t-square-cli
v1.2.0
Published
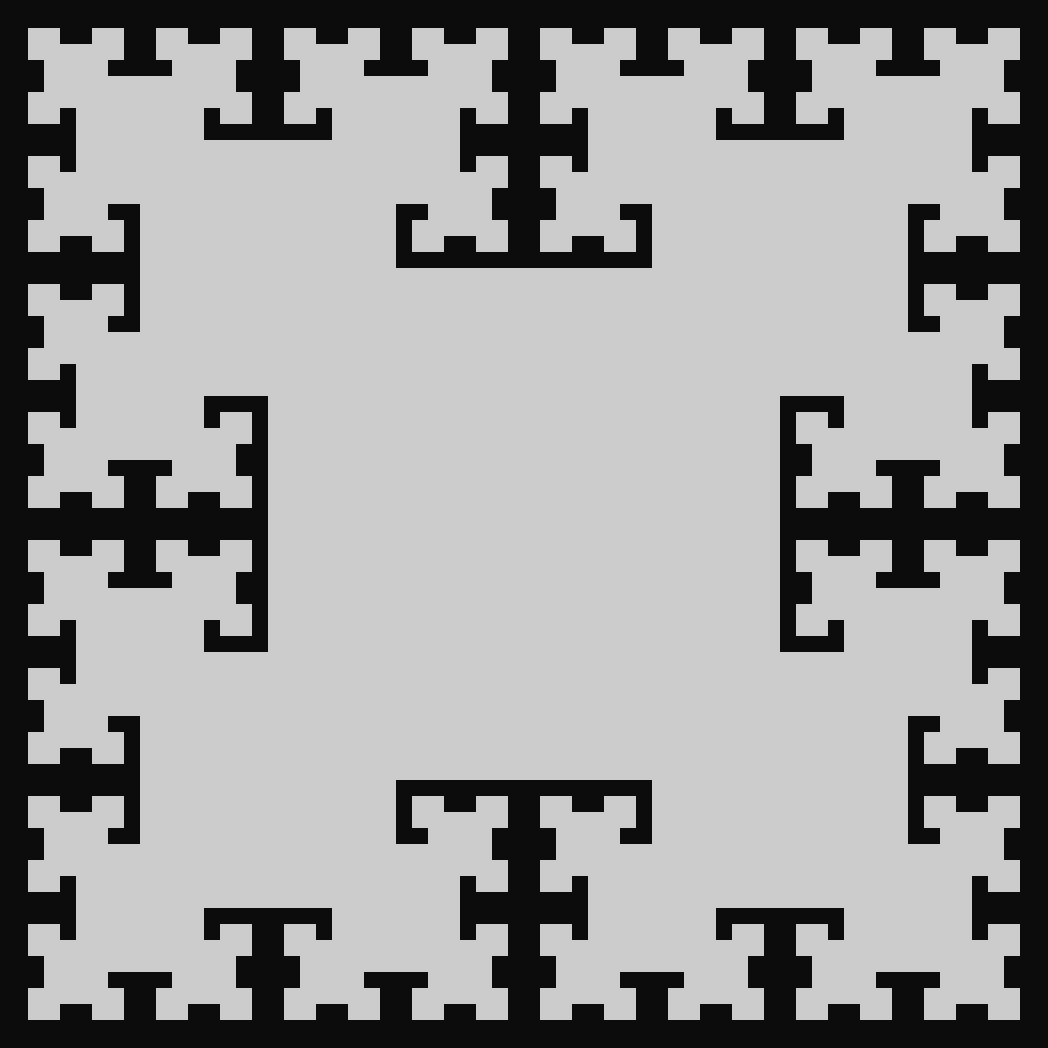
Print the T-Square Fractal to the console!
Downloads
4
Maintainers
Readme
t-square-cli
Print the T-Square Fractal to the console!

Why the console? Because it's the cool way.
See All Fractals in the fractals-cli project.
Usage
Via npx:
$ npx t-square-cli <n>
$ npx t-square-cli <n> [size] [options]where n >= 0 and size >= n (if provided).
Via Global Install
$ npm install --global t-square-cli
$ t-square-cli <n>
$ t-square-cli <n> [size] [options]where n >= 0 and size >= n (if provided).
Via Import
$ npm install t-square-clithen:
const t_square = require('t-square-cli');
console.log(t_square.create(<n>);
console.log(t_square.create(<n>, {
size: <number>,
character: <character>
}));The config params are optional.
Options
Recursive Step
$ t-square-cli <n>The first param <n> is the recursive step. <n> should be an integer greater than or equal to 0.
Examples:
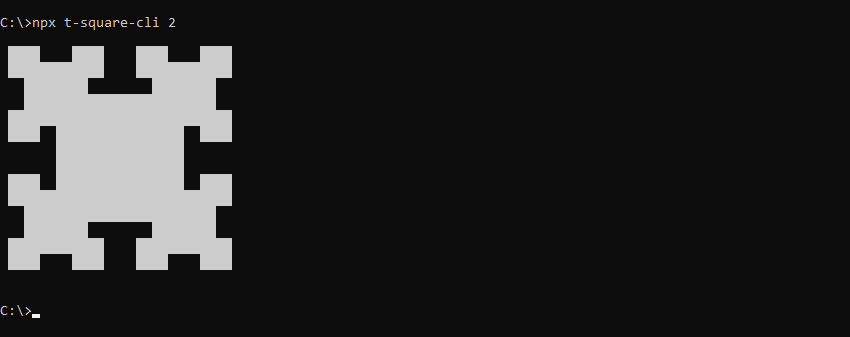
$ t-square-cli 2
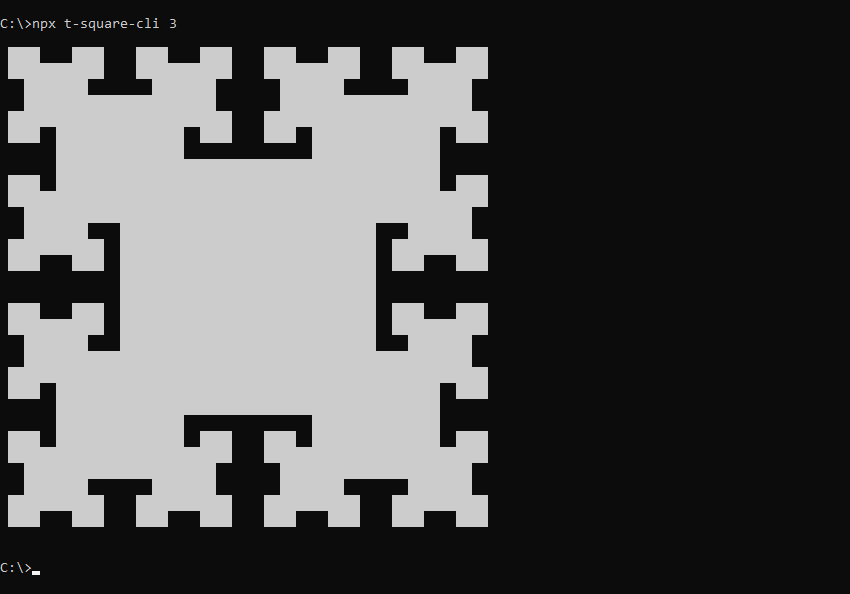
$ t-square-cli 3
Size
$ t-square-cli <n> [size]The optional [size] param allows the T-Square fractal to be drawn at larger sizes. [size] should be an integer greater than or equal to <n>. Including size will draw a T-Square fractal of <n> recursive steps the size of a T-Square fractal with [size] recursive steps.
Example:
$ t-square-cli 2 3
Custom Characters
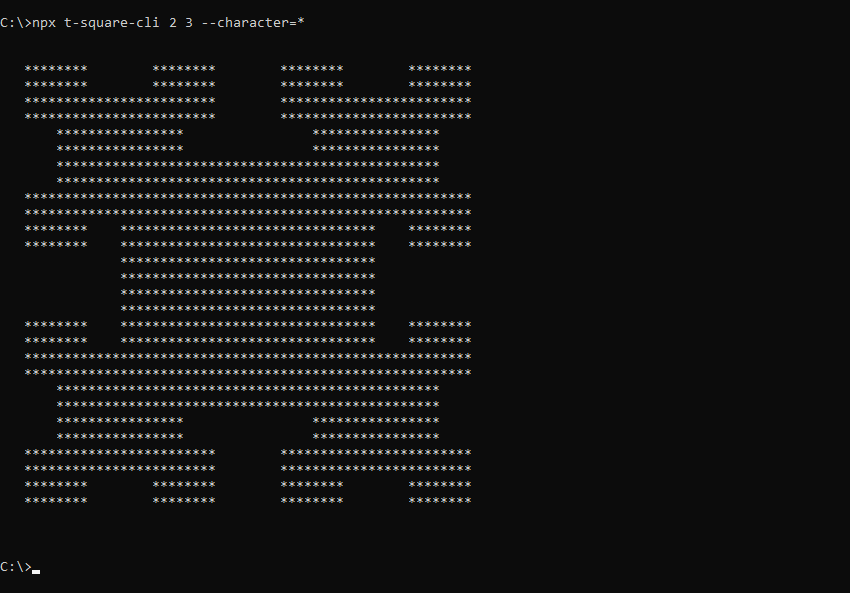
$ t-square-cli <n> --character=<character>The optional --character=<character> param will draw sqaures using the provided character. (Please provide only 1 character)
Example:
$ t-square-cli 2 3 --character=*
By default, squares are drawn using ANSI inverse codes: \u001b[7m. To instead draw using unicode block characters, add the --blocks param (or shorthand -b).
$ t-square-cli <n> --blocks(May look better/worse on certain terminals)
Related
Main Project
- fractals-cli - Print 22 Fractals to the console
Fractal Shapes
- sierpinski-triangle-cli - Print the Sierpinski Triangle to the console
- sierpinski-carpet-cli - Print the Sierpinski Carpet to the console
- sierpinski-hexagon-cli - Print the Sierpinski Hexagon to the console
- hexaflake-cli - Print the Hexaflake Fractal to the console
- koch-snowflake-cli - Print the Koch Snowflake to the console
- koch-antisnowflake-cli - Print the Koch Anti-Snowflake to the console
- triflake-cli - Print the Triflake Fractal to the console
Fractal Patterns
- cantor-set-cli - Print the Cantor Set to the console
- cantor-dust-cli - Print the Cantor Dust Fractal to the console
- h-tree-cli - Print the H-Tree Fractal to the console
- minkowski-sausage-cli - Print the Minkowski Sausage to the console
- vicsek-fractal-cli - Print the Vicsek Fractal to the console
- v-tree-cli - Print the V-Tree Fractal to the console
Space Filling Curves
- dragon-curve-cli - Print the Dragon Curve to the console
- hilbert-curve-cli - Print the Hilbert Curve to the console
- moore-curve-cli - Print the Moore Curve to the console
- peano-curve-cli - Print the Peano Curve to the console
- greek-cross-cli - Print the Greek Cross Fractal to the console
- gosper-curve-cli - Print the Gosper Curve to the console
- sierpinski-arrowhead-cli - Print the Sierpinski Arrowhead Curve to the console
- sierpinski-curve-cli - Print the Sierpinski "Square" Curve to the console




