succss
v1.7.3
Published
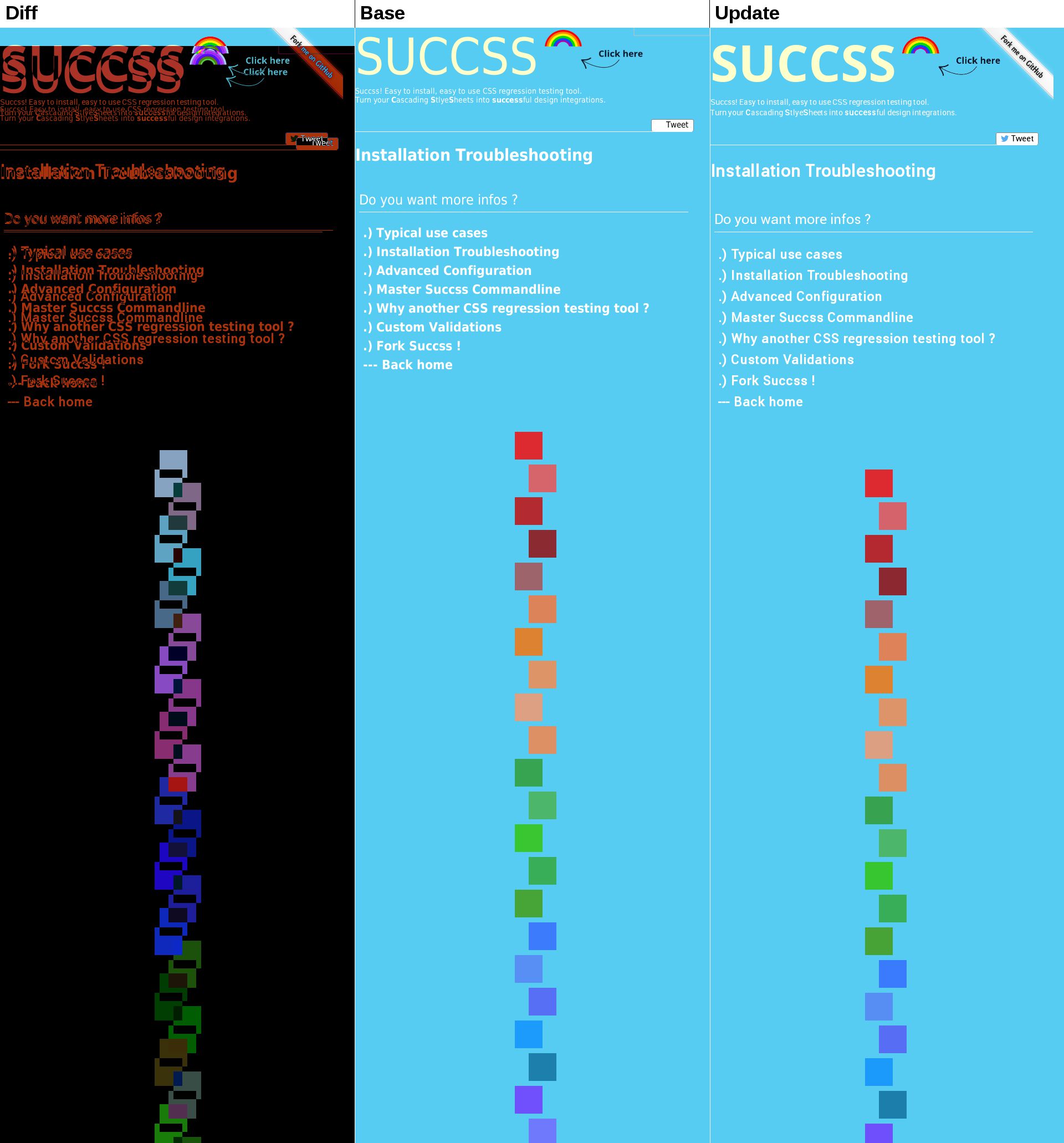
Succss is a command line tool built to find image-based differences between website updates.
Downloads
6
Maintainers
Readme
##SUCCSS, a CSS Regression testing tool ###What is succss ?
Succss is a command line tool built to find image-based differences between website updates. Succss relies on npm and is installed globally.
Get it with the following command:
npm install -g succssFirst, write a configuration file where captures are defined from css selectors, additional actions and/or other options can be specified. Then capture or update image references:
succss add configuration.jsWhen your website is updated, you will be able to compare its current state to previously added references, running:
succss check configuration.jsIf at least one difference is found, you will be notified and a corresponding screenshot will be generated:

Among other things, Succss has features to achieve advanced comparisons with custom user input, it can also hide elements before captures and compare similar selectors rendering across multiple pages and/or viewports.
####Read the documentation: succss.ifzenelse.net ####Fork the documentation: github.com/B2F/Succss-doc
####Discover a new way to test websites, automagically.
- Use cases
- Configuration
- CLI options
- Custom validations
- Why another CSS Regression Testing tool ?
- Fork Succss !
- Installation troubleshooting
- --Home page
####Built with:
- CasperJS
- Imagediff
- ResembleJS
- MIT Licenses
- Thanks to them !