storybook-addon-prettier-source
v2.1.2
Published
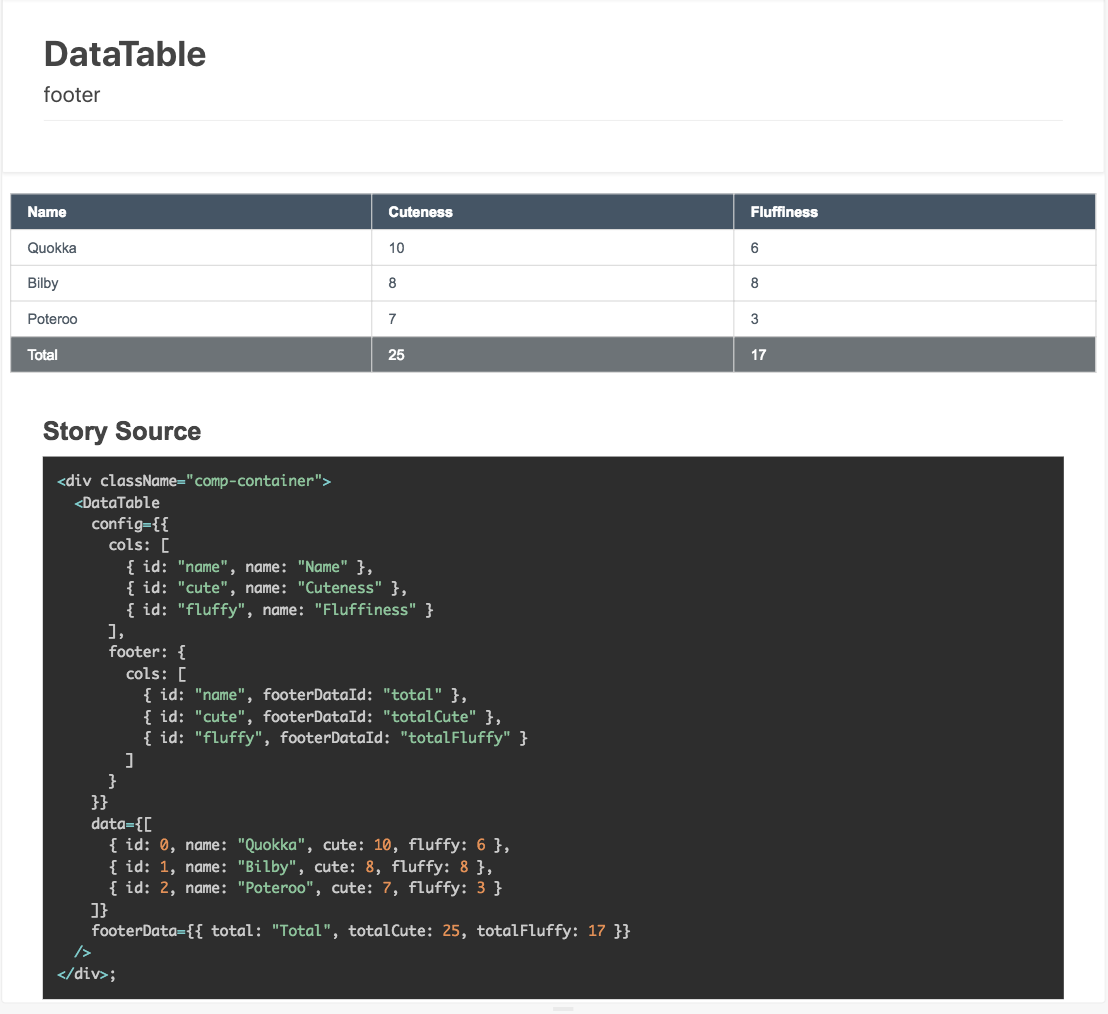
Storybook addon to show inline story source code formatted using prettier and a syntax highlighter
Downloads
133
Maintainers
Readme
storybook-addon-prettier-source
Storybook addon to show inline story source code formatted using prettier and syntax highlighting
This is an addon for use with @storybook/react v3.x - to use with @storybook/react v4.0.0-alpha.x see the latest v4.x of this addon

Setup
# yarn
yarn add --dev storybook-addon-prettier-source
# npm
npm install --save-dev storybook-addon-prettier-sourceUsage
Global Decorator
Apply to all your stories by adding a decorator in your .storybook/config.js file:
import { withPrettierSource } from 'storybook-addon-prettier-source';
addDecorator((story, context) => withPrettierSource()(story)(context);Single Story
Or use per story
import { withPrettierSource } from 'storybook-addon-prettier-source';
storiesOf('Button', module)
.add(
'text',
withPrettierSource()(() => (
<Button text="Default" onClick={action('click')} />
))
)Combine With @storybook/addon-info
You can easily combine this with the @storybook/addon-info addon, just disable the source code option in addon-info and exclude the PrettierSource component from the prop tables
import { withPrettierSource, PrettierSource } from 'storybook-addon-prettier-source';
import { withInfo } from '@storybook/addon-info';
addDecorator((story, context) => withPrettierSource()(story)(context);
addDecorator((story, context) => withInfo({
source: false,
propTablesExclude: [PrettierSource]
})(story)(context);Configuration
withPrettierSource takes an optional parameter for configuring options
Defaults shown are merged with any options provided
{
prettier: {
/* prettier options */
parser: 'babylon',
plugins: [require('prettier/parser-babylon')]
},
syntaxHighlighter: {
/* react-syntax-highlighter options */
language: 'javascript',
style: require('react-syntax-highlighter/styles/prism/tomorrow')
},
reactElToString: {
/* react-element-to-jsx-string options */
sortProps: false
}
}prettier
We are using the standalone UMD bundle that runs in the browser, you can customise any of prettier's options
addDecorator((story, context) => withPrettierSource({
prettier: {
tabWidth: 4
}
})(story)(context);syntaxHighlighter
Customise any of the react-syntax-highlighter options to control how your source code looks
To change the style, provide one of the prism styles - you will need to install react-syntax-highlighter in your project
import dark from 'react-syntax-highlighter/styles/prism/dark'
addDecorator((story, context) => withPrettierSource({
syntaxHighlighter: {
showLineNumbers: true,
style: dark
}
})(story)(context);reactElToString
Provide options for the react-element-to-jsx-string library to control how your story component is turned into source code (keep in mind that the formatting is handled by prettier, so changing any of the format-related options may not do anything)
addDecorator((story, context) => withPrettierSource({
reactElToString: {
filterProps: ['wrapper']
}
})(story)(context);
