svg2icon
v1.2.4
Published
make svg to iconfont with config in .svg2iconrc, also provide all icon view demo.html。通过简单的配置,将svg文件变成字体,并提供所有icon可视化展现页面
Downloads
4
Readme
svg2icon 
use iconfont has never been so simple
Why use it
- not rely on a third party to generate font and copy link or download again and again
- simply manage your iconfont svg in multiple develop git branch, no longer worry about conflict or your partner cover lost your icon
- provide demo.html for view all already existing icon
- faster and more simple to generate font
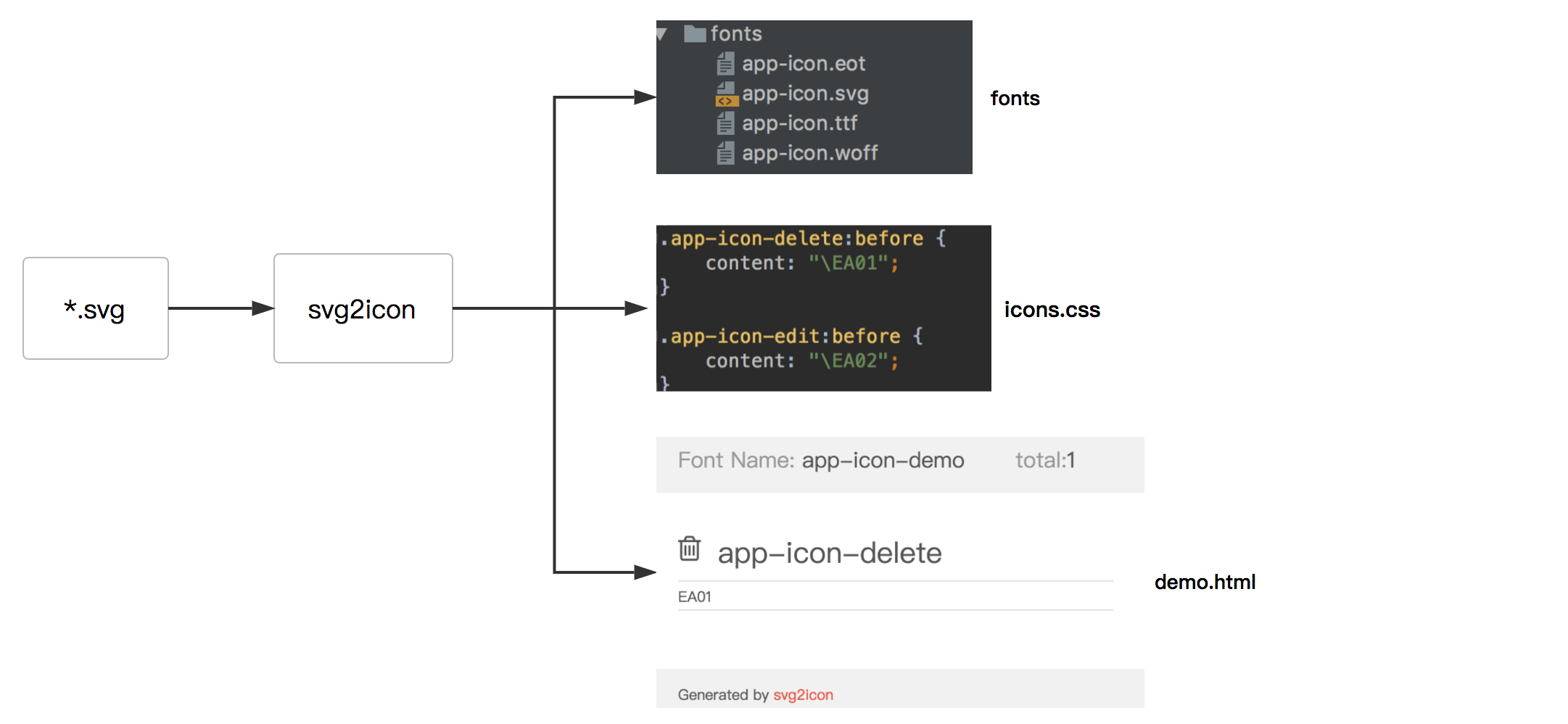
How it work

Install
// global
npm install svg2icon -g
// local
npm install svg2icon --save-devUsage
configure the priority: command > .svg2iconrc.js > default
example 1 with command param
svg2icon -n app-icon -i ./icon/svg -o ./icon/ -a trueexample 2 with file .svg2iconrc.js config
// recommend
module.exports = {
auto: true,
name: 'app-icon',
svgPath: './icon/svg',
outPath: './icon'
}more
$ svg2icon -h
Usage: svg2icon [options]
选项:
--name, -n iontFont name use in calss like class="app-icon-xxx"
[字符串] [默认值: "app-icon"]
--svgPath, -i input svg path, read from {svgPath}/*.svg
[字符串] [默认值: "icon/svg"]
--outPath, -o output for font、css、demo path [字符串] [默认值: "icon"]
--auto, -a auto open demo.html in browser, when run generate it
[布尔] [默认值: true]
-h, --help 显示帮助信息 [布尔]
-v, --version 显示版本号 [布尔]
示例:
svg2icon -n app-icon -i ./icon/svg -o ./icon/ -a true
svg2icon : just simple command with a .svg2iconrc.js config file
more detail : https://www.npmjs.com/package/svg2icon
tips
you can get svg from list below site
- https://icomoon.io/
- http://www.iconfont.cn/
- important: www.iconfont.cn svg if not work please
delete svg with="xx" height="xx"attribute
