tab-strip
v2.3.1
Published
HTML5 draggable tab strip widget
Downloads
7
Maintainers
Readme
tab-strip
Robust, stylable tab strip widget for HTML5 apps.
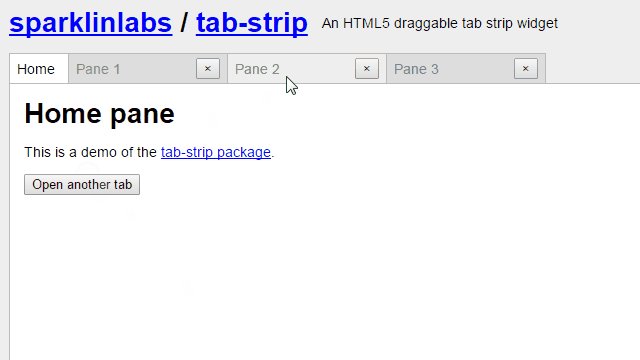
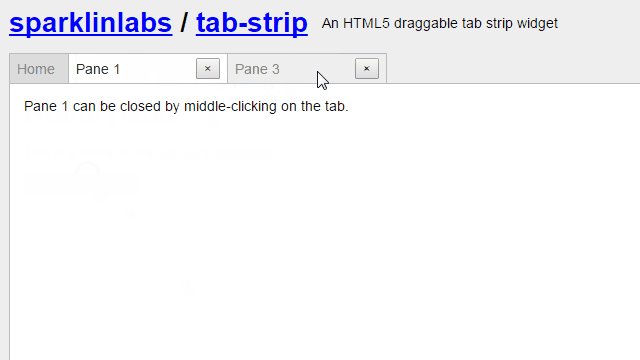
Features reorderable and closable tabs.
How to install
npm install tab-stripUsage
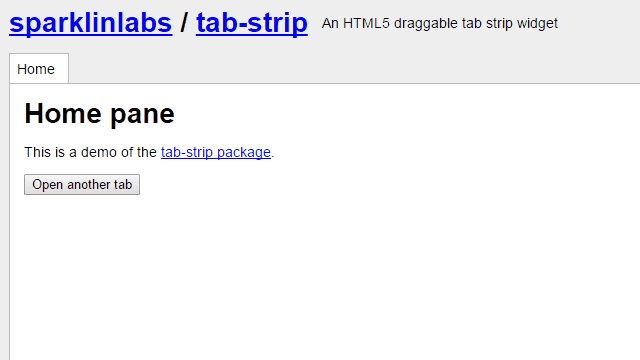
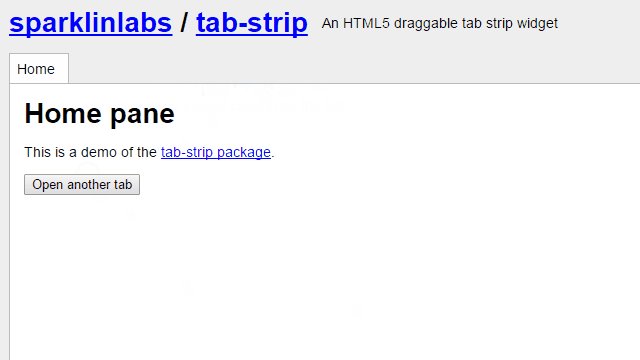
Check out the live demo and its source code.
- Include
TabStrip.jsin your page. - Create a container element, call
tabStrip = new TabStrip(container). - Create a list item element (
<li>), put whatever you want inside. - Use
tabStrip.tabsRoot.appendChild(item).
See index.d.ts for the full API.
Building from source
- Make sure you have a recent version of Node.js installed.
- Clone the repository from
https://github.com/sparklinlabs/tab-stripand runnpm installonce - Run
npm run buildto build once ornpm run watchto start a watcher that will rebuild when changes are detecting