summer-vue2
v1.0.0
Published
vue2+uview2脚手架
Downloads
5
Readme
项目介绍
主架构 uniapp
介绍
- 组件使用easycom模式,有暗坑详见示例组件内代码注释。
- 目前已经更新至uview2.0,uview1.0版本可在码云里面找到
plugins
- 路由 -> uni-simple-router
- ui框架 -> uview2.0
- api请求 -> uview自带api请求
- 图标 -> Iconfont
项目结构
├─apis // 接口管理
│ ├─modules // api模块化目录
│ │ └─user.js // 模块化示例user
│ ├─http.api.js // 接口定义文件
│ └─http.interceptor // 拦截器
├─common // 公共文件
│ ├─config // 环境配置 (设置baseurl等)
│ ├─extend // 扩展原型方法
│ ├─filters // 全局过滤器
│ ├─tools // 全局公共方法
│ └─router // 路由文件
├─components // 项目组件库
│ ├─cl-test // easycom测试组件 (示例使用可删除)
│ └─cl-icon // iconfont图标组件
├─store // vuex
│ ├─$u.mixin // store全局混入方法
│ └─index // vuex
├─uni_modules // 插件市场插件目录
│ └─uview-ui // uview-ui 自定义环境配置
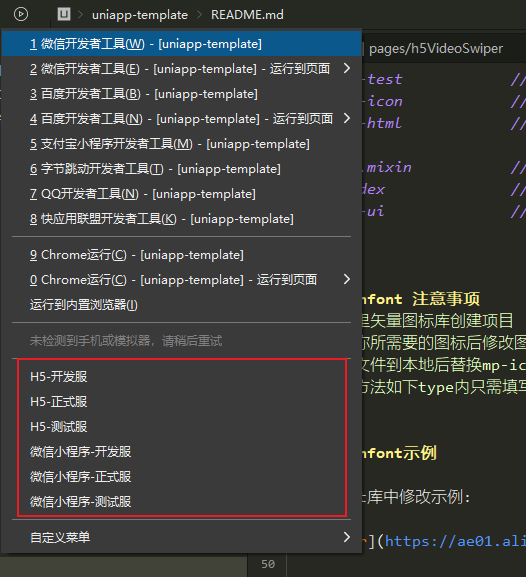
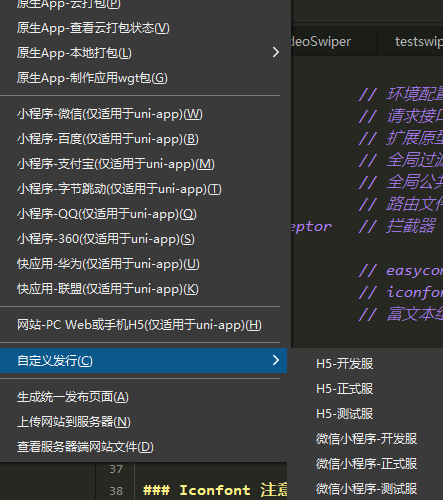
官方文档示例,目前已配置了H5与微信小程序,其他自行配置即可。


Iconfont 注意事项
- 在阿里矢量图标库创建项目
- 添加你所需要使用的图标文件
- 下载文件到本地后替换components/cl-icon里面的文件
Iconfont示例
iconfont库中修改示例:

代码示例:
<cl-icon type="test" size="30" color="#000000"></cl-icon>依赖安装
- 安装之前请移除下载后自带的package.json 使用下面代码安装依赖即可运行
- uview2.0可在uni_modules下右键即可更新至最新
npm i uni-simple-router uni-read-pages