svelte-mac-os-frame
v0.1.0
Published
  # svelte-mac-os-frame
Downloads
4
Readme

svelte-mac-os-frame
A mac os window frame svelte component.

Installation
npm install svelte-mac-os-frameExample
Live example here.
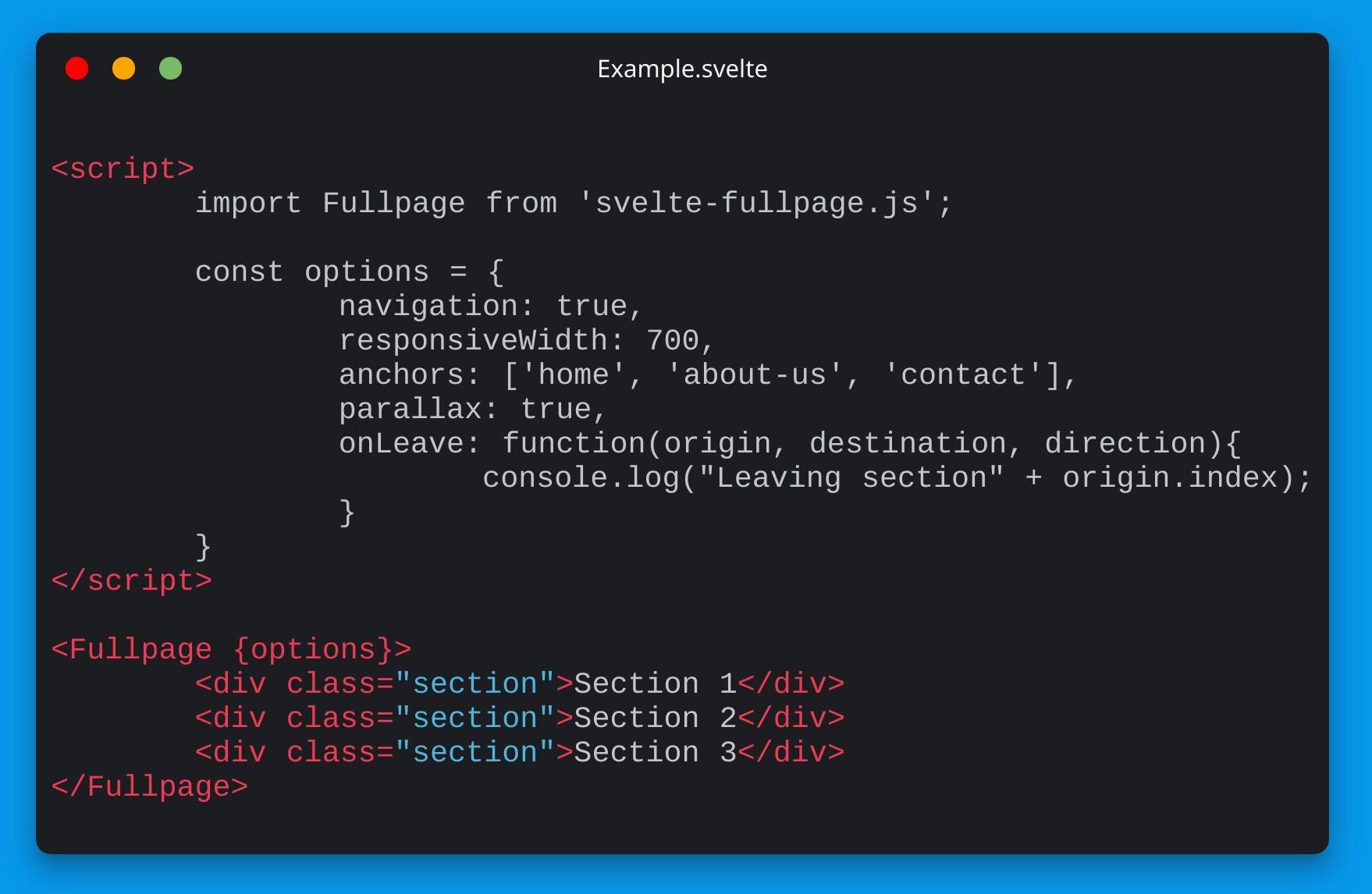
Customized example:
<script>
// Example of svelte-mac-os-frame component.
// After 'npm install svelte-mac-os-frame' you can use it :
import MacOsFrame from 'svelte-mac-os-frame';
const title = 'svelte_logo.jpg';
const option = {
headerStyle: { background: "#1C1D21", color: "whitesmoke" },
bodyStyle: {},
titleStyle: { color: 'whitesmoke', textShadow: 'unset' },
title
}
</script>
<MacOsFrame {...options}>
<img src="https://svelte.dev/svelte-logo-horizontal.svg" alt={title}>
</MacOsFrame>
:stars: Show Your Support
Please give a :star: if this project helped you!
:scroll: License
MIT © Alexandre Negrel

