system-designer
v5.3.0
Published
System Designer, a low-code development platform for creating systems
Downloads
403
Maintainers
Readme
System Designer

What is System Designer ?
No matter the frameworks you use and the code you write, the most important is the model that you define to create your system. System Designer helps you to design this model and to generate the classes and components to build your system.
What is a system ?
With System Designer you create in fact a system and not an application. But what is a system ?
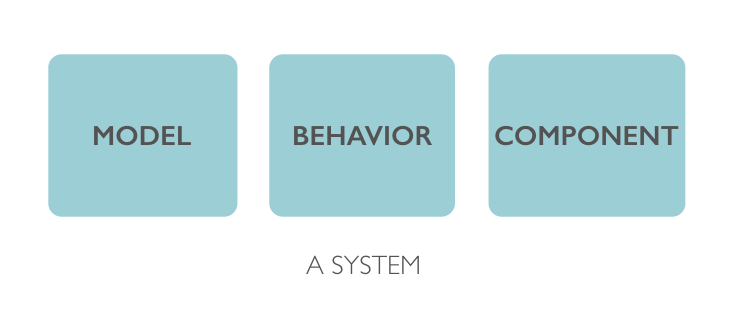
A system:
- is defined by a model,
- is composed by components and
- reacts to events with actions that we call behaviors.

What can I do with System Designer ?
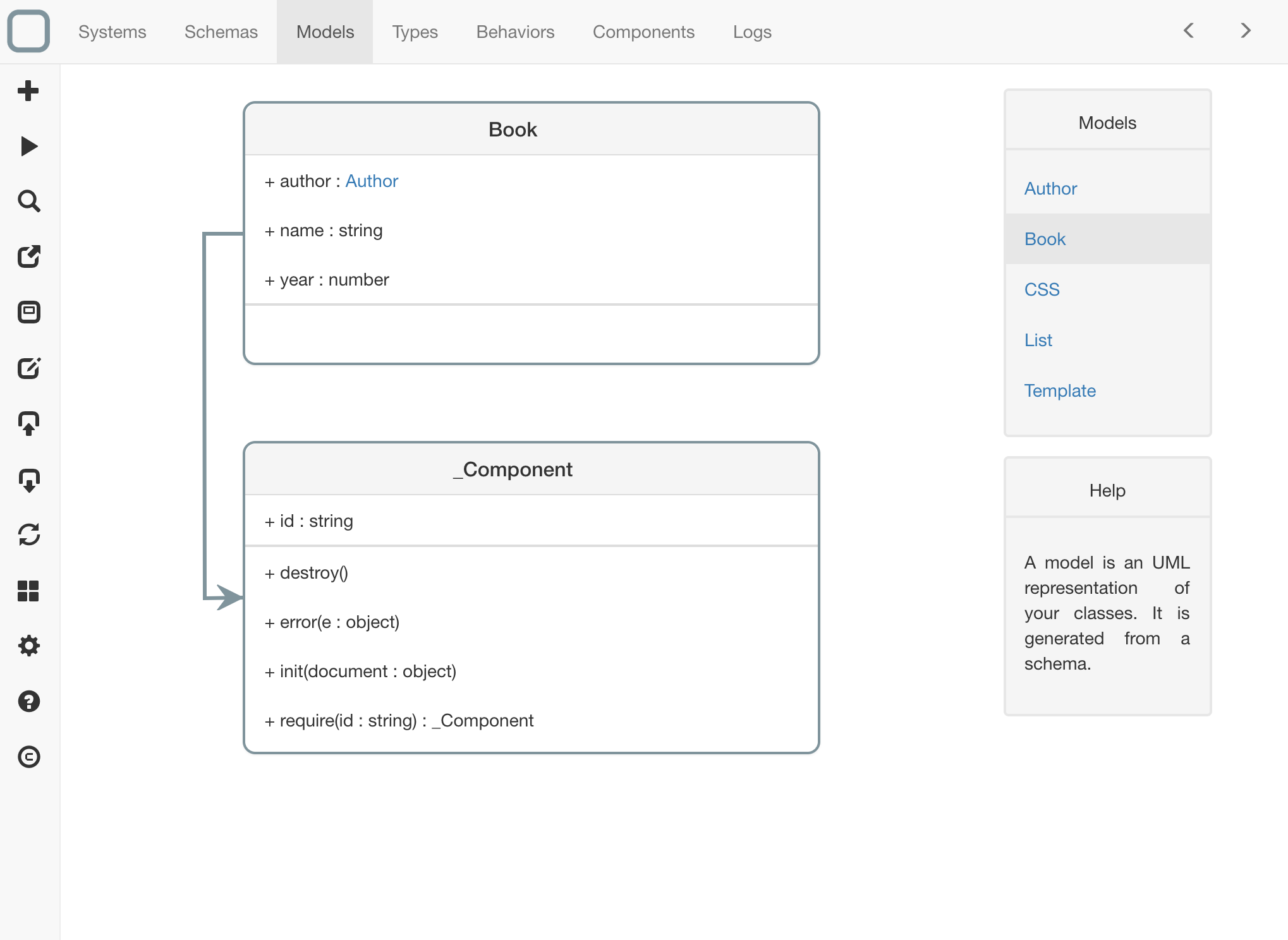
Design your system with ease
If you look at the different JavaScript frameworks on the market, you will notice that they all have their own way to define a model, generally only with code.
System Designer uses UML, a standard, to define your model. So you probably already know how to design in System Designer even if you have never run it.
The definition of the model is stored on a JSON format called MSON. With MSON you can define types, classes, one to one / one to many relationships and multi inheritance between classes.
Code the behavior of your system
Once you have created your model, System Designer generates the skeletons of all your methods. You only have then to add your code to implement them.
System Designer provides you helpers to manage your components. You can easily navigate through components to create your application.
Create components graphically
There is no need to code to instantiate a component. Create a component in System Designer is like creating a document in a NoSQL Database.
In fact, System Designer acts as an ODM (Object-Document Mapper) to manage your components as NoSQL Documents.
Run your system
You can run your system directly from System Designer and then export it to HTML, JSON, JavaScript, a Node.js module or a Graphviz file (* macOS, Windows, Linux and PWA version only).
Because you have defined a model for your application, a Dynamic Type Check is done on every action of your system. All warnings are send and shown in System Designer.
Debug your system
System Designer can load the model of any system that runs on the browser or on Node.js. You can see the schemas, models, components and methods of the running system and you can edit them.
All modifications to the model done inside System Designer will be send to the running system. There is no need to reload to see your modifications.
Design on the go
System Designer can be used on Windows, macOS, Linux, iOS, iPad, Android or any browsers. You can also install it in your project: System Designer requires no backend to work, it is a full web application.
System Designer has a GitHub module to synchronize your work between all these apps. You can begin your design on your Mac and then continue it on your iPad.
Build
Installation
Clone the repository:
git clone https://github.com/design-first/system-designer.gitOnce you have cloned the repository, install the dependencies:
npm iBuild for web
Here are the different tasks you can use to build and start System Designer as a Progressive Web App (PWA):
npm run webThen you can start the server:
npm run startOnce server started, go to http://localhost:8080/.
Build for macOS / Windows / Linux
To build System Designer for Electron:
npm run electronCopy the content of /dist directory into your System Designer for Electron project.
Then in your System Designer for Electron project:
# build for macOS
npm run macOS
# build for Windows
npm run windows
# build for Linux
npm run linuxBuild for iOS / Android
To build System Designer for Cordova:
npm run cordovaCopy the content of /dist directory into your System Designer for Cordova project.
Then in your System Designer for Cordova project:
# build for ios
npx cordova build ios
# build for android
npx cordova build androidDevelopment
Web
To start System Designer in development mode for web:
npm run devOnce server started, go to http://localhost:9001/. All the modifications to the source code of System Designer will rebuild the solution and refresh the page.
Mobile devices
To start System Designer in development mode for mobile devices:
npm run dev-cordovaOnce server started, go to http://localhost:9001/. All the modifications to the source code of System Designer will rebuild the solution and refresh the page.
Documentation
Community
License
Copyright © 2024 Erwan Carriou
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Do not use System Designer if you do not believe in Equality and Diversity.
System Designer is not for people of hate.
