swagger-ui-lite
v2018.12.8
Published
this zero-dependency package will provide a rollup, single-script version of the swagger-ui client (v2.1.5), with a working web-demo
Downloads
151
Readme
swagger-ui-lite
this zero-dependency package will provide a rollup, single-script version of the swagger-ui client (v2.1.5), with a working web-demo
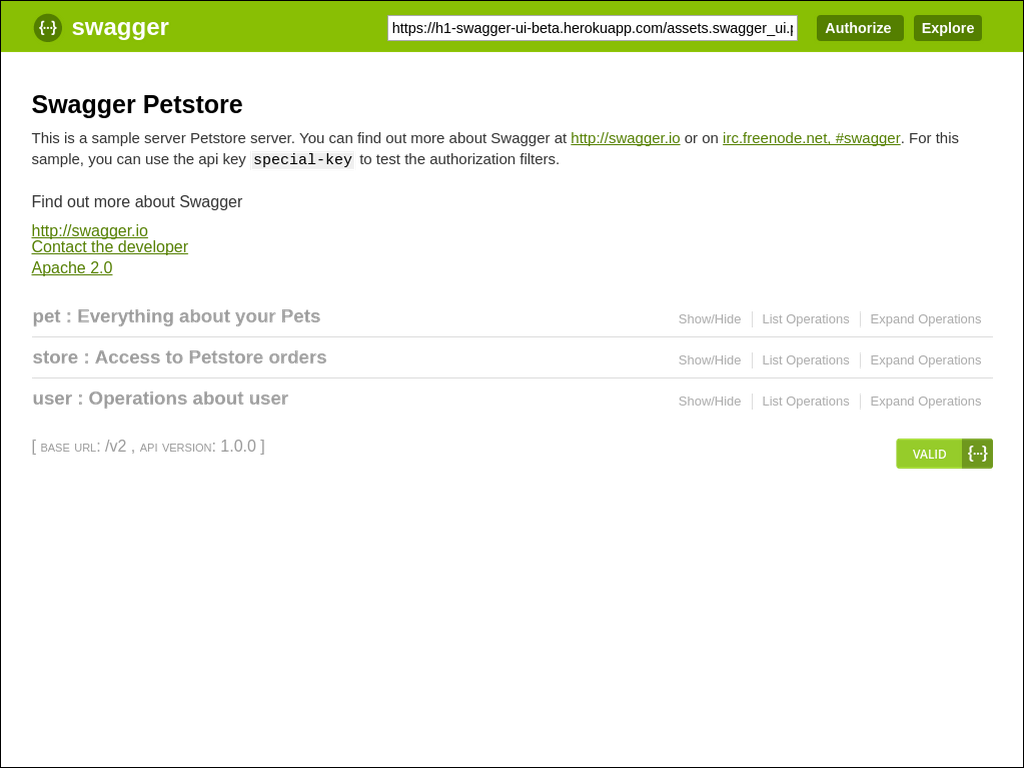
live web demo
| git-branch : | master | beta | alpha|
|--:|:--|:--|:--|
| test-server-github : |  |
|  |
|  |
| test-server-heroku : |
|
| test-server-heroku : |  |
|  |
|  |
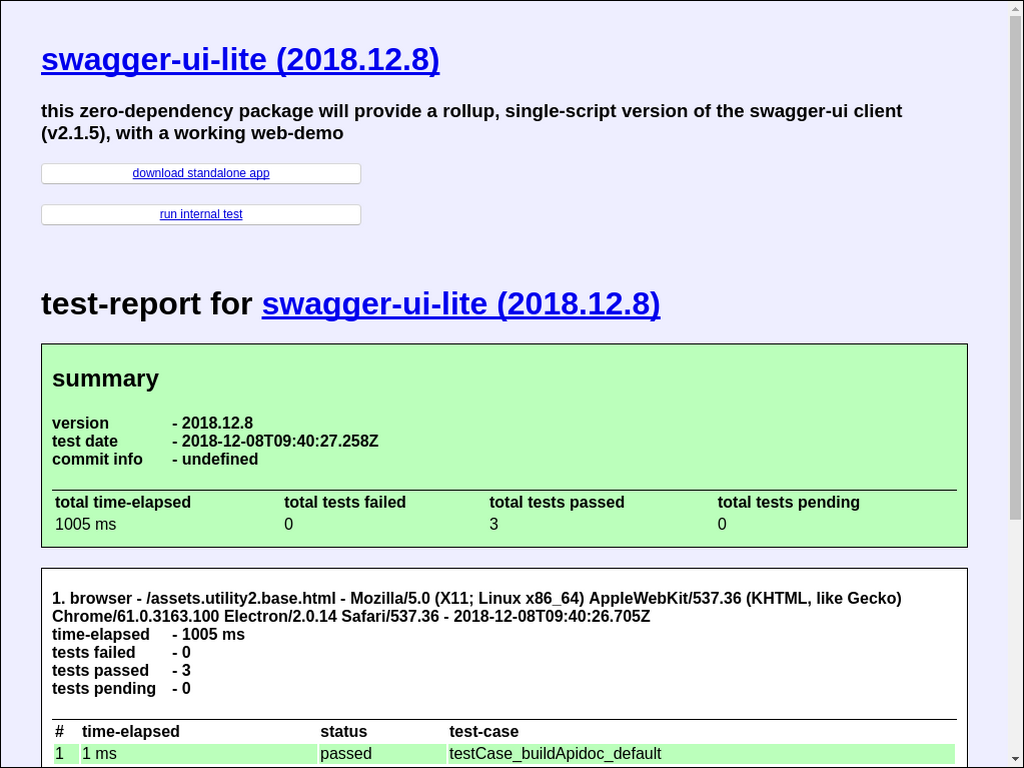
| test-report : |
|
| test-report : | |
|
|
| coverage : |
|
|
|
| build-artifacts : |
![]() |
| ![]() |
| ![]() |
|
table of contents
- cdn download
- documentation
- quickstart standalone app
- quickstart example.js
- extra screenshots
- package.json
- changelog of last 50 commits
- internal build script
- misc
cdn download
- https://kaizhu256.github.io/node-swagger-ui-lite/build..beta..travis-ci.org/app/assets.swagger_ui.html
- https://kaizhu256.github.io/node-swagger-ui-lite/build..beta..travis-ci.org/app/assets.swagger_ui.petstore.json
- https://kaizhu256.github.io/node-swagger-ui-lite/build..beta..travis-ci.org/app/assets.swagger_ui.rollup.js
documentation
cli help
api doc
todo
- none
changelog 2018.12.8
- npm publish 2018.12.8
- do not require following nodejs builtins by default: console, constants, module, process, punycode
- update build
- none
this package requires
- darwin or linux os
additional info
- swagger-ui code derived from https://github.com/swagger-api/swagger-ui/tree/v2.1.5/dist/lib
quickstart standalone app
to run this example, follow the instruction in the script below
# example.sh
# this shell script will download and run a web-demo of swagger-ui-lite as a standalone app
# 1. download standalone app
curl -O https://kaizhu256.github.io/node-swagger-ui-lite/build..beta..travis-ci.org/app/assets.app.js
# 2. run standalone app
PORT=8081 node ./assets.app.js
# 3. open a browser to http://127.0.0.1:8081 and play with the web-demo
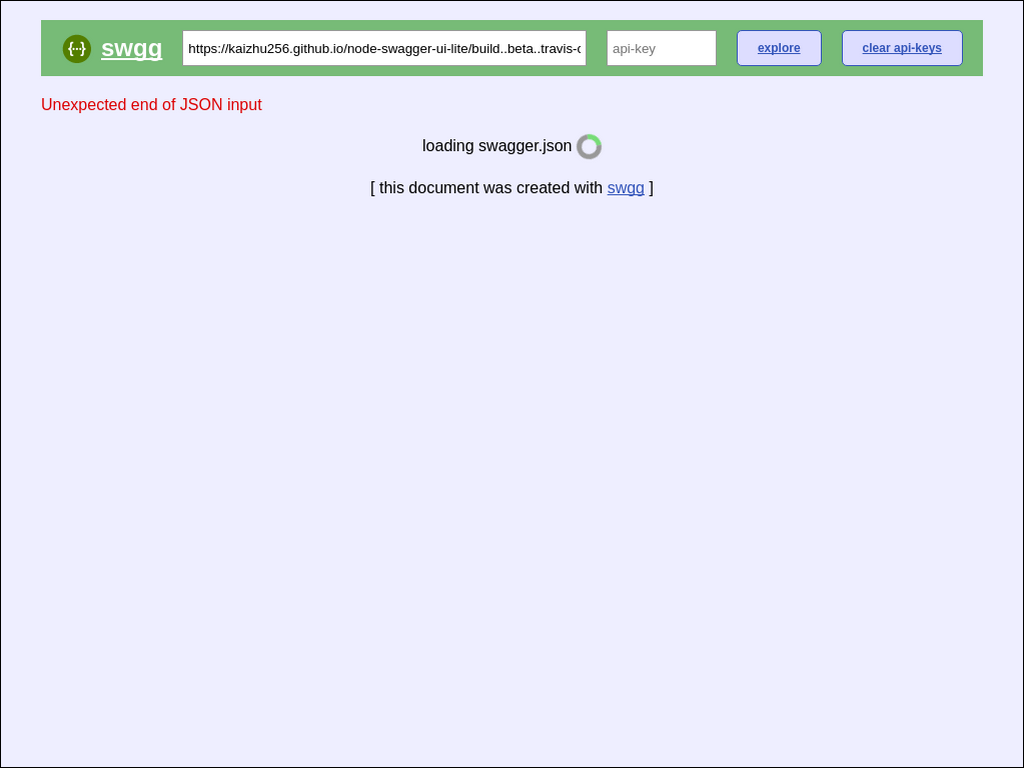
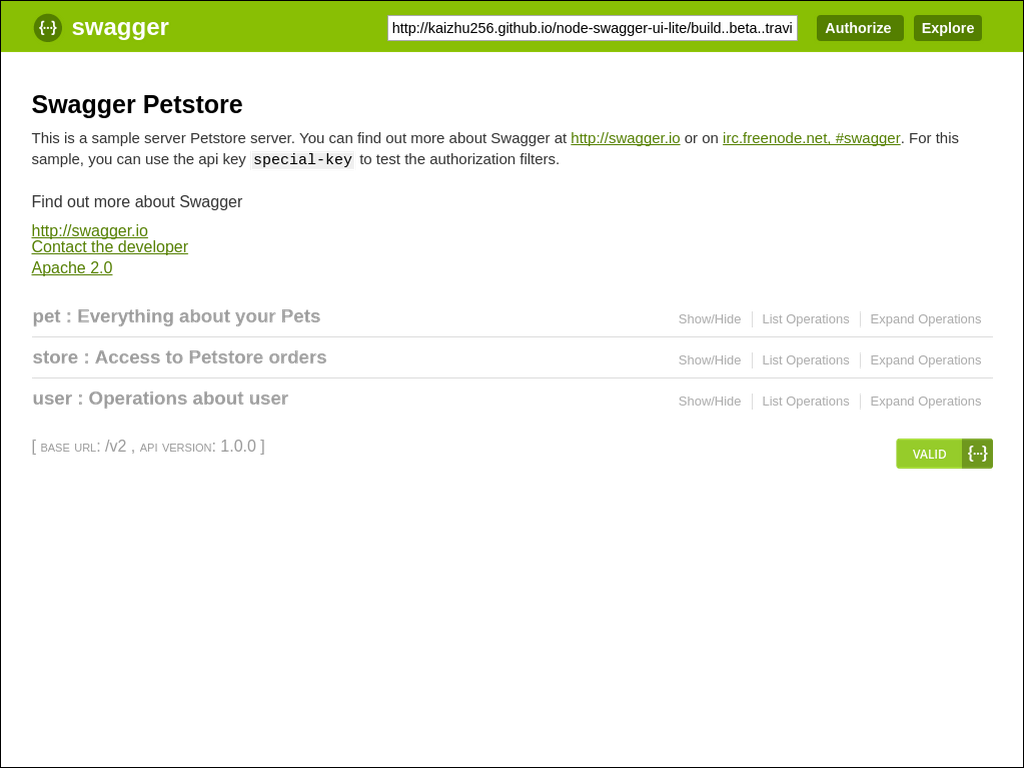
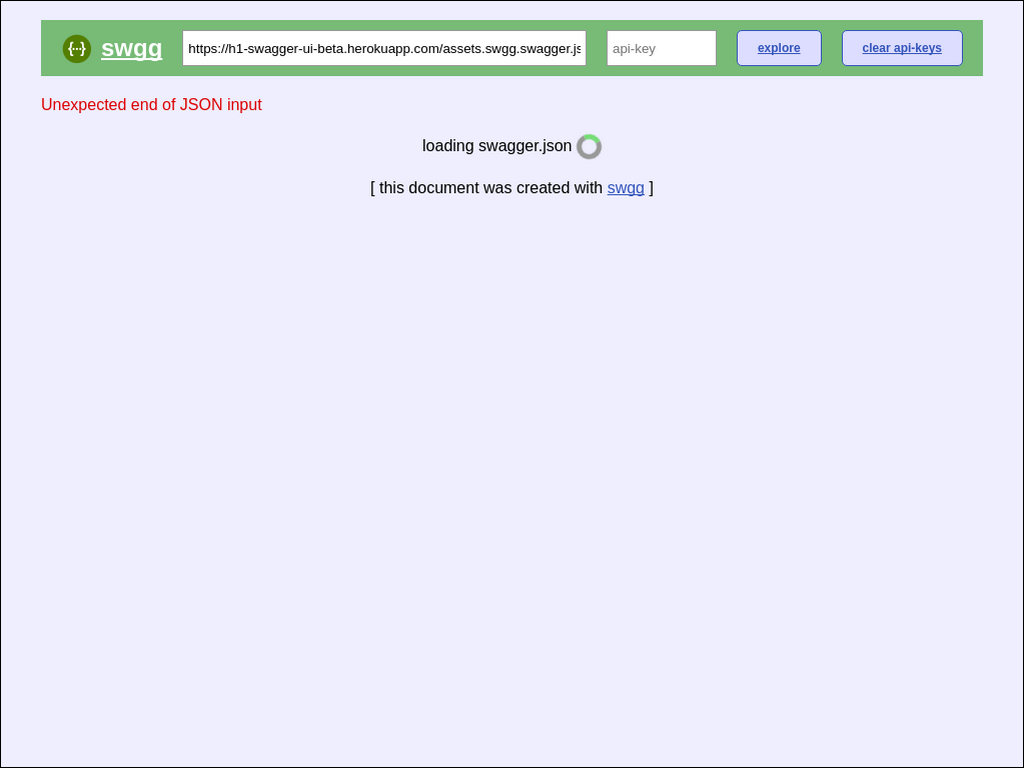
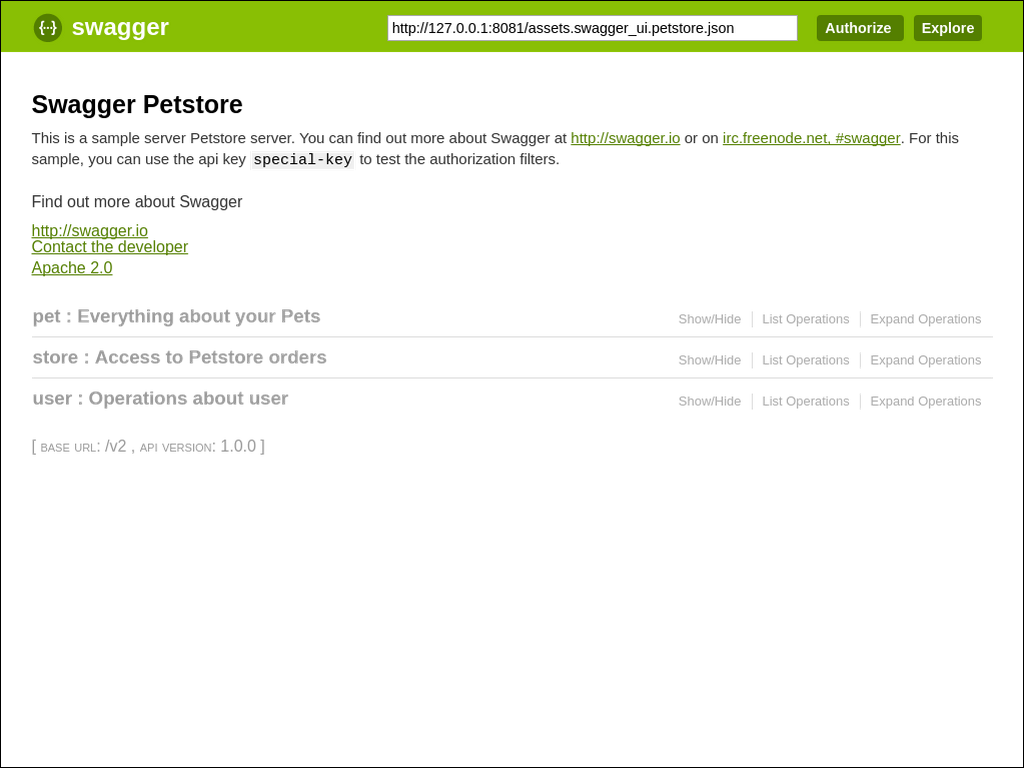
# 4. edit file assets.app.js to suit your needsoutput from browser
output from shell
quickstart example.js
to run this example, follow the instruction in the script below
/*
example.js
this script will run a web-demo of swagger-ui-lite
instruction
1. save this script as example.js
2. run the shell-command:
$ npm install swagger-ui-lite && PORT=8081 node example.js
3. open a browser to http://127.0.0.1:8081 and play with the web-demo
4. edit this script to suit your needs
*/
/* istanbul instrument in package swagger_ui */
/* istanbul ignore next */
/* jslint utility2:true */
(function (globalThis) {
"use strict";
var consoleError;
var local;
// init globalThis
(function () {
try {
globalThis = Function("return this")(); // jslint ignore:line
} catch (ignore) {}
}());
globalThis.globalThis = globalThis;
// init debug_inline
if (!globalThis["debug\u0049nline"]) {
consoleError = console.error;
globalThis["debug\u0049nline"] = function () {
/*
* this function will both print <arguments> to stderr
* and return <arguments>[0]
*/
var argList;
argList = Array.from(arguments); // jslint ignore:line
// debug arguments
globalThis["debug\u0049nlineArguments"] = argList;
consoleError("\n\ndebug\u0049nline");
consoleError.apply(console, argList);
consoleError("\n");
// return arg0 for inspection
return argList[0];
};
}
// init local
local = {};
local.local = local;
globalThis.globalLocal = local;
// init isBrowser
local.isBrowser = (
typeof window === "object"
&& window === globalThis
&& typeof window.XMLHttpRequest === "function"
&& window.document
&& typeof window.document.querySelectorAll === "function"
);
// init function
local.assertThrow = function (passed, message) {
/*
* this function will throw the error <message> if <passed> is falsy
*/
var error;
if (passed) {
return;
}
error = (
// ternary-condition
(
message
&& typeof message.message === "string"
&& typeof message.stack === "string"
)
// if message is an error-object, then leave it as is
? message
: new Error(
typeof message === "string"
// if message is a string, then leave it as is
? message
// else JSON.stringify message
: JSON.stringify(message, null, 4)
)
);
throw error;
};
local.functionOrNop = function (fnc) {
/*
* this function will if <fnc> exists,
* them return <fnc>,
* else return <nop>
*/
return fnc || local.nop;
};
local.identity = function (value) {
/*
* this function will return <value>
*/
return value;
};
local.nop = function () {
/*
* this function will do nothing
*/
return;
};
// require builtin
if (!local.isBrowser) {
local.assert = require("assert");
local.buffer = require("buffer");
local.child_process = require("child_process");
local.cluster = require("cluster");
local.crypto = require("crypto");
local.dgram = require("dgram");
local.dns = require("dns");
local.domain = require("domain");
local.events = require("events");
local.fs = require("fs");
local.http = require("http");
local.https = require("https");
local.net = require("net");
local.os = require("os");
local.path = require("path");
local.querystring = require("querystring");
local.readline = require("readline");
local.repl = require("repl");
local.stream = require("stream");
local.string_decoder = require("string_decoder");
local.timers = require("timers");
local.tls = require("tls");
local.tty = require("tty");
local.url = require("url");
local.util = require("util");
local.vm = require("vm");
local.zlib = require("zlib");
}
}(this));
(function (local) {
"use strict";
// run shared js-env code - init-before
(function () {
// init local
local = (
globalThis.utility2_rollup
|| globalThis.utility2_swagger_ui
|| require("swagger-ui-lite")
);
// init exports
globalThis.local = local;
}());
/* istanbul ignore next */
// run browser js-env code - init-test
(function () {
if (!local.isBrowser) {
return;
}
}());
/* istanbul ignore next */
// run node js-env code - init-test
(function () {
if (local.isBrowser) {
return;
}
// init exports
module.exports = local;
/* validateLineSortedReset */
// init assets
local.assetsDict = local.assetsDict || {};
[
"assets.index.template.html",
"assets.swgg.swagger.json",
"assets.swgg.swagger.server.json"
].forEach(function (file) {
file = "/" + file;
local.assetsDict[file] = local.assetsDict[file] || "";
if (local.fs.existsSync(local.__dirname + file)) {
local.assetsDict[file] = local.fs.readFileSync(
local.__dirname + file,
"utf8"
);
}
});
/* validateLineSortedReset */
/* jslint ignore:start */
local.assetsDict["/assets.swagger_ui.js"] =
local.assetsDict["/assets.swagger_ui.js"] ||
local.fs.readFileSync(local.__dirname + "/lib.swagger_ui.js", "utf8"
).replace((/^#!\//), "// ");
/* jslint ignore:end */
/* validateLineSortedReset */
local.assetsDict["/"] = local.assetsDict["/assets.index.template.html"]
.replace((
/\{\{env\.(\w+?)\}\}/g
), function (match0, match1) {
switch (match1) {
case "npm_package_description":
return "the greatest app in the world!";
case "npm_package_name":
return "swagger-ui-lite";
case "npm_package_nameLib":
return "swagger_ui";
case "npm_package_version":
return "0.0.1";
default:
return match0;
}
});
local.assetsDict["/assets.example.html"] = local.assetsDict["/"];
local.assetsDict["/index.html"] = local.assetsDict["/"];
// init cli
if (module !== require.main || globalThis.utility2_rollup) {
return;
}
/* validateLineSortedReset */
local.assetsDict["/assets.example.js"] = (
local.assetsDict["/assets.example.js"]
|| local.fs.readFileSync(__filename, "utf8")
);
local.assetsDict["/favicon.ico"] = local.assetsDict["/favicon.ico"] || "";
// if $npm_config_timeout_exit exists,
// then exit this process after $npm_config_timeout_exit ms
if (Number(process.env.npm_config_timeout_exit)) {
setTimeout(process.exit, Number(process.env.npm_config_timeout_exit));
}
// start server
if (globalThis.utility2_serverHttp1) {
return;
}
process.env.PORT = process.env.PORT || "8081";
console.error("server starting on port " + process.env.PORT);
local.http.createServer(function (request, response) {
request.urlParsed = local.url.parse(request.url);
if (local.assetsDict[request.urlParsed.pathname] !== undefined) {
response.end(local.assetsDict[request.urlParsed.pathname]);
return;
}
response.statusCode = 404;
response.end();
}).listen(process.env.PORT);
}());
}());output from browser
output from shell
extra screenshots
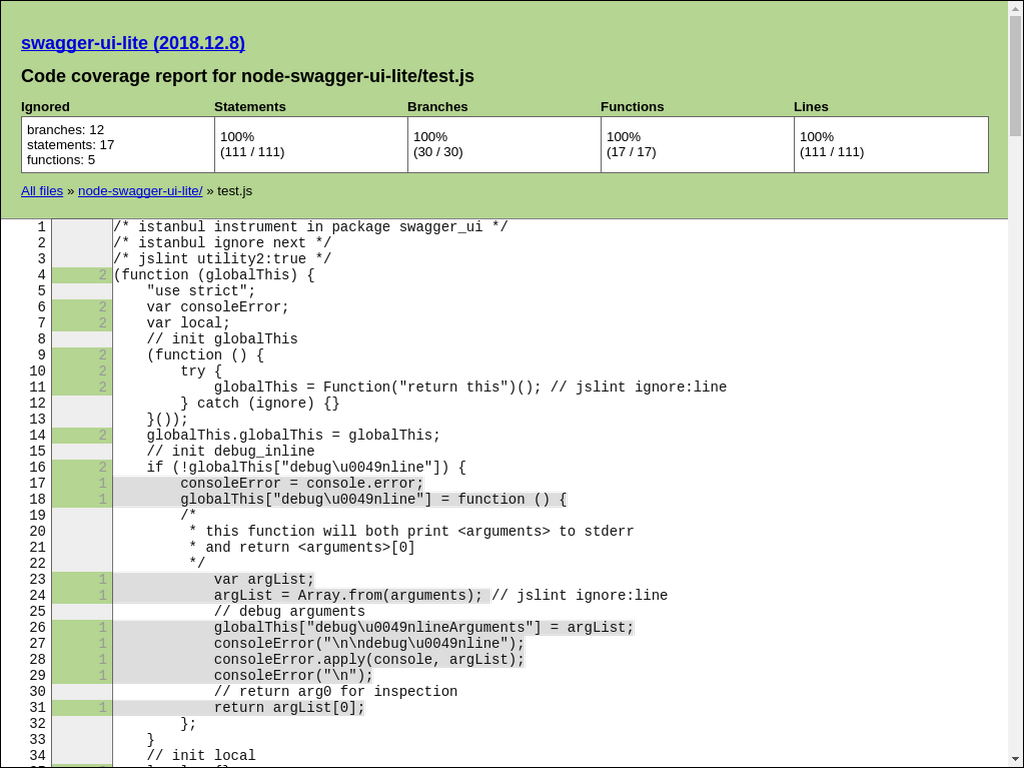
https://kaizhu256.github.io/node-swagger-ui-lite/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fapidoc.html.png

https://kaizhu256.github.io/node-swagger-ui-lite/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fcoverage.lib.html.png

https://kaizhu256.github.io/node-swagger-ui-lite/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Ftest-report.html.png

https://kaizhu256.github.io/node-swagger-ui-lite/build/screenshot.deployGithub.browser.%252Fnode-swagger-ui-lite%252Fbuild%252Fapp%252Fassets.swgg.html.png

https://kaizhu256.github.io/node-swagger-ui-lite/build/screenshot.deployGithub.browser.%252Fnode-swagger-ui-lite%252Fbuild%252Fapp.png

https://kaizhu256.github.io/node-swagger-ui-lite/build/screenshot.deployGithubTest.browser.%252Fnode-swagger-ui-lite%252Fbuild%252Fapp.png

https://kaizhu256.github.io/node-swagger-ui-lite/build/screenshot.deployHeroku.browser.%252Fassets.swgg.html.png

https://kaizhu256.github.io/node-swagger-ui-lite/build/screenshot.deployHeroku.browser.%252F.png

https://kaizhu256.github.io/node-swagger-ui-lite/build/screenshot.deployHerokuTest.browser.%252F.png

https://kaizhu256.github.io/node-swagger-ui-lite/build/screenshot.npmTest.browser.%252F.png

https://kaizhu256.github.io/node-swagger-ui-lite/build/screenshot.testExampleJs.browser.%252F.png

https://kaizhu256.github.io/node-swagger-ui-lite/build/screenshot.testExampleSh.browser.%252F.png

package.json
{
"author": "kai zhu <kaizhu256@gmail.com>",
"description": "this zero-dependency package will provide a rollup, single-script version of the swagger-ui client (v2.1.5), with a working web-demo",
"devDependencies": {
"electron-lite": "kaizhu256/node-electron-lite#alpha",
"utility2": "kaizhu256/node-utility2#alpha"
},
"engines": {
"node": ">=8.0"
},
"homepage": "https://github.com/kaizhu256/node-swagger-ui-lite",
"keywords": [
"openapi",
"swagger",
"swagger-ui"
],
"license": "MIT",
"main": "lib.swagger_ui.js",
"name": "swagger-ui-lite",
"nameAliasPublish": "",
"nameLib": "swagger_ui",
"nameOriginal": "swagger-ui-lite",
"os": [
"darwin",
"linux"
],
"repository": {
"type": "git",
"url": "https://github.com/kaizhu256/node-swagger-ui-lite.git"
},
"scripts": {
"build-ci": "./npm_scripts.sh",
"env": "env",
"eval": "./npm_scripts.sh",
"heroku-postbuild": "./npm_scripts.sh",
"postinstall": "./npm_scripts.sh",
"start": "./npm_scripts.sh",
"test": "./npm_scripts.sh",
"utility2": "./npm_scripts.sh"
},
"version": "2018.12.8"
}changelog of last 50 commits
internal build script
- build_ci.sh
# build_ci.sh
# this shell script will run the build for this package
shBuildCiAfter () {(set -e
# shDeployCustom
shDeployGithub
shDeployHeroku
shReadmeTest example.sh
)}
shBuildCiBefore () {(set -e
shNpmTestPublished
shReadmeTest example.js
)}
# run shBuildCi
eval "$(utility2 source)"
shBuildCimisc
- this package was created with utility2