storybook-addon-rem-v8
v2.1.0
Published
A storybook addon which helps you to test how your REM sized components behave.
Downloads
9,665
Maintainers
Readme
Storybook Addon REM

A storybook addon which helps you to test how your REM sized components behave.
Why and when to use REM
Aleksandr Hovhannisyan wrote an awesome article about rems for font size. Check it out if you want to learn more about this CSS unit.
Getting started
Install the addon:
npm i storybook-addon-rem --devAdd following content to .storybook/main.(js|mjs|cjs):
module.exports = {
addons: ['storybook-addon-rem']
};Add some css rem declerations to your component styling, e.g.:
.your-component-button {
font-size: 1rem;
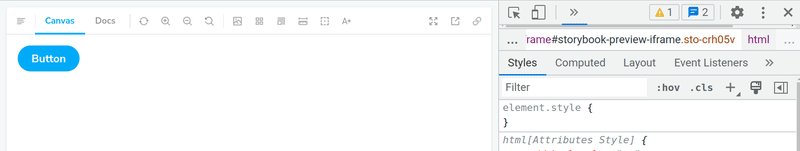
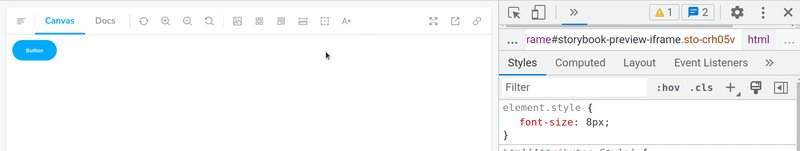
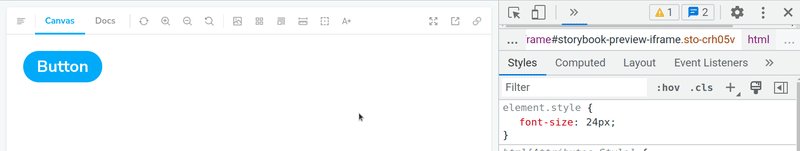
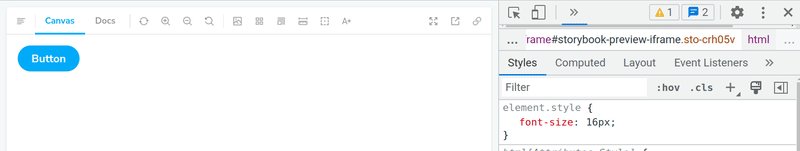
}Run your storybook instance. You should be able to see and use this addon in the toolbar 🚀
Configuration
Custom sizes
If you want to pass custom sizes you can do this by adding something like this in the .storybook/preview.(js|mjs|cjs) file:
export const parameters = {
// ...
rem: {
// ...
sizes: [
{ value: 6, title: 'Tiny' },
{ value: 12, title: 'Standard' },
{ value: 72, title: 'Huge' },
]
},
}Default paddings
By default storybook-rem-addon removes storybooks rem paddings on the canvas and docs pages. If you want to keep the rem padding you can configure this in the .storybook/preview.(js|mjs|cjs) file:
export const parameters = {
// ...
rem: {
// ...
canvasRemPadding: true,
docsRemPadding: true,
}
};Events
You can listen for the rem-update event via the addons channel:
const channel = api.getChannel();
// On mount
useEffect(() => {
channel.addListener( 'rem-update', onRemUpdate );
return () => {
// On unmount
channel.removeListener( 'rem-update', onRemUpdate );
};
});
const onRemUpdate = ( data ) => {
console.log( data.title, data.value );
}Storybook addon REM development
run the build:watch process:
npm build:watchopen a second terminal. Go to examples/basic:
cd example/basic/this is a plain storybook setup where this addon has been integrated. Install dependencies with
npm ithen start storybook with
npm run storybookNotice: This storybook instance requires a lower node version than 18.
If needed: Install NVM and switch to a
lower version of nodejs e.g. v16.19.0 also known as lts/gallium:
nvm i lts/gallium
nvm use lts/galliumRoadmap
- ~~Integrate Storybook events~~
- Update icon(s)
Notes
- Code structure greatly inspired by storybook-dark-mode. I learned and adapted a lot ❤️
- Kudos to @storybook/a11y repository for showing how to implement a storybook toolbar with a tooltip.
- This project is a fork of storybook-addon-rem written by soelen with included changes by alex1701c to add storybook v8 support.
