svelte-hamburgers
v5.0.0
Published
Svelte Hamburgers is a component based on the popular hamburgers.css
Downloads
6,620
Maintainers
Readme
🍔 Svelte Hamburgers
A customisable Svelte port of the popular hamburgers.css library.

Installation
npm install svelte-hamburgers -DIf you want to use the Svelte 3/4 version of this library, please checkout svelte-hamburgers@4.
Usage
<script lang="ts">
import { Hamburger } from 'svelte-hamburgers';
</script>
<Hamburger />Props
| Property | Type | Default Value | Description |
| ------------------------ | -------------------------------------- | -------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------- |
| open | string | false | Controls and represents whether the hamburger is open. |
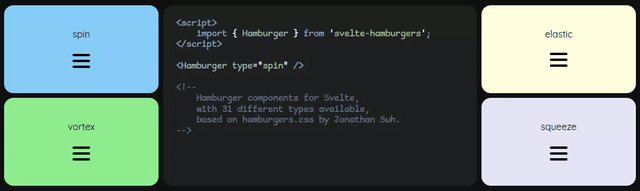
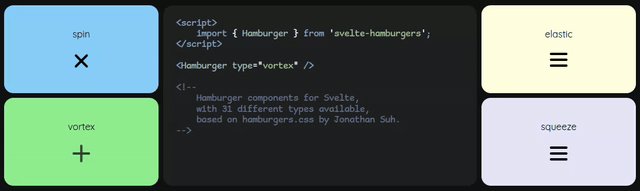
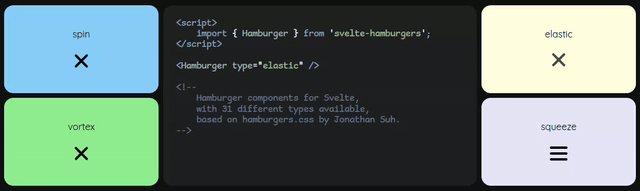
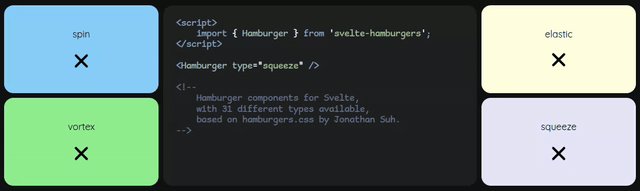
| type | string | spin | The type of burger you want, you can see the types here, it should be lowercase. |
| title | string | Hamburger menu | Can be used to add a tooltip, also controls the default value of the ariaLabel prop. |
| ariaLabel | string | value of title | A label that describes the hamburger menu. |
| ariaControls | string | | This identifies the element(s) whos presence is controlled by the hamburger menu. |
| --color | string | black | The color of the burger. |
| --active-color | string | value of --color | The color of the burger when active. |
| --padding | string | 15px | The padding. |
| --layer-width | string | 30px | The width of the burger. |
| --layer-height | string | 2px | The height of the burger. |
| --layer-spacing | string | 6px | The spacing between layers of the burger. |
| --border-radius | string | 4px | The border radius of each burger part. |
| --hover-opacity | number | 0.7 | The opacity amount on hover. |
| --hover-opacity-active | number | value of --hover-opacity | The opacity amount of hover when active. |
| onclick | MouseEventHandler<HTMLButtonElement> | | Fires when the hamburger is clicked. This event won't propagate. |
Migrating to svelte-hamburgers v5
- Now requires Svelte 5, if you require Svelte 3/4 support checkout svelte-hamburgers@4.
- We now call
stopPropagationon hamburger click event for you. - The
ariaLabelprop now gets its default value from thetitleprop.
View the full changelog on GitHub.
