svelte-jsoneditor-cn
v2.2.3
Published
一个基于 Web 的工具,用于查看、编辑、格式化、转换和验证 JSON,汉化版
Downloads
18
Readme
说明
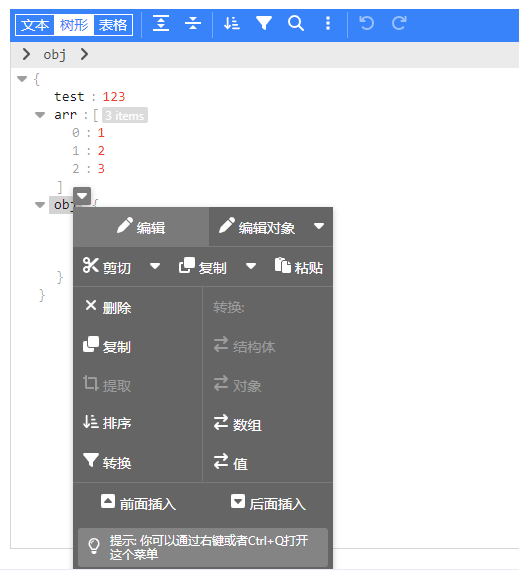
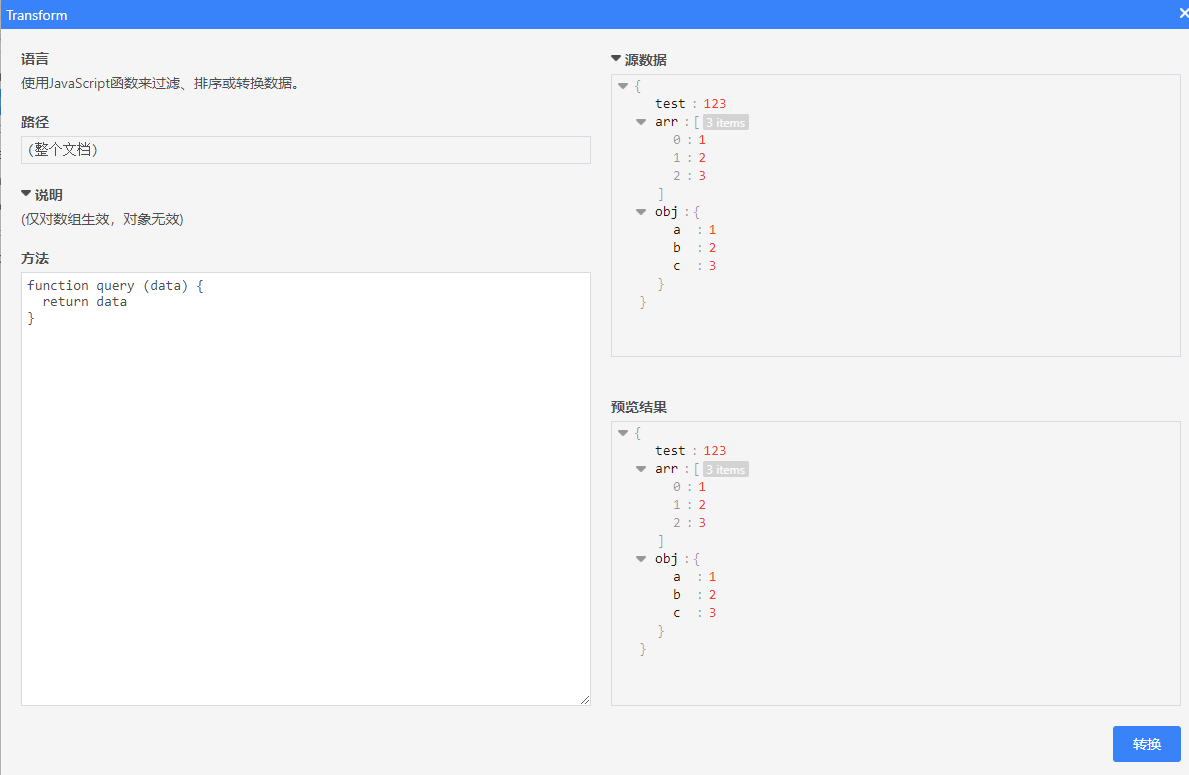
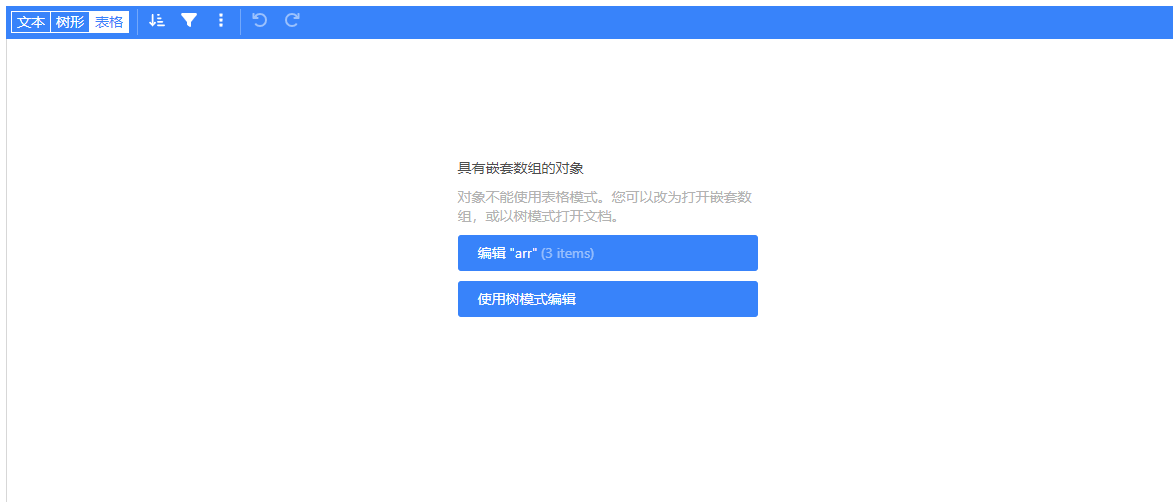
汉化了部分菜单
npm install
npm run build:svelte && npm run build:vanilla本人使用的nodejs 18.x重新编译,之前使用低版本12.x会报错
效果:



svelte-jsoneditor-cn
A web-based tool to view, edit, format, transform, and validate JSON.
Try it out: https://jsoneditoronline.org
The library is written with Svelte, but can be used in plain JavaScript too and in any framework (SolidJS, React, Vue, Angular, etc.). It requires a browser from March 2022 or newer.



Features
- View and edit JSON
- Has a low level text editor and high level tree view and table view
- Format (beautify) and compact JSON
- Sort, query, filter, and transform JSON
- Repair JSON
- JSON schema validation and pluggable custom validation
- Color highlighting, undo/redo, search and replace
- Utilities like a color picker and timestamp tag
- Handles large JSON documents up to 512 MB
Install
For usage in a Svelte project:
npm install svelte-jsoneditor-cnFor usage in vanilla JavaScript or frameworks like SolidJS, React, Vue, Angular, etc:
npm install vanilla-jsoneditor-cnUse
Examples
- Svelte:
- Playground: https://stackblitz.com/edit/svelte-jsoneditor-basic-usage
- Examples: /src/routes/examples
- Plain JavaScript examples:
- Try it out: https://stackblitz.com/edit/svelte-jsoneditor-plain-javascript
- Examples: /examples/browser
- React example: https://stackblitz.com/edit/svelte-jsoneditor-in-react
- Vue example: https://stackblitz.com/edit/svelte-jsoneditor-in-vue
Svelte usage
Create a JSONEditor with two-way binding bind:json:
<script>
import { JSONEditor } from 'svelte-jsoneditor-cn'
let content = {
text: undefined, // can be used to pass a stringified JSON document instead
json: {
array: [1, 2, 3],
boolean: true,
color: '#82b92c',
null: null,
number: 123,
object: { a: 'b', c: 'd' },
string: 'Hello World'
}
}
</script>
<div>
<JSONEditor bind:content />
</div>Or one-way binding:
<script>
import { JSONEditor } from 'svelte-jsoneditor-cn'
let content = {
text: undefined, // can be used to pass a stringified JSON document instead
json: {
greeting: 'Hello World'
}
}
function handleChange(updatedContent, previousContent, { contentErrors, patchResult }) {
// content is an object { json: unknown } | { text: string }
console.log('onChange: ', { updatedContent, previousContent, contentErrors, patchResult })
content = updatedContent
}
</script>
<div>
<JSONEditor {content} onChange="{handleChange}" />
</div>Vanilla bundle (use in React, Vue, Angular, plain JavaScript, ...)
The library provides a vanilla bundle of the editor via the npm library vanilla-jsoneditor (instead of svelte-jsoneditor-cn) which can be used in any browser environment and framework. In a framework like React, Vue, or Angular, you'll need to write some wrapper code around the class interface.
If you have a setup for your project with a bundler (like Vite, Rollup, or Webpack), it is best to use the default ES import:
// for use in a React, Vue, or Angular project
import { JSONEditor } from 'vanilla-jsoneditor-cn'If you want to use the library straight in the browser, use the provided standalone ES bundle:
// for use directly in the browser
import { createJSONEditor } from 'vanilla-jsoneditor-cn/standalone.js'The standalone bundle contains all dependencies of vanilla-jsoneditor, for example lodash-es and Ajv. If you use some of these dependencies in your project too, it means that they will be bundled twice in your web application, leading to a needlessly large application size. In general, it is preferable to use the default import { createJSONEditor } from 'vanilla-jsoneditor-cn' instead of the standalone bundle so dependencies can be reused.
Browser example loading the standalone ES module:
<!doctype html>
<html lang="en">
<head>
<title>JSONEditor</title>
</head>
<body>
<div id="jsoneditor"></div>
<script type="module">
import { createJSONEditor } from 'vanilla-jsoneditor-cn/standalone.js'
// Or use it through a CDN (not recommended for use in production):
// import { createJSONEditor } from 'https://unpkg.com/vanilla-jsoneditor/standalone.js'
// import { createJSONEditor } from 'https://cdn.jsdelivr.net/npm/vanilla-jsoneditor/standalone.js'
let content = {
text: undefined,
json: {
greeting: 'Hello World'
}
}
const editor = createJSONEditor({
target: document.getElementById('jsoneditor'),
props: {
content,
onChange: (updatedContent, previousContent, { contentErrors, patchResult }) => {
// content is an object { json: unknown } | { text: string }
console.log('onChange', { updatedContent, previousContent, contentErrors, patchResult })
content = updatedContent
}
}
})
// use methods get, set, update, and onChange to get data in or out of the editor.
// Use updateProps to update properties.
</script>
</body>
</html>Wrapper libraries for specific frameworks
To make it easier to use the library in your framework of choice, you can use a wrapper library:
API
constructor
Svelte component:
<script>
import { JSONEditor } from 'svelte-jsoneditor-cn'
let content = { text: '[1,2,3]' }
</script>
<div>
<JSONEditor {content} />
</div>JavasScript class:
import { createJSONEditor } from 'vanilla-jsoneditor-cn' // or 'vanilla-jsoneditor/standalone.js'
const content = { text: '[1,2,3]' }
const editor = createJSONEditor({
target: document.getElementById('jsoneditor'),
props: {
content,
onChange: (updatedContent, previousContent, { contentErrors, patchResult }) => {
// content is an object { json: unknown } | { text: string }
console.log('onChange', { updatedContent, previousContent, contentErrors, patchResult })
}
}
})properties
Properties such as content and mode are either passed as attributes to the Svelte component, like <JSONEditor {content} {mode} />, or via the props in case of the vanilla JS factory function: createJSONEditor({ target, props: { content, mode }.
content
content: ContentPass the JSON contents to be rendered in the JSONEditor. Content is an object containing a property json (a parsed JSON document) or text (a stringified JSON document). Only one of the two properties must be defined. You can pass both content types to the editor independent of in what mode it is. You can use two-way binding via bind:content.
IMPORTANT: only make immutable changes to
content. Mutable changes will mess up history and rendered contents. See section Immutability.
selection
selection: JSONEditorSelection | undefinedThe current selected contents. You can use two-way binding using bind:selection. The tree mode supports MultiSelection, KeySelection, EditKeySelection, ValueSelection, EditValueSelection, InsideSelection, or AfterSelection. The table mode supports ValueSelection, and text mode supports TextSelection..
mode
mode: 'tree' | 'text' | 'table'Open the editor in 'tree' mode (default), 'table' mode, or 'text' mode (formerly: code mode).
mainMenuBar
mainMenuBar: booleanShow the main menu bar. Default value is true.
navigationBar
navigationBar: booleanShow the navigation bar with, where you can see the selected path and navigate through your document from there. Default value is true.
statusBar
statusBar: booleanShow a status bar at the bottom of the 'text' editor, showing information about the cursor location and selected contents. Default value is true.
askToFormat
askToFormat: booleanWhen true (default), the user will be asked whether he/she wants to format the JSON document when a compact document is loaded or pasted in 'text' mode. Only applicable to 'text' mode.
readOnly
readOnly: booleanOpen the editor in read-only mode: no changes can be made, non-relevant buttons are hidden from the menu, and the context menu is not enabled. Default value is false.
indentation
indentation: number | stringNumber of spaces use for indentation when stringifying JSON, or a string to be used as indentation like '\t' to use a tab as indentation, or ' ' to use 4 spaces (which is equivalent to configuring indentation: 4). See also property tabSize.
tabSize
tabSize: numberWhen indentation is configured as a tab character (indentation: '\t'), tabSize configures how large a tab character is rendered. Default value is 4. Only applicable to text mode.
escapeControlCharacters
escapeControlCharacters: booleanFalse by default. When true, control characters like newline and tab are rendered as escaped characters \n and \t. Only applicable for 'tree' mode, in 'text' mode control characters are always escaped.
escapeUnicodeCharacters
escapeUnicodeCharacters: booleanFalse by default. When true, unicode characters like ☎ and 😀 are rendered escaped like \u260e and \ud83d\ude00.
flattenColumns
flattenColumns: booleanTrue by default. Only applicable to 'table' mode. When true, nested object properties will be displayed each in their own column, with the nested path as column name. When false, nested objects will be rendered inline, and double-clicking them will open them in a popup.
validator
validator: function (json: unknown): ValidationError[]Validate the JSON document. For example use the built-in JSON Schema validator powered by Ajv:
import { createAjvValidator } from 'svelte-jsoneditor-cn'
const validator = createAjvValidator({ schema, schemaDefinitions })parser
parser: JSON = JSONConfigure a custom JSON parser, like lossless-json. By default, the native JSON parser of JavaScript is used. The JSON interface is an object with a parse and stringify function. For example:
<script>
import { JSONEditor } from 'svelte-jsoneditor-cn'
import { parse, stringify } from 'lossless-json'
const LosslessJSONParser = { parse, stringify }
let content = { text: '[1,2,3]' }
</script>
<div>
<JSONEditor {content} parser="{LosslessJSONParser}" />
</div>validationParser
validationParser: JSONParser = JSONOnly applicable when a validator is provided. This is the same as parser, except that this parser is used to parse the data before sending it to the validator. Configure a custom JSON parser that is used to parse JSON before passing it to the validator. By default, the built-in JSON parser is used. When passing a custom validationParser, make sure the output of the parser is supported by the configured validator. So, when the validationParser can output bigint numbers or other numeric types, the validator must also support that. In tree mode, when parser is not equal to validationParser, the JSON document will be converted before it is passed to the validator via validationParser.parse(parser.stringify(json)).
pathParser
pathParser: JSONPathParserAn optional object with a parse and stringify method to parse and stringify a JSONPath, which is an array with property names. The pathParser is used in the path editor in the navigation bar, which is opened by clicking the edit button on the right side of the navigation bar. The pathParser.parse function is allowed to throw an Error when the input is invalid. By default, a JSON Path notation is used, which looks like $.data[2].nested.property. Alternatively, it is possible to use for example a JSON Pointer notation like /data/2/nested/property or something custom-made. Related helper functions: parseJSONPath and stringifyJSONPath, parseJSONPointer and compileJSONPointer.
onError
onError(err: Error)Callback fired when an error occurs. Default implementation is to log an error in the console and show a simple alert message to the user.
onChange
onChange(content: Content, previousContent: Content, changeStatus: { contentErrors: ContentErrors | undefined, patchResult: JSONPatchResult | undefined })The callback which is invoked on every change of the contents made by the user from within the editor. It will not trigger on changes that are applied programmatically via methods like .set(), .update(), or .patch().
The returned content is sometimes of type { json }, and sometimes of type { text }. Which of the two is returned depends on the mode of the editor, the change that is applied, and the state of the document (valid, invalid, empty). Please be aware that { text } can contain invalid JSON: whilst typing in text mode, a JSON document will be temporarily invalid, like when the user is typing a new string. The parameter patchResult is only returned on changes that can be represented as a JSON Patch document, and for example not when freely typing in text mode.
onChangeMode
onChangeMode(mode: 'tree' | 'text' | 'table')Invoked when the mode is changed.
onClassName
onClassName(path: JSONPath, value: any): string | undefinedAdd a custom class name to specific nodes, based on their path and/or value. Note that in the custom class, you can override CSS variables like --jse-contents-background-color to change the styling of a node, like the background color. Relevant variables are:
--jse-contents-background-color
--jse-selection-background-color
--jse-selection-background-inactive-color
--jse-hover-background-color
--jse-context-menu-pointer-hover-background
--jse-context-menu-pointer-background
--jse-context-menu-pointer-background-highlight
--jse-collapsed-items-background-color
--jse-collapsed-items-selected-background-colorTo adjust the text color of keys or values, the color of the classes .jse-key and .jse-value can be overwritten.
onRenderValue
onRenderValue(props: RenderValueProps) : RenderValueComponentDescription[]Customize rendering of the values. By default, renderValue is used, which renders a value as an editable div and depending on the value can also render a boolean toggle, a color picker, and a timestamp tag. Multiple components can be rendered alongside each other, like the boolean toggle and color picker being rendered left from the editable div. In order to disable for example the built-in color picker or timestamp tag, you can look up the source code of renderValue, copy it, and then remove the components that you do not want from the function. Built in value renderer components: EditableValue, ReadonlyValue, BooleanToggle, ColorPicker, TimestampTag, EnumValue.
For JSON Schema enums, there is a ready-made value renderer renderJSONSchemaEnum which renders enums using the EnumValue component. This can be used like:
import { renderJSONSchemaEnum, renderValue } from 'svelte-jsoneditor-cn'
function onRenderValue(props) {
// use the enum renderer, and fallback on the default renderer
return renderJSONSchemaEnum(props, schema, schemaDefinitions) || renderValue(props)
}The callback onRenderValue must return an array with one or multiple renderers. Each renderer can be either a Svelte component or a Svelte action:
interface SvelteComponentRenderer {
component: typeof SvelteComponent<RenderValuePropsOptional>
props: Record<string, unknown>
}
interface SvelteActionRenderer {
action: Action // Svelte Action
props: Record<string, unknown>
}The SvelteComponentRenderer interface can be used to provide Svelte components like the EnumValue component mentioned above. The SvelteActionRenderer expects a Svelte Action as action property. Since this interface is a plain JavaScript interface, this allows to create custom components in a vanilla JS environment. Basically it is a function that gets a DOM node passed, and needs to return an object with update and destroy functions:
const myRendererAction = {
action: (node) => {
// attach something to the HTML DOM node
return {
update: (node) => {
// update the DOM
},
destroy: () => {
// cleanup the DOM
}
}
}
}onRenderMenu
onRenderMenu(items: MenuItem[], context: { mode: 'tree' | 'text' | 'table', modal: boolean, readOnly: boolean }) : MenuItem[] | undefinedCallback which can be used to make changes to the menu items. New items can be added, or existing items can be removed or reorganized. When the function returns undefined, the original items will be applied.
Using the context values mode, modal, and readOnly, different actions can be taken depending on the mode of the editor and whether the editor is rendered inside a modal or not, or depending on whether it is read-only.
A menu item MenuItem can be one of the following types:
Button:
interface MenuButton { type: 'button' onClick: () => void icon?: IconDefinition text?: string title?: string className?: string disabled?: boolean }Separator (gray vertical line between a group of items):
interface MenuSeparator { type: 'separator' }Space (fills up empty space):
interface MenuSpace { type: 'space' }
onRenderContextMenu
onRenderContextMenu(items: ContextMenuItem[], context: { mode: 'tree' | 'text' | 'table', modal: boolean, readOnly: boolean, selection: JSONEditorSelection | undefined }) : ContextMenuItem[] | false | undefinedCallback which can be used to make changes to the context menu items. New items can be added, or existing items can be removed or reorganized. When the function returns undefined, the original items will be applied and the context menu will be displayed when readOnly is false. When the function returns false, the context menu will never be displayed. The callback is triggered too when the editor is readOnly, and in most cases you want to return false then.
Using the context values mode, modal, readOnly and selection, different actions can be taken depending on the mode of the editor, whether the editor is rendered inside a modal or not, whether the editor is read-only or not, and depending on the path of selection.
A menu item ContextMenuItem can be one of the following types:
Button:
interface MenuButton { type: 'button' onClick: () => void icon?: IconDefinition text?: string title?: string className?: string disabled?: boolean }Dropdown button:
interface MenuDropDownButton { type: 'dropdown-button' main: MenuButton width?: string items: MenuButton[] }Separator (gray line between a group of items):
interface MenuSeparator { type: 'separator' }Menu row and column:
interface MenuLabel { type: 'label' text: string } interface ContextMenuColumn { type: 'column' items: Array<MenuButton | MenuDropDownButton | MenuLabel | MenuSeparator> } interface ContextMenuRow { type: 'row' items: Array<MenuButton | MenuDropDownButton | ContextMenuColumn> }
onSelect
onSelect: (selection: JSONEditorSelection | undefined) => voidCallback invoked when the selection is changed. When the selection is removed, the callback is invoked with undefined as argument. In text mode, a TextSelection will be fired. In tree and table mode, a JSONSelection will be fired (which can be MultiSelection, KeySelection, EditKeySelection, ValueSelection, EditValueSelection, InsideSelection, or AfterSelection). Use typeguards like isTextSelection and isValueSelection to check what type the selection has.
queryLanguages
queryLanguages: QueryLanguage[]Configure one or multiple query language that can be used in the Transform modal. The library comes with the following languages included:
The languages can be loaded as follows:
import {
jsonQueryLanguage,
jmespathQueryLanguage,
jsonpathQueryLanguage,
lodashQueryLanguage,
javascriptQueryLanguage
} from 'svelte-jsoneditor-cn'
const allQueryLanguages = [
jsonQueryLanguage,
jmespathQueryLanguage,
jsonpathQueryLanguage,
lodashQueryLanguage,
javascriptQueryLanguage
]By default, only jsonQueryLanguage is loaded in the editor.
Note that both lodashQueryLanguage and javascriptQueryLanguage can execute arbitrary JavaScript code and use new Function(...) to execute the code. Therefore, they are not suitable in general to store or share queries because of the security risks. In some environments, trying to use them will result in CSP (Content Security Policy) errors depending on the security policy.
queryLanguageId
queryLanguageId: stringThe id of the currently selected query language.
onChangeQueryLanguage
onChangeQueryLanguage: (queryLanguageId: string) => voidCallback function invoked when the user changes the selected query language in the TransformModal via the configuration button top right.
onFocus()callback fired when the editor got focus.onBlur()callback fired when the editor lost focus.
methods
Methods can be called on a JSONEditor instance. In Svelte, you can create a reference and call a method like:
<script>
let editor
function logContents() {
const content = editor.get() // using a method
console.log(content)
}
</script>
<JSONEditor bind:this={editor} />In the vanilla editor, a factory function is used to create an editor instance:
const editor = createJSONEditor({ ... })
function logContents() {
const content = editor.get() // using a method
console.log(content)
}Note that most methods are asynchronous and will resolve after the editor is re-rendered (on the next tick).
get
JSONEditor.prototype.get(): ContentGet the current JSON document.
IMPORTANT: do not mutate the received
content, that will mess up history and rendered contents. See section Immutability.
set
JSONEditor.prototype.set(content: Content): Promise<void>Replace the current content. Will reset the state of the editor. See also method update(content).
update
JSONEditor.prototype.update(content: Content): Promise<void>Update the loaded content, keeping the state of the editor (like expanded objects). You can also call editor.updateProps({ content }). See also method set(content).
IMPORTANT: only apply immutable changes to
content. Mutable changes will mess up history and rendered contents. See section Immutability.
patch
JSONEditor.prototype.patch(operations: JSONPatchDocument) : Promise<JSONPatchResult>Apply a JSON patch document to update the contents of the JSON document. A JSON patch document is a list with JSON Patch operations.
IMPORTANT: only apply immutable changes to the contents. Mutable changes will mess up history and rendered contents. See section Immutability.
updateProps
JSONEditor.prototype.updateProps(props: Object): Promise<void>Tpdate some or all of the properties. Updated content can be passed too; this is equivalent to calling update(content). Example:
editor.updateProps({
readOnly: true
})expand
JSONEditor.prototype.expand(path: JSONPath, callback?: (relativePath: JSONPath) => boolean = expandSelf): Promise<void>Expand or collapse paths in the editor. All nodes along the provided path will be expanded and become visible (rendered). So for example collapsed sections of an array will be expanded. Using the optional callback, the node itself and some or all of its nested child nodes can be expanded too. The callback function only iterates over the visible sections of an array and not over any of the collapsed sections. By default, the first 100 items of an array are visible and rendered.
Examples:
editor.expand([], () => true)expand alleditor.expand([], relativePath => relativePath.length < 2)expand all paths up to 2 levels deepeditor.expand(['array', '204'])expand the root object, the array in this object, and the 204th item in the array.editor.expand(['array', '204'], () => false)expand the root object, the array in this object, but not the 204th item itself.editor.expand(['array', '204'], relativePath => relativePath.length < 2)expand the root object, the array in this object, and expand the 204th array item and all of its child's up to a depth of max 2 levels.
The library exports a couple of utility functions for commonly used callback functions:
expandAll: recursively expand all nested objects and arrays.expandNone: expand nothing, also not the root object or array.expandSelf: expand the root array or object. This is the default for thecallbackparameter.expandMinimal: expand the root array or object, and in case of an array, expand the first array item.
collapse
JSONEditor.prototype.collapse(path: JSONPath, recursive?: boolean = false): Promise<void>Collapse a path in the editor. When recursive is true, all nested objects and arrays will be collapsed too. The default value of recursive is false.
transform
JSONEditor.prototype.transform({ id?: string, rootPath?: [], onTransform: ({ operations: JSONPatchDocument, json: unknown, transformedJson: unknown }) => void, onClose: () => void })Programmatically trigger clicking of the transform button in the main menu, opening the transform model. If a callback onTransform is provided, it will replace the build-in logic to apply a transform, allowing you to process the transform operations in an alternative way. If provided, onClose callback will trigger when the transform modal closes, both after the user clicked apply or cancel. If an id is provided, the transform modal will load the previous status of this id instead of the status of the editors transform modal.
scrollTo
JSONEditor.prototype.scrollTo(path: JSONPath): Promise<void>Scroll the editor vertically such that the specified path comes into view. Only applicable to modes tree and table. The path will be expanded when needed. The returned Promise is resolved after scrolling is finished.
findElement
JSONEditor.prototype.findElement(path: JSONPath)Find the DOM element of a given path. Returns null when not found.
acceptAutoRepair
JSONEditor.prototype.acceptAutoRepair(): Promise<Content>In tree mode, invalid JSON is automatically repaired when loaded. When the repair was successful, the repaired contents are rendered but not yet applied to the document itself until the user clicks "Ok" or starts editing the data. Instead of accepting the repair, the user can also click "Repair manually instead". Invoking .acceptAutoRepair() will programmatically accept the repair. This will trigger an update, and the method itself also returns the updated contents. In case of text mode or when the editor is not in an "accept auto repair" status, nothing will happen, and the contents will be returned as is.
refresh
JSONEditor.prototype.refresh(): Promise<void>Refresh rendering of the contents, for example after changing the font size. This is only available in text mode.
validate
JSONEditor.prototype.validate() : ContentErrors | undefinedGet all current parse errors and validation errors.
select
JSONEditor.prototype.select(newSelection: JSONEditorSelection | undefined)Change the current selection. See also option selection.
focus
JSONEditor.prototype.focus(): Promise<void>Give the editor focus.
destroy
JSONEditor.prototype.destroy(): Promise<void>Destroy the editor, remove it from the DOM.
Utility functions
The library exports a set of utility functions. The exact definitions of those functions can be found in the TypeScript d
- Rendering of values:
renderValuerenderJSONSchemaEnum- Components:
BooleanToggleColorPickerEditableValueEnumValueReadonlyValueTimestampTag
- HTML:
getValueClasskeyComboFromEvent
- Validation:
createAjvValidator
- Query languages:
jsonQueryLanguagejmespathQueryLanguagelodashQueryLanguagejavascriptQueryLanguage
- Content:
isContentisTextContentisJSONContentisLargeContenttoTextContenttoJSONContentestimateSerializedSize
- Expand:
expandAllexpandMinimalexpandNoneexpandSelf
- Selection:
isValueSelectionisKeySelectionisInsideSelectionisAfterSelectionisMultiSelection,isEditingSelectioncreateValueSelectioncreateEditValueSelectioncreateKeySelectioncreateEditKeySelectioncreateInsideSelection,createAfterSelectioncreateMultiSelectiongetFocusPathgetAnchorPathgetStartPathgetEndPathgetSelectionPaths
- Parser:
isEqualParser
- Path:
parseJSONPathstringifyJSONPath
- Actions:
resizeObserveronEscape
- Type checking:
valueTypestringConvertisObjectisObjectOrArrayisBooleanisTimestampisColorisUrl
- Typeguards:
isContentParseErrorisContentValidationErrors
- More: you can install
immutable-json-patchand use its functions:immutableJSONPatchrevertJSONPatchparseJSONPointerparsePathparseFromcompileJSONPointercompileJSONPointerPropgetInsetInupdateIninsertAtexistsIndeleteIn
Types
The TypeScript types (like Content, JSONSelection, and JSONPatchOperation) are defined in the following source file:
https://github.com/josdejong/svelte-jsoneditor/blob/main/src/lib/types.ts
Styling
The editor can be styled using the available CSS variables. A full list with all variables can be found here:
https://github.com/josdejong/svelte-jsoneditor/blob/main/src/lib/themes/defaults.scss
Custom theme color
For example, to change the default blue theme color to anthracite:
<script>
import { JSONEditor } from 'svelte-jsoneditor-cn'
let content = {
text: undefined, // can be used to pass a stringified JSON document instead
json: {
string: 'Hello custom theme color :)'
}
}
</script>
<div class="my-json-editor">
<JSONEditor bind:content />
</div>
<style>
.my-json-editor {
/* define a custom theme color */
--jse-theme-color: #383e42;
--jse-theme-color-highlight: #687177;
}
</style>Dark theme
The editor comes with a built-in dark theme. To use this theme:
- Load the css file of the dark theme:
themes/jse-theme-dark.css - Add the class name
jse-theme-darkof the dark theme to the HTML container element where the editor is loaded.
It is possible to load styling of multiple themes, and toggle them by changing the class name (like jse-theme-dark) attached to the HTML container element.
Full Svelte example:
<script>
import { JSONEditor } from 'svelte-jsoneditor-cn'
let content = {
text: undefined, // can be used to pass a stringified JSON document instead
json: {
string: 'Hello dark theme :)'
}
}
</script>
<!-- use a theme by adding its name to the container class -->
<div class="my-json-editor jse-theme-dark">
<JSONEditor bind:content />
</div>
<style>
/* load one or multiple themes */
@import 'svelte-jsoneditor-cn/themes/jse-theme-dark.css';
</style>Updating styles dynamically
When updating CSS variables dynamically, it is necessary to refresh the via editorRef.refresh() to update the font-size of the line numbers in the gutter and update the colors of the indentation markers in text mode:
<script>
let editorRef
function refresh() {
editorRef?.refresh()
}
</script>
<JSONEditor bind:this="{editorRef}" ... />Immutability
It is important that the content of the editor is only updated in an immutable way. Mutating the content will break the history (undo/redo), and will not always immediately update the user interface according to the changes.
The reasons for requiring immutable changes are:
- It is necessary in order to support history (undo/redo).
- It allows efficiently re-rendering only changed sections of the user interface.
Other advantages of an immutable way of working are that it makes the data that you work with much more predictive and less error-prone. You can learn more about immutability by searching for articles or videos about the subject, such as this video or this article. Immutability is not always the best choice, but in the case of this JSON Editor we're dealing with large and deeply nested data structures, in which we typically make only small changes like updating a single nested value. An immutable approach really shines here, enabling svelte-jsoneditor to smoothly render and edit JSON documents up to 512 MB.
Here is an example of a mutable change:
// mutable change (NOT SUPPORTED!)
function updateDate() {
const lastEdited = new Date().toISOString()
const content = toJsonContent(myJsonEditor.get())
content.json.lastEdited = lastEdited // <- this is a mutable change
myJsonEditor.update(content)
// ERROR: The UI will not update immediately but only update after changing something
// inside the editor like the selection. And most importantly, history is broken now,
// because the original document is mutated. You cannot undo this action.
}Instead, you can apply the same change in an immutable way. There are various options for that:
// immutable change using a libary like "mutative" or "immer" (efficient and easy to work with)
import { create } from 'mutative'
function updateDate1() {
const content = toJsonContent(myJsonEditor.get())
const updatedContent = create(content, (draft) => {
draft.json.lastEdited = new Date().toISOString()
})
myJsonEditor.update(updatedContent)
}
// immutable change using "immutable-json-patch"
import { setIn } from 'immutable-json-patch'
function updateDate2() {
const content = toJsonContent(myJsonEditor.get())
const updatedContent = setIn(content, ['json', 'lastEdited'], new Date().toISOString())
myJsonEditor.update(updatedContent)
}
// immutable change using the spread operator (not handy for updates in nested data)
function updateDate3() {
const content = toJsonContent(myJsonEditor.get())
const updatedContent = {
json: {
...content.json,
lastEdited: new Date().toISOString()
}
}
myJsonEditor.update(updatedContent)
}
// immutable change by creating a deep clone (simple though inefficient)
import { cloneDeep } from 'lodash-es'
function updateDate4() {
const content = toJsonContent(myJsonEditor.get())
const updatedContent = cloneDeep(content)
updatedContent.json.lastEdited = new Date().toISOString()
myJsonEditor.update(updatedContent)
}Differences between josdejong/svelte-jsoneditor and josdejong/jsoneditor
This library josdejong/svelte-jsoneditor is the successor of josdejong/jsoneditor. The main differences are:
| | josdejong/jsoneditor | josdejong/svelte-jsoneditor |
| ------------ | -------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| Creation | Original (first published in 2011) | Successor (first published in 2021) |
| Framework | Implemented in plain JavaScript, using low level DOM operations | Uses Svelte |
| Tree mode | A tree view having context menu buttons on the left of every line. The keys and values are always in editable state. | A tree view utilizing right-click to open the context menu, and double-click to start editing a key or value (more similar to a Spreadsheet or text editor). It supports copy/paste from and to the system clipboard. |
| Text mode | Powered by Ace editor | Powered by Code Mirror |
| Preview mode | Used to preview large documents | Not needed, both tree and text mode can handle large documents |
The main reasons to create a new library instead of extending the existing one are:
- The codebase had become hard to maintain, the architecture needed a big overhaul. The codebase uses plain JavaScript to create and update the DOM based on changes in the state of the application. This is complex. Letting a framework like Svelte do this for you makes the code base much simpler.
- Performance limitations in the old editor.
- Tree mode: the classic tree mode of
josdejong/jsoneditoris simple and straightforward, but also limited. The new tree mode ofjosdejong/svelte-jsoneditorallows for much more streamlined editing and interaction. It works quite similar to a Spreadsheet or text editor. Navigate and select using the Arrow and Shift+Arrow keys or by dragging with the mouse. Double-click (or press Enter) to start editing a key or value. Open the context menu by right-clicking on the item or selection you want to operate on. Use cut/copy/paste to move parts of the JSON around and interoperate with other applications. - Code or text mode: the Ace editor library is using an outdated module system (AMD) and the way it is bundled and published is hard to integrate in modern JavaScript projects. Code Mirror 6 is very straightforward to integrate, has much better performance, and is very extensible (paving the way for future features).
Known issues
When the library gives compile errors in your Svelte setup, it could be related to Vite having trouble importing ESM/CommonJS libraries the right way. The error could look like:
SyntaxError: The requested module '/node_modules/json-source-map/index.js?v=fda884be' does not provide an export named 'default' (at jsonUtils.js?v=fda884be:2:8)
A workaround is to add the following to your vite.config.js file (read more):
// ...
/** @type {import('vite').UserConfig} */
const config = {
// ...
optimizeDeps: {
include: [
'ajv-dist',
'immutable-json-patch',
'lodash-es',
'@fortawesome/free-regular-svg-icons',
'jmespath'
]
}
}
// ...Develop
To get started: clone the git repository, run npm install, and then npm run dev.
All available scripts:
npm install # Install dependencies (once)
npm run dev # Start the demo project (at http://localhost:5173)
npm run build # Build the library (output in ./package and ./package-vanilla)
npm run test # Run unit tests in watch mode
npm run test-ci # Run unit tests once
npm run coverage # Run unit test coverage (output in ./coverage)
npm run check # Run Svelte checks
npm run lint # Run linter
npm run format # Automatically fix linting issues
npm run release-dry-run # To run the build and see the change list without actually publishing
npm run release # Publish to npm (requires login). This will test, check, lint, build,
# increase the version number, update the changelog, and publish to npm.
# Note that it will publish two npm packages: `svelte-jsoneditor`
# and `vanilla-jsoneditor`.License
svelte-jsoneditor is released as open source under the permissive the ISC license.
If you are using svelte-jsoneditor commercially, there is a social (but no legal) expectation that you help fund its maintenance. Start here.
