sticker-studio
v1.0.2
Published
A studio for creating and managing stickers with canvas.
Downloads
41
Maintainers
Readme
Sticker Studio
Sitio web oficial: Sticker Studio
Sticker Studio CLI ⚡ es una herramienta de línea de comandos de desarrollo para añadir bordes a una imagen. Utiliza canvas y sharp para procesar imágenes y generar stickers en formato webp con estilos personalizados.
Con la implementación de workers, Sticker Studio CLI puede procesar varias imágenes en paralelo, lo que permite generar stickers rápidamente sin bloquear la interfaz de usuario. Esto resulta en una experiencia de desarrollo fluida, ya que los usuarios pueden seguir trabajando mientras las imágenes se procesan en segundo plano.
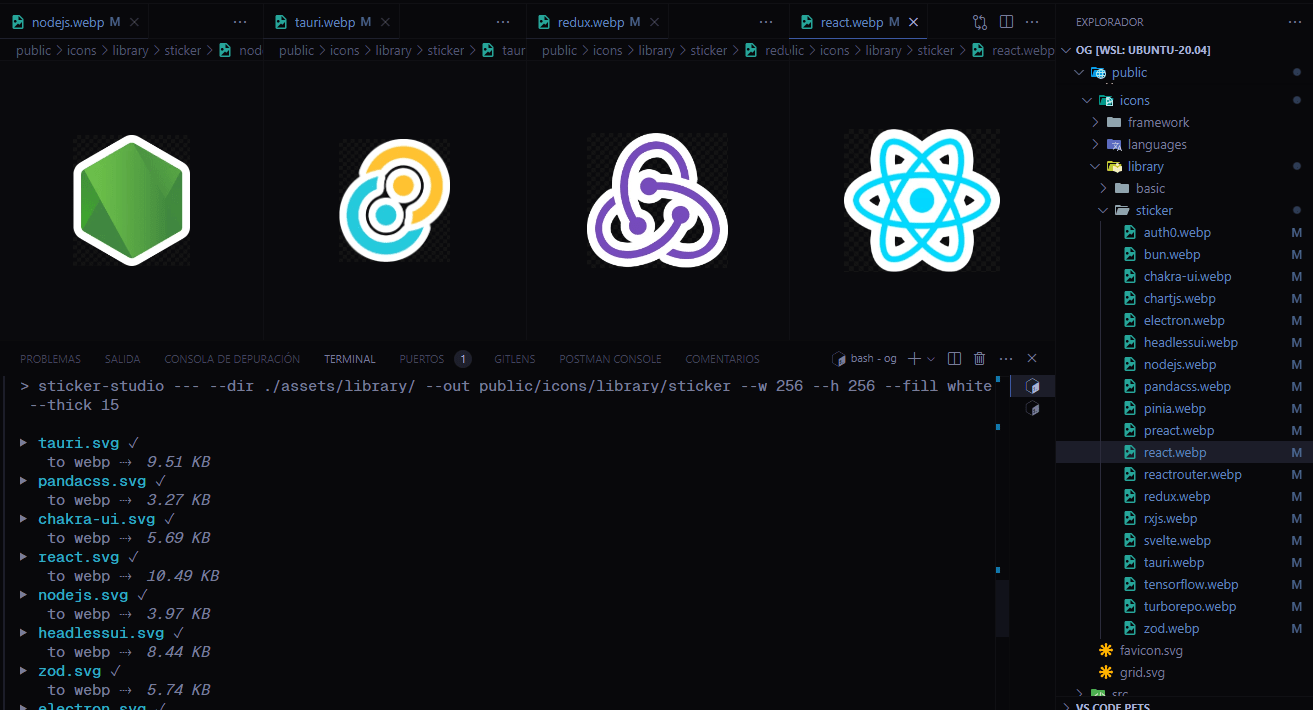
Ejemplo ramdom de stickers generados con Sticker Studio CLI:

Instalación
Puedes instalar Sticker Studio directamente desde npm:
# NPM
npm install sticker-studio@latest -D
# PNPM
pnpm install sticker-studio@latest -DUso
Una vez instalado, puedes utilizar Sticker Studio ejecutando el siguiente comando:
# NPM
npx sticker-studio --h <height> --w <width> --thick <thickness> --dir <input_folder> --out <output_folder> --fill <fill_style>
# PNPM
pnpm sticker-studio --h <height> --w <width> --thick <thickness> --dir <input_folder> --out <output_folder> --fill <fill_style>Argumentos de línea de comandos
--h: (Obligatorio) Altura del sticker.--w: (Obligatorio) Ancho del sticker.--thick: (Opcional) Grosor del borde del sticker (por defecto,15).--dir: (Obligatorio) Directorio de entrada que contiene las imágenes.--out: (Obligatorio) Directorio de salida para almacenar los stickers generados.--fill: (Obligatorio) Estilo de relleno del sticker.
Ejemplo
# NPM
npx sticker-studio --h 256 --w 256 --thick 10 --dir ./images --out ./stickers --fill white
# PNPM
pnpm sticker-studio --h 256 --w 256 --thick 10 --dir ./images --out ./stickers --fill whiteEste ejemplo toma imágenes de la carpeta images, las convierte en stickers de tamaño 256x256 y las guarda en la carpeta stickers con un estilo de relleno de color white.
Formatos de imagen compatibles
Sticker Studio es compatible con los siguientes formatos de imagen de entrada:
- PNG
- JPG/JPEG
- SVG
- WEBP
- AVIF
Dependencias
- canvas: Para cargar y manipular imágenes en lienzo.
- sharp: Para convertir y optimizar las imágenes en formato
webp.
Licencia
Este proyecto está bajo la licencia MIT.
