table-left-column-fixed-on-horizontal-scroll
v1.0.0
Published
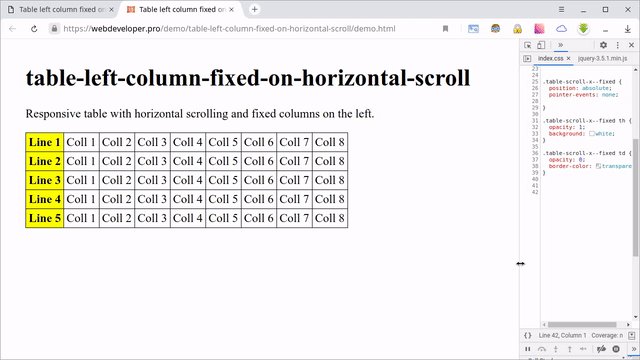
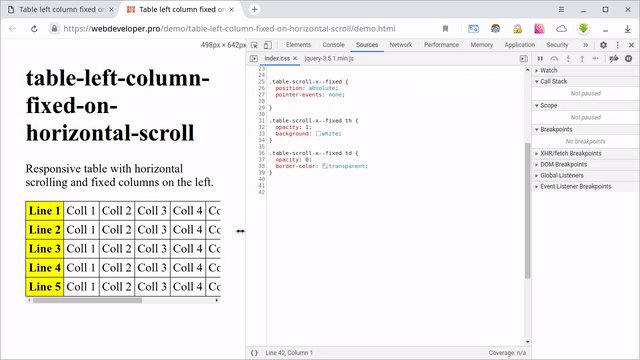
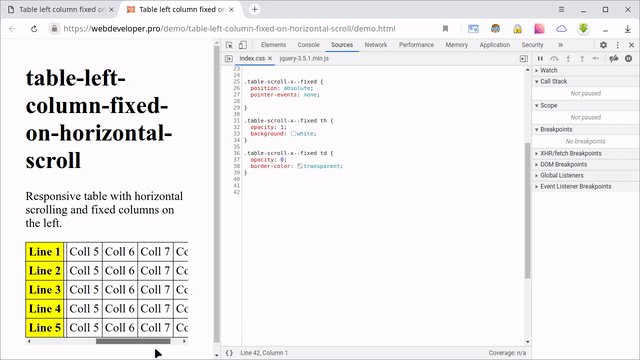
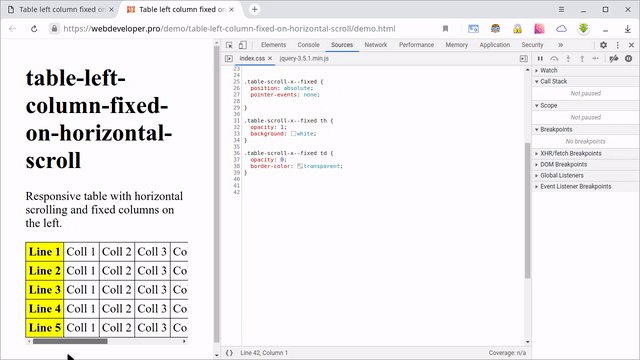
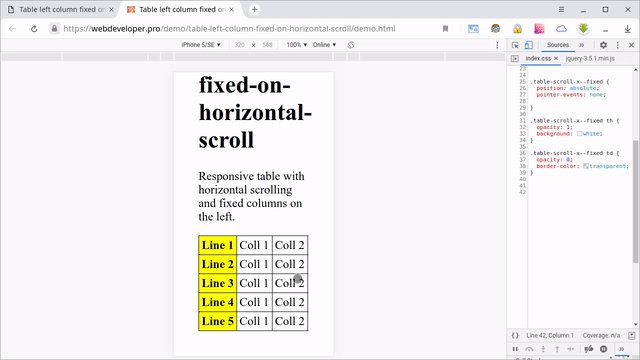
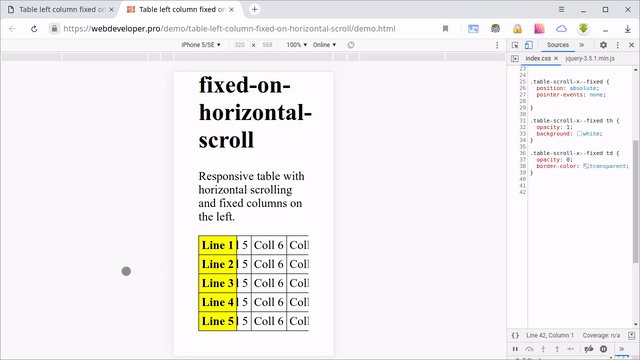
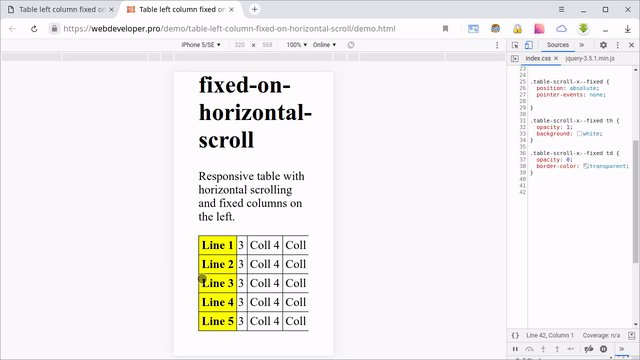
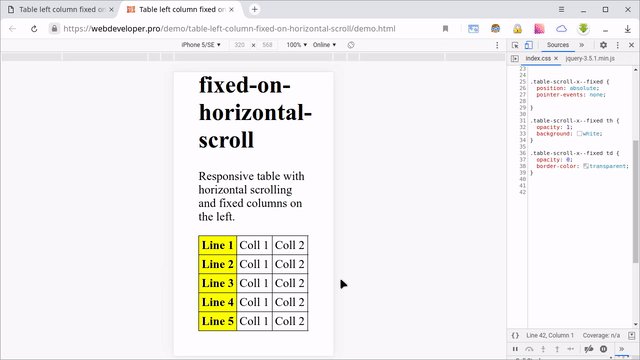
Responsive table with horizontal scrolling and fixed columns on the left
Downloads
3
Maintainers
Readme
table-left-column-fixed-on-horizontal-scroll
Simple changing the position of elements (tags) depends on the width of the window.


Demo
https://webdeveloper.pro/demo/table-left-column-fixed-on-horizontal-scroll/demo.html
Install
Install jQuery
Install adaptive-swapper
Git
npm install https://github.com/mavlutovr/table-left-column-fixed-on-horizontal-scroll.git --saveNpm
npm install table-left-column-fixed-on-horizontal-scroll --save
Setup
import 'table-left-column-fixed-on-horizontal-scroll';
import 'table-left-column-fixed-on-horizontal-scroll/index.css';Usage
$(document).ready(function () {
$('table.table-scroll-x').tableScrollX({
fixedCellsSelector: 'th', // Default value
});
});