suwis-paths
v1.0.21
Published
一个基于zrender的vue 智能路径分析插件
Downloads
5
Readme
智能路径分析图表插件
website: http://npmdoc.suwis.com/suwis-paths/
介绍
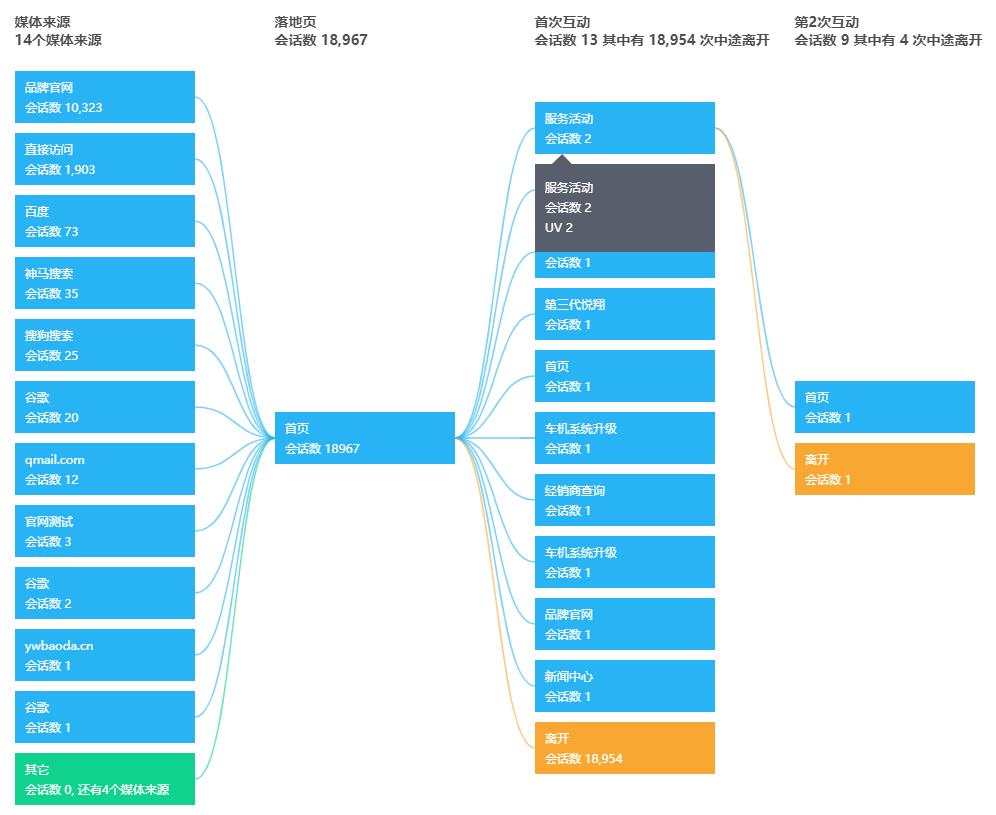
一个基于zrender的vue 智能路径分析插件,可用于用户走向分析
示意

使用
<template lang="html">
<section id="app" class="cti-flow">
<div class="data-path">
<cti-path ref="path"
:options="options"
:params="params"
@lazyLoad="lazyLoad"
:from="pathData.from"
:land="pathData.land"
:towards="pathData.towards"
:title="pathData.title"
:linksTextTop="pathData.linksTextTop"
:linksTextBottom="pathData.linksTextBottom">
</cti-path>
</div>
</section>
</template>
<script type="text/javascript">
import path from 'suwis-paths/components/paths'
let sessions = {
counts: 0,
nexts: []
}
export default {
components: {
'cti-path': path
},
data() {
return {
// 图表配置
options: {
horizontalInterval: 88,
childkey: 'item',
nodes: {
width: 180,
height: 52,
// 格式化节点标题
text(data) {
// TODO: return text
return ''
},
render(data) {
// TODO: return styleObject
return {}
}
},
// 路径
paths: {
render(opt) {
// TODO: return styleObject
return {}
}
},
// 列
columns: {
// 头
headText(data) {
// TODO: return text
return ''
},
// 列底部文字
footerText(data) {
// TODO: return text
return ''
}
},
// 弹出层
layer: {
width: 180,
height: 88,
autodir: false,
text(item) {
// TODO: return styleObject
return text
}
}
}
}
},
methods: {
// 远程加载
lazyLoad(opt) {
// TODO: 获取集合
let subitems = [...]
opt.resolve(subitems)
}
}
};
</script>props
| 属性 | 说明 | 类型 | 默认值 | | ------- | ------- | ------ | --- | | from | 媒体来源 | Array | [] | | land | 落地页 | Object | {} | | towards | 走向(子节点) | Array | [] | | options | 配置 | Object | {} |
from 数据结构
[{
"landpage": "car_eado-plus_wap",
"mainpg": "car_eado-plus_wap",
"pg_count": "44",
"visit": "13023",
"uv": "12264",
"landpage_name": "car_eado-plus_wap"
}, {
"landpage": "home_wap",
"mainpg": "home_wap",
"pg_count": "86",
"visit": "12344",
"uv": "11666",
"landpage_name": "首页"
}, {
"landpage": "car_cs75plus_wap",
"mainpg": "car_cs75plus_wap",
"pg_count": "37",
"visit": "10891",
"uv": "10475",
"landpage_name": "car_cs75plus_wap"
}]land 数据结构
{
"landpage": "car_cs75plus_wap",
"mainpg": "car_cs75plus_wap",
"pg_count": "37",
"visit": "10891",
"uv": "10475",
"landpage_name": "car_cs75plus_wap"
}towards 数据结构
[{
"pg": "https://www.xxx.com.cn/",
"pg_count": "12",
"visit": "102",
"uv": "102",
"subpath": "897c295d89cc35b6bd6789c5f3e1d6fc",
"rank": "3",
"pg_name": "首页-PC",
"main_url": "car_eado-plus_wap^https://www.xxx.com.cn/",
"item_next": "Y",
"item": [{
"pg": "https://www.xxx.com.cn/m/",
"pg_count": "11",
"visit": "78",
"uv": "78",
"subpath": "0dc1713fe3e2726677637c0949b4febf",
"rank": "4",
"pg_name": "首页-WAP",
"main_url": "car_eado-plus_wap^https://www.xxx.com.cn/",
"item_next": "Y",
"item": []
}, {
"pg": "https://www.xxx.com.cn/m/car/eado-plus/",
"pg_count": "6",
"visit": "7",
"uv": "7",
"subpath": "0dc1713fe3e2726677637c0949b4febf",
"rank": "4",
"pg_name": "https://www.xxx.com.cn/m/car/eado-plus/",
"main_url": "car_eado-plus_wap^https://www.xxx.com.cn/",
"item_next": "Y",
"item": []
}]
}]options
| 属性 | 说明 | 类型 | 默认值 | | ------------------- | ----------------------- | -------- | -------------------- | | horizontalInterval | 节点间的水平距离 | Number | 180 | | maxRows | 最多渲染行 | Number | 12 | | childkey | 子集key,通过此key访问数据结构中的子节点 | String | children | | renderer | 渲染模式 | String | canvas | | grid.top | 网格用来控制整体节点的垂直偏移 | Number | 5 | | nodes | 节点属性 | Object | - | | nodes.width | 节点宽度 | Number | 230 | | nodes.height | 节点高度 | Number | 50 | | nodes.radius | 节点圆角 | Number | 10 | | nodes.namekey | 节点标题key | String | name | | nodes.valkey | 节点值 | String | value | | nodes.text | 节点文字 | function | {} | | nodes.render | 自定义节点 | function | {} | | paths | 自定义路径属性 | Object | {} | | mousewheel | 是否开启鼠标滚动 | Boolean | false | | draggable | 是否可拖拽 | Boolean | true | | scrollbar.speed | 滚动速度 | Number | 5 | | scrollbar.radius | 滚动条圆角 | Number | 5 | | scrollbar.height | 滚动条高度 | Number | 5 | | bezier.opacity | 路径透明度 | Number | 0.6 | | bezier.hoverOpacity | 路径悬浮透明度 | Number | 0.8 | | columns.headText | 路径悬浮透明度 | function | 返回字符串 | | layer.width | 悬浮窗宽度 | Number | 230 | | layer.height | 悬浮窗高度 | Number | 60 | | layer.fill | 填充色 | String | rgba(88, 94, 107, 1) | | layer.textFill | 文字填充颜色 | String | #fff | | layer.speed | 移动速度 | Number | 200 | | layer.offset | 偏移量 | Number | 20 | | layer.autodir | 自动左右转向 | Boolean | true | | layer.text | 显示文本 | function | 返回字符串 |
