strapi-leaflet-geoman
v0.1.32
Published
Strapi maintaned Custom Fields
Downloads
133
Maintainers
Readme
Strapi-Leaflet-Geoman
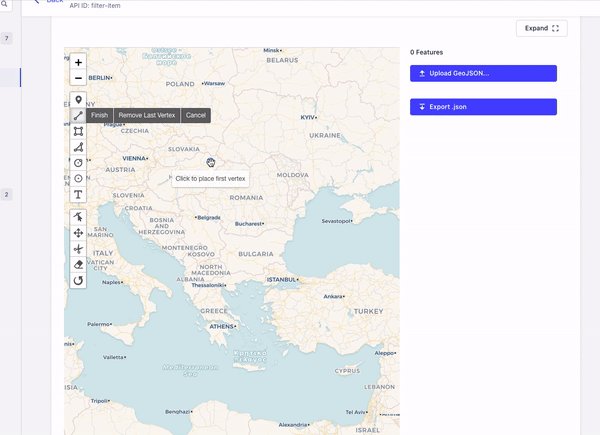
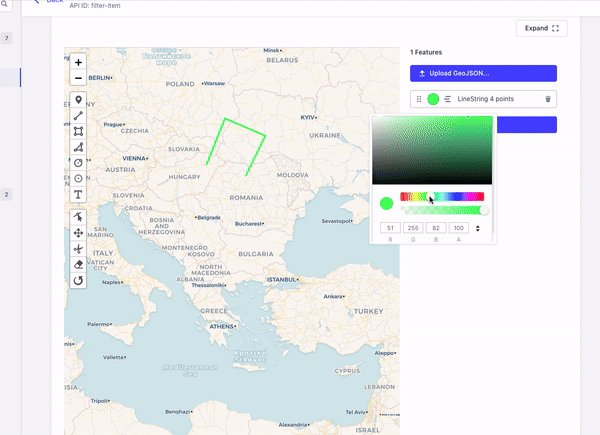
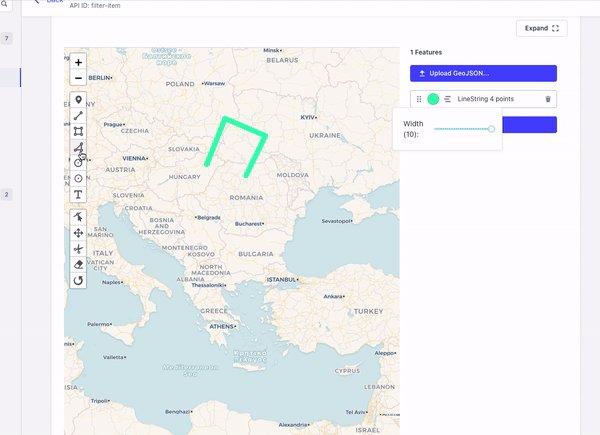
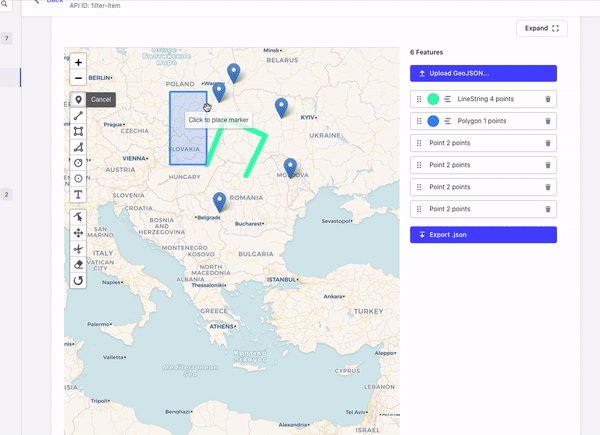
A Strapi plugin allowing you to implement a Leaflet-Geoman custom field into your content-types, which can be used to pick and retrieve locations.
✨ Usage
The API response of a Strapi content-type implementing this leaflet-geoman custom field could look as follows:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point | Polygon | MultiLineString | LineString",
"coordinates": [-104.99404, 39.75621]
},
"properties": {
"style": {
"color": "#059669",
"weight": 8
},
}
}
]
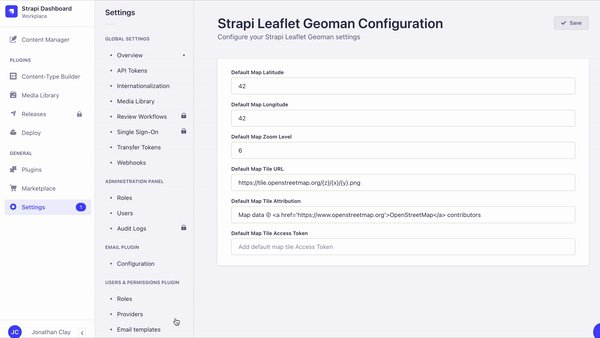
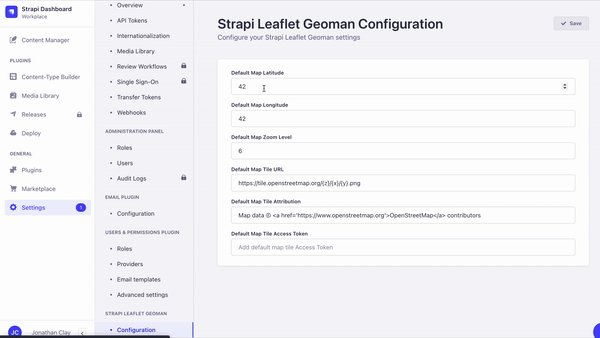
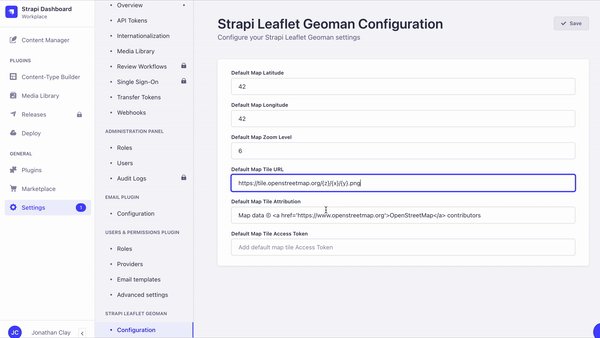
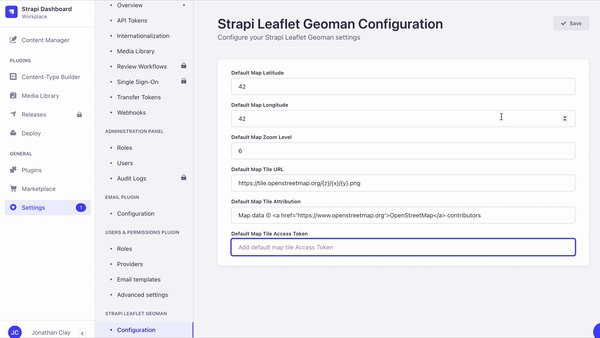
}You can configure globally this plugin inside your Strapi dashboard's settings tab (e.g. to enter leaflet tile url, attribution etc.).

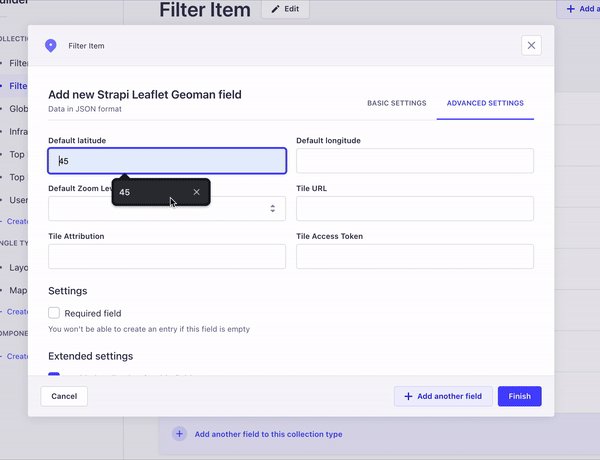
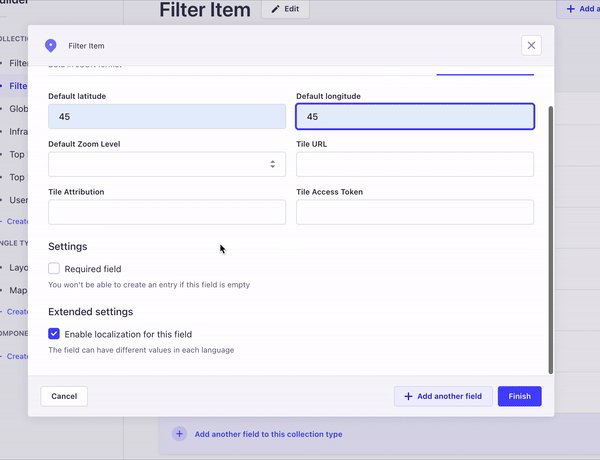
Also plugin can be configured per collection entity.

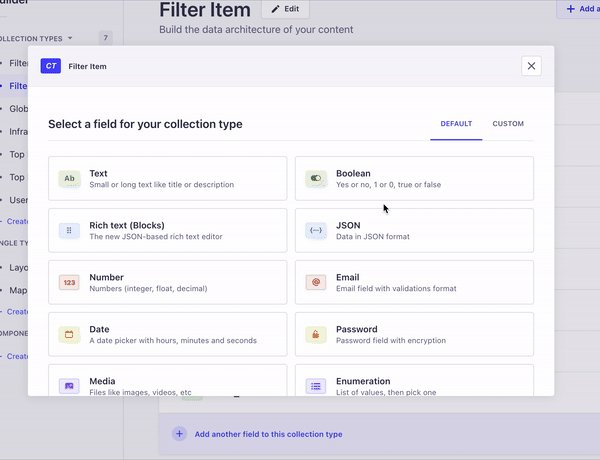
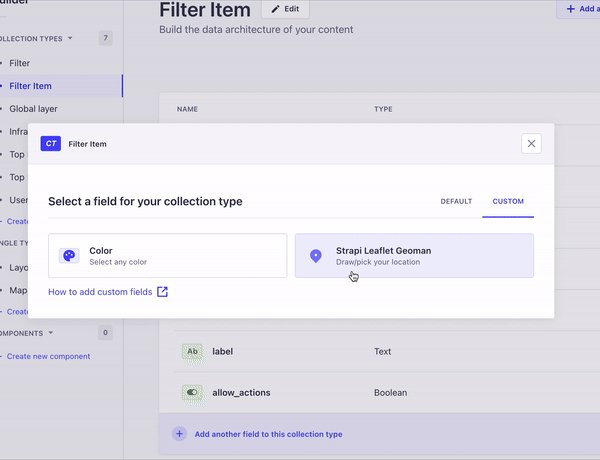
Now you can use Strapi Leaflet Geoman as a custom field.

❗ Requirements
- Strapi v4
- To customize leaflet tiles, visit and choose one from Leaflet Providers.
🔧 Installation
You just need to install the strapi-leaflet-geoman package via npm, at the root of your strapi project.
npm:
npm i strapi-leaflet-geomanyarn:
yarn add strapi-leaflet-geomanTo make Strapi Leaflet Geoman work, you should take a look at the next section.
After restarting your Strapi app, Strapi Leaflet Geoman should be listed as one of your plugins.
🚀 Strapi Configuration (required)
Allow all Google Maps assets to be loaded correctly by customizing the strapi::security middleware inside ./config/middlewares.js.
Instead of:
export default [
// ...
'strapi::security',
// ...
];Write:
export default [
// ...
{
name: 'strapi::security',
config: {
contentSecurityPolicy: {
useDefaults: true,
directives: {
"connect-src": ["'self'", "https:"],
"script-src": [
"'self'",
"unsafe-inline",
"https://*.basemaps.cartocdn.com",
],
"media-src": [
"'self'",
"blob:",
"data:",
"https://*.basemaps.cartocdn.com",
"https://tile.openstreetmap.org",
],
"img-src": [
"'self'",
"blob:",
"data:",
"https://*.basemaps.cartocdn.com",
"market-assets.strapi.io",
"https://tile.openstreetmap.org",
],
},
},
},
},
// ...
];