svelte-credit-cards
v2.0.6
Published
A svelte component to render a credit card
Downloads
199
Readme
Svelte Credit Card
A component to render a credit card preview, useful for ecommerces.
Based in react-credit-cards A react component with beautiful credit cards for your payment forms.
Prerequisites
You need svelte-loader or a rollup svelte configuration
Installing
With NPM:
$ npm install svelte-credit-cardsWith Yarn:
$ yarn add svelte-credit-cardsExample
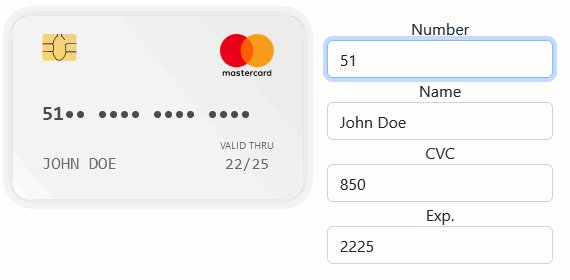
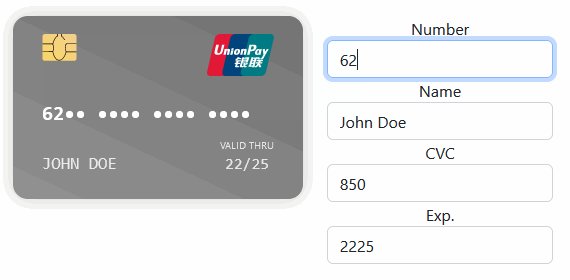
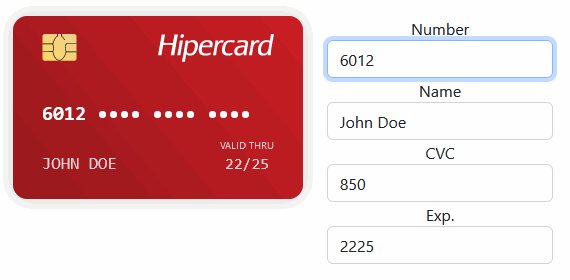
You can create inputs and send the values as props to the CreditCard component
<script>
import CreditCard from "svelte-credit-cards"; let number = ""; let name = "";
let cvc = ""; let expiry = "";
</script><div>
<label for="number">Number</label>
<input bind:value="{number}" name="number" id="number" />
</div>
<div>
<label for="name">Name</label>
<input bind:value="{name}" name="name" id="name" />
</div>
<div>
<label for="cvc">CVC</label>
<input bind:value="{cvc}" name="cvc" id="cvc" maxlength="3" />
</div>
<div>
<label for="expiry">Exp.</label>
<input bind:value="{expiry}" name="expiry" id="expiry" maxlength="4" />
</div>
<CreditCard {number} {name} {cvc} {expiry} preview="{true}" />Built With
react-credit-cards - A react component with beautiful credit cards for your payment forms.
Svelte Component Template - A base for building shareable Svelte components.
Payment - A jQuery-free general purpose library for building credit card forms, validating inputs and formatting numbers.
Contributing
Please read CONTRIBUTING for details on our code of conduct, and the process for submitting pull requests to us.
License
This project is licensed under the MIT License - see the LICENSE file for details