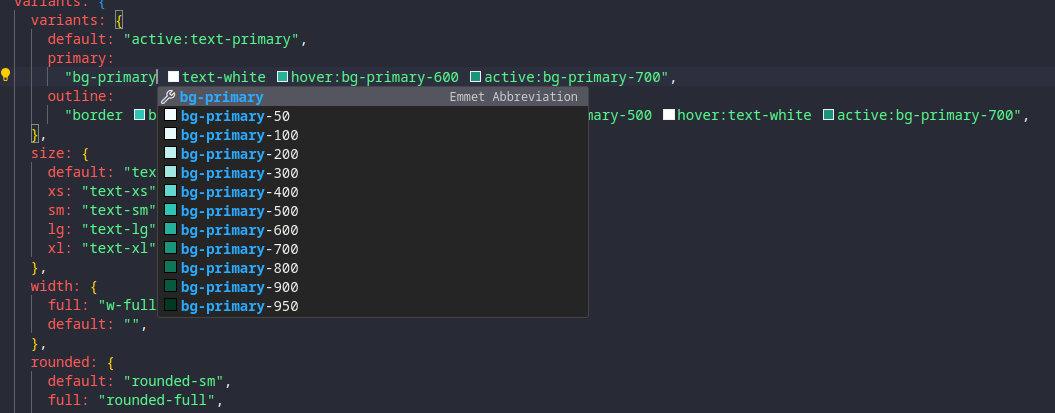
This is a Tailwind CSS plugin for automatically generating shades and tints for your custom colors with Tailwind CSS IntelliSense from 50 to 950.

Installation
Using npm:
npm install -D tailwind-tintsUsing yarn:
yarn add -D tailwind-tintsUsing pnpm:
pnpm add -D tailwind-tintsUsing bun:
bun add -D tailwind-tintsUsage
- Register the plugin on your
tailwind.config.tsfile.
import tailwindTints from "tailwind-tints";
import type { Config } from "tailwindcss";
const tints = tailwindTints({
primary: "#2a9d8f",
secondary: "#e9c46a"
});
const config: Config = {
content: [
"./src/pages/**/*.{js,ts,jsx,tsx,mdx}",
"./src/components/**/*.{js,ts,jsx,tsx,mdx}",
"./src/app/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {},
},
plugins: [tints],
};
export default config;- Open your component or page and write class.
const Button = () => {
return (
<button className="bg-primary hover:bg-primary-600 active:bg-primary-800">
Button
</button>
);
};
export default Button;