svelte-wizard
v1.1.3
Published
A flexible and customizable stepper component for Svelte, perfect for building multi-step forms with progress indicators.
Downloads
42
Maintainers
Readme
Svelte-wizard

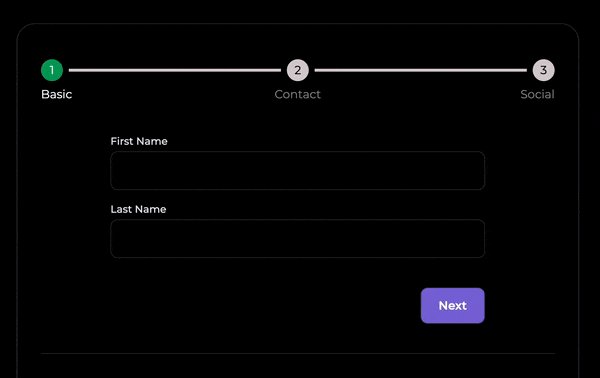
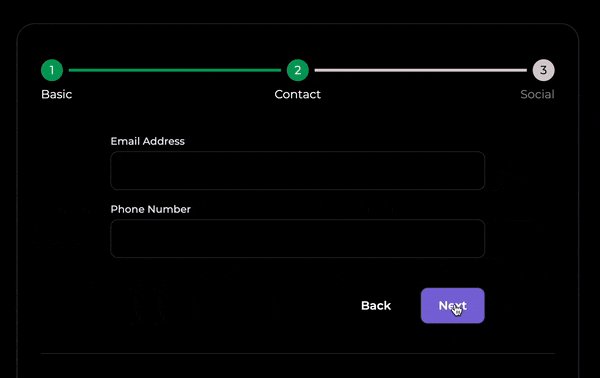
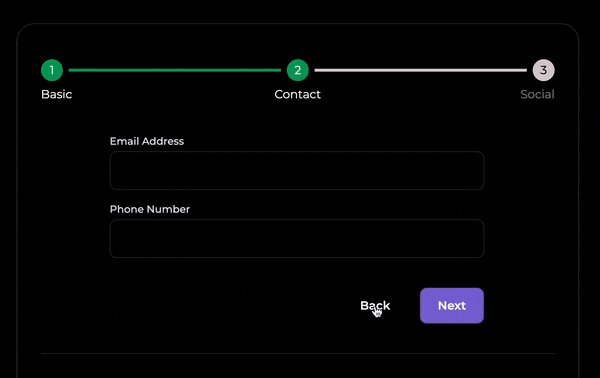
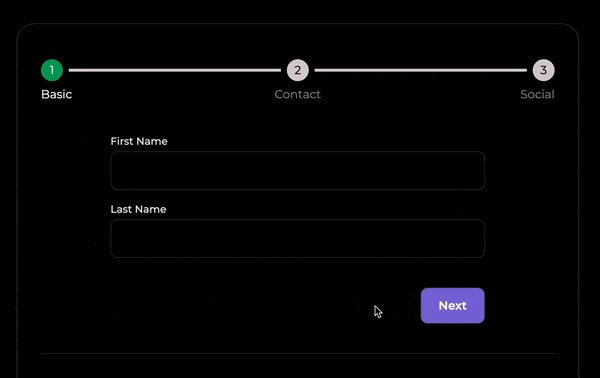
Interactive Demo
Playground
⚡️ Features
- Custom Styles
- Step Navigation
- State Management
- Progress Bar
- Event Dispatching
- Dynamic Content
Installation
$ npm i svelte-wizardBasic Usage
<script>
import { WizardComponent } from 'svelte-wizard';
import StepOne from './StepOne.svelte';
let stepsList = [
{
step: StepOne,
title: 'Step one'
},
{
step: StepTwo,
title: 'Step two'
},
{
step: StepThree,
title: 'Step three'
}
];
</script>
<WizardComponent {stepsList} />With Options
<script>
import {WizardComponent} from 'svelte-wizard'
let stepsList = [...];
let options = {
showTitles: true,
showCheckIcon: false,
};
</script>
<WizardComponent stepsList={stepsList} options={options} />With ClassNames
<script>
import {WizardComponent} from 'svelte-wizard'
let stepsList = [...];
let customClassnames = {
activeTitleClass: 'activeTitleClass'
};
</script>
<WizardComponent stepsList={stepsList} customClassnames={customClassnames} />Props
Svelte Wizard features a primary component that offers several props for customization, allowing for extensive flexibility and tailored configurations to suit various use cases.
StepsList
| Props | Description | Type |
| ----- | ---------------------------------------------- | ----------------- |
| step | Svelte component to be rendered for each steps | SvelteComponent |
| title | Step title | string |
| icon | Icon to be rendered. | SvelteComponent |
Options
| Props | Description | Type | Default |
| ------------------- | ------------------------------------------------------------------------------------------------------ | ---------------- | ------- |
| showTitles | Display title for each step | boolean | true |
| showOneTitle | Display only the active step title, showTitles and showProgressBar has to be true for this to work | boolean | false |
| showCheckIcon | Replaces step numbers with a checkmark icon for completed steps when set to true. | boolean | false |
| showStepCount | Show step numbers to indicate the current position. | boolean | true |
| clickableNavigation | Allow users to click on step indicators to navigate directly to specific steps | boolean | false |
| shouldAnimate | Enables animated transitions between steps for a smoother visual experience | boolean | true |
| showProgressBar | Display a progress bar with indicators for each step | boolean | true |
| defaultStep | Specify the default step to start on | number (index) | 0 |
customClassnames
| Props | Description | Type |
| ----------------------- | -------------------------------------------------------------------- | --------- |
| activeTitleClass | Set a custom CSS class to the title of the active/completed steps | boolean |
| inactiveTitleClass | Set a custom CSS class to the title of inactive steps | boolean |
| activeBarItemClass | Set a custom CSS class to the active/completed step item (dot, line) | boolean |
| inactiveBarItemClass | Set a custom CSS class for the inactive step item (dot, line) | boolean |
| activeStepNumberClass | Set a custom CSS class to the number of the active/current step | boolean |
| inactiveStepNumberClass | Set a custom CSS class to the number of the inactive step | boolean |
Events
Svelte wizard provides custom events to the parent and child components giving control over navigation and form state management.
Examples
Parent Component
<!-- FormContainer.svelte -->
<WizardComponent
on:stepChange={(e) => console.log(e)} // Returns the current step index
on:stepsInitialized={(e) => console.log(e)} //Returns an object
/>Child Component
<!-- StepOne.svelte -->
<script>
import { createEventDispatcher } from 'svelte';
const dispatch = createEventDispatcher();
const handleNext = () => {
dispatch('handleNext');
};
const handleBack = () => {
dispatch('handleBack');
};
const handleSkipTo = () => {
dispatch('handleSkipTo', 1);
};
const handleSkipToEnd = () => {
dispatch('handleSkipToEnd');
};
const handleSkipToStart = () => {
dispatch('handleSkipToStart');
};
const handleReset = () => {
dispatch('handleReset');
};
</script>
<div>
<p>STEP ONE</p>
<button on:click={handleNext}> Next</button>
<button on:click={handleSkipToEnd}> Skip</button>
</div>
| Props | Description | Type |
| -------------------- | ----------------------------------------------------------------------------------------------------- | ----------------- |
| handleStateUpdate | Allow dynamic updates to the step state by modifying specific fields or entire parts of the form data | EventDispatcher |
| on:handleNext | Navigate to the next step | EventDispatcher |
| on:handleBack | Navigate to the previous step | EventDispatcher |
| on:handleSkipTo | Jump directly to a specified step based on the index passed in the event | EventDispatcher |
| on:handleSkipToEnd | Jump to the last step | EventDispatcher |
| on:handleSkipToStart | Jump to the first step | EventDispatcher |
| on:handleReset | Reset the entire form state and navigates back to the starting step | EventDispatcher |
State Management
Svelte Wizard offers streamlined state management through wizardFormState, which is readily accessible to all child components. State updates are handled efficiently using the handleStateUpdate function, enabling seamless data flow and synchronization across steps
handleStateUpdate
The handleStateUpdate function accepts two arguments, with behavior determined by the type of the first argument.
This setup allows for fine-grained control over wizardFormState, whether updating individual fields or replacing the entire state object.
StringWhen the first argument is a string, it represents a key inwizardFormState. The second argument then becomes the value assigned to this key.ObjectWhen the first argument is an object, the function merges it intowizardFormStateby default. The second argument is optional and also an object.
Object props
| Props | Description | Type |
| ---------- | ---------------------------------------------------------------------------------------------- | --------- |
| replaceAll | If true, replaces the entire wizardFormState with the incoming object, instead of merging it | boolean |
Example
<!-- StepOne.svelte -->
<script>
export let handleStateUpdate;
export let wizardFormState;
let firstName = '';
let lastName = wizardFormState?.lastName; //Persists during navigation
const handleSubmit = () => {
handleStateUpdate('firstName', firstName); // String
handleStateUpdate({ lastName }); // Object
handleStateUpdate({ firstName, lastName }, { replaceAll: true }); // Object with options
console.log(wizardFormState); // Contains the updated state
};
</script>
<div>
<input bind:value={firstName} />
<input bind:value={lastName} />
<buttonon:click={handleSubmit}>Submit</button>
</div>
defaultFormState
Svelte wizard also accepts the defaultFormState props used to define default data for wizardFormState
<WizardComponent defaultFormState={{ firstName: '' }} />Using Custom Classes
Here’s how to apply custom CSS classes within a Svelte component, as opposed to using a global stylesheet.
:global(.activeTitleClass) {
<!-- CSS Properties -->
}
:global(.inactiveTitleClass) {
<!-- CSS Properties -->
}
:global(.activeBarItemClass) {
<!-- CSS Properties -->
}
:global(.inactiveBarItemClass) {
<!-- CSS Properties -->
}
:global(.activeStepNumberClass) {
<!-- CSS Properties -->
}
:global(.inactiveStepNumberClass) {
<!-- CSS Properties -->
}Contribution
Svelte-wizard is an open-source project and contributions are welcome.
⚖️ Licence
MIT (c) Sonia Uduma
