tailwind-mode-aware-colors
v2.0.2
Published
TailwindCSS Plugin to generate dynamic colors that will automatically switch between light and dark mode variants.
Downloads
1,241
Maintainers
Readme

tailwind-mode-aware-colors
Adds dynamic colors to TailwindCSS with light and dark shades that are shown based on the user's color scheme.
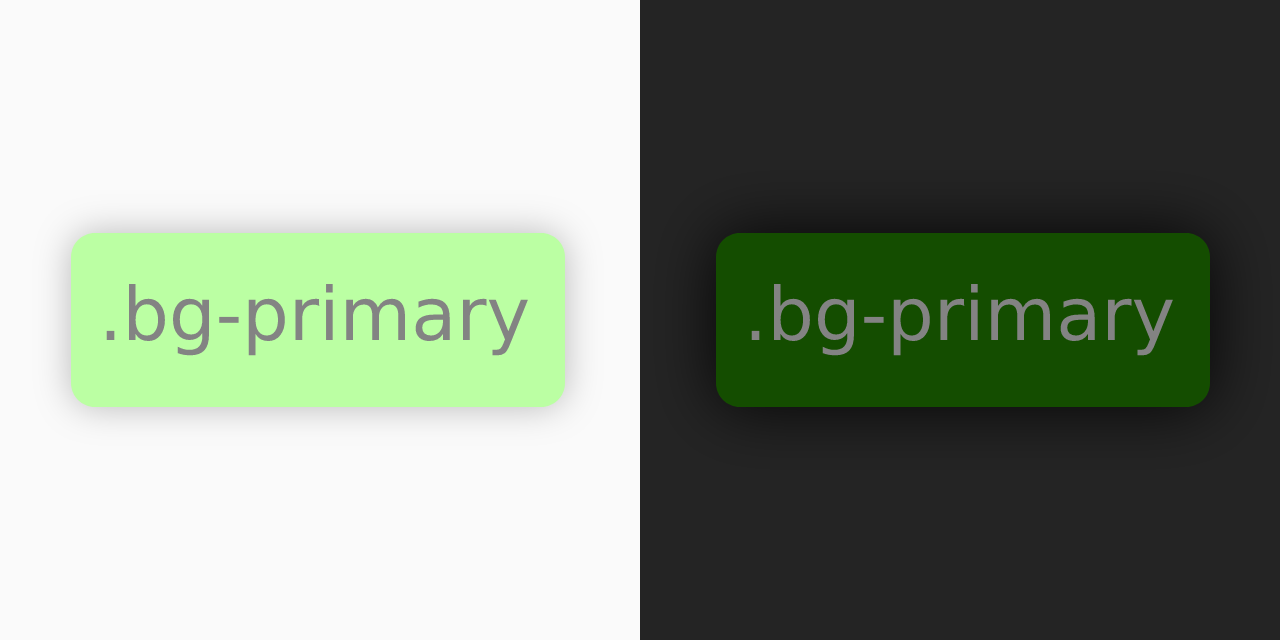
With this plugin, bg-primary can be used instead of bg-primary-light dark:bg-primary-dark.
Installation & Usage
npm install --save-dev tailwind-mode-aware-colorstailwind.config.js
module.exports = require('tailwind-mode-aware-colors')({
// your usual config
theme: {
colors: {
primary: {
// colors defined with light and dark keys will be dynamic
light: '#bbffa3',
dark: '#144b00'
}
...
}
}
...
});Any pair of colors X-light and X-dark will yield a new color X that automatically adapts to the color scheme. You can also have light- and dark- as prefixes or even -light- and -dark- in the middle of it.
Works with both
mediaandselectordark mode strategies.Works with nested structures. For example, if you had
primary-surface-variant-lightandprimary-surface-variant-dark, the plugin would generateprimary-surface-variant.Works with
theme.extend.colors.Works with
dark:,md:,hover:and any other Tailwind variants.Works with scoped color configurations such as
textColor,backgroundColor,borderColororoutlineColor.Works with opacity. You can set default opacity to colors with
hexorrgbasyntax.Works with
light-anddark-prefixes instead of suffixes too.You can still use the static shades.
Options
If for some reason -light and -dark are not right for your use case, you can pass an options object as a second parameter and customize those. Just replace "light" and "dark" with any other string.
module.exports = require("tailwind-mode-aware-colors")(config, {
lightId: "light",
darkId: "dark",
});Limitations
- Colors must be defined as an object (not a function) for the plugin to work.
Why isn't the plugin called in the plugins array of tailwind.config.js?
tailwind-mode-aware-colors modifies your theme to add the new dynamic colors. The Tailwind engine and any other plugins you may be using will then pick those up. Because of that, it needs to wrap your Tailwind configuration and cannot be called in the plugins array.
