sveltekit-form-protection
v0.2.20
Published
A SvelteKit form protection just set the route where you want protection and use enhanceProtection to implement it
Downloads
60
Maintainers
Readme
Sveltekit form rotection
A SvelteKit form protection just set the route where you want protection and use enhanceProtection to implement it. its only handle bot wit http request, not with automation
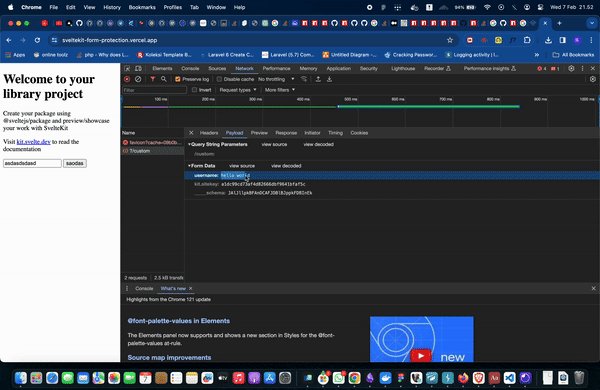
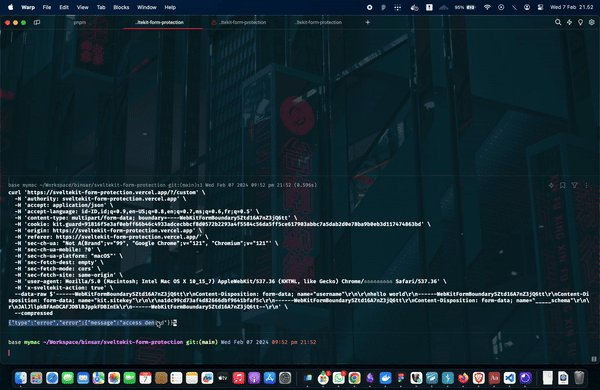
 you can test here request only valid one when you submit form request, and will forbidden if you try twice. in video i give example i copy http request as curl and try it in terminal,the response gibe me "access danied"
you can test here request only valid one when you submit form request, and will forbidden if you try twice. in video i give example i copy http request as curl and try it in terminal,the response gibe me "access danied"
Features
- [x] Prevent bot with http method
- [ ] Prevent bot with automation method
- [x] Camuflages response route protection in browser
Instaltion
npm i sveltekit-form-protectionUsage
add hooks to your hooks.server.ts
import { handleFormProtection } from 'sveltekit-form-protection';
export const handle = handleFormProtection({
routes: []
});Option 1: set route protection in hooks
Set where route you want to be protection
import { handleFormProtection } from 'sveltekit-form-protection';
export const handle = handleFormProtection({
routes: [
// set your route to be protection
// can use route id or pathname
{
routeId: '/(auth)/login'
},
{
path: '/login'
}
]
});use enhanceprotection in all tag form you set in hooks
<script>
import {enhance} from '$app/form'
import { protection } from 'sveltekit-form-protection';
</script>
<form use:enhance={protection()} method="post">
<input type="text" name="username" value="asdasdsdasd" />
<button>saodas</button>
</form>
Option 2: use action protections
use enhance and set protection in action
<script>
import {enhance} from '$app/form'
import { protection } from 'sveltekit-form-protection';
</script>
<form use:enhance={protection()} method="post">
<input type="text" name="username" value="asdasdsdasd" />
<button>saodas</button>
</form>
<form use:enhance={protection()} method="post" action="?/custom">
<input type="text" name="username" value="asdasdsdasd" />
<button>saodas</button>
</form>
import { actionProtection } from 'sveltekit-form-protection';
export const actions = {
default: actionProtection(async (event) => {
const formdata = await event.request.formData();
console.log(formdata);
return { success: true };
}),
custom: actionProtection(async (event) => {
const formdata = await event.request.formData();
console.log(formdata);
return { success: true };
})
};
