strapi-plugin-content-tags
v1.0.1
Published
A Strapi plugin that allows you to add custom tags to your content.
Downloads
259
Readme
Strapi Plugin Content Tags
A Strapi plugin that allows you to add custom tags to your content.
Installation
# using yarn
yarn add strapi-plugin-content-tags
# using npm
npm install strapi-plugin-content-tags --saveTo allow tags on a collection type, edit ./src/api/[content-type-name]/content-types/[content-type-name]/schema.json
{
"pluginOptions": {
"i18n": { ... },
"content-tags": {
"fieldName": "Tags",
"tags": {
"None": { "color": "neutral" },
"Done": { "color": "success" },
"In progress": { "color": "primary" },
"Error": { "color": "danger" }
},
"defaultTag": "None"
}
},
...
"attributes": {
...
"Tags": {
"type": "customField",
"customField": "plugin::content-tags.content-tags"
}
...
}
}The pluginOption section lets you configure the the tags of the collection type.
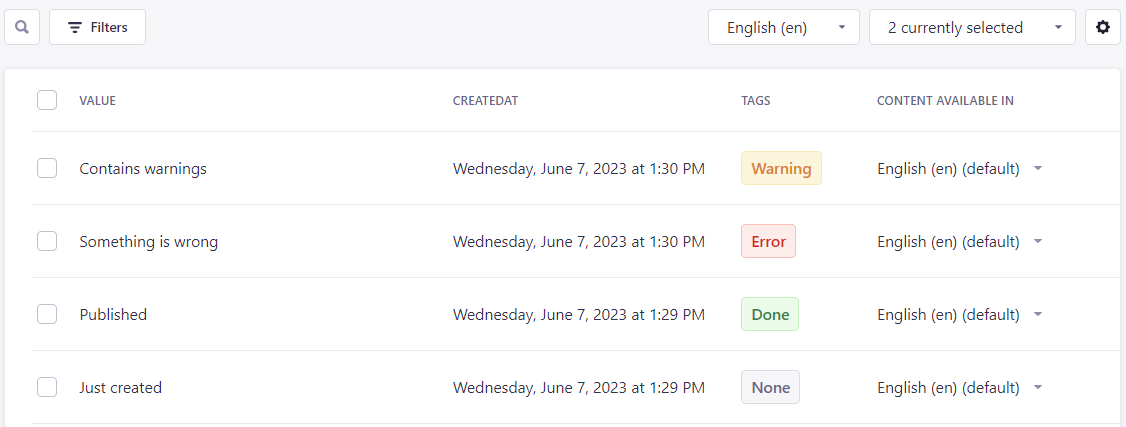
fieldNameis a reference to the field you have specified in theattributessection.tagsis an objects of which the keys are the labels of the tags and the values need to contain the following properties:color: The display color of the badge. It is passed to a Status component.
Possible values: alternative, danger, neutral, primary, secondary, success, warning.
defaultTag: A key intagsthat will be assigned to entities by default.
In the attributes section you need to define a field, using the provided custom component. You can do that by either editing schema.json manually or adding it through Content-Type Builder.

Todo
- Add an editor to Advanced settings of Content-Type Builder where you can setup the tags.
