steamer-plugin-mock
v2.0.2
Published
mock data for your project
Readme
steamer-plugin-mock
快速添加本地 mock 假数据命令。可以用于模拟后台接口进行测试。本项目的服务器是基于 JSON-Server 进行搭建。与服务器相关的路由、转发相关,可参考 JSON-Server 的文档。
安装
npm i -g steamerjs
npm i -g steamer-plugin-mock使用
steamer mock此插件会为您在项目中自动生成 mock 目录并在此目录生成一个默认的 db.js 文件。然后运行 JSON-Server 在 7000 端口上。
您之后可以修改db.js来完成您自己的mock需求。
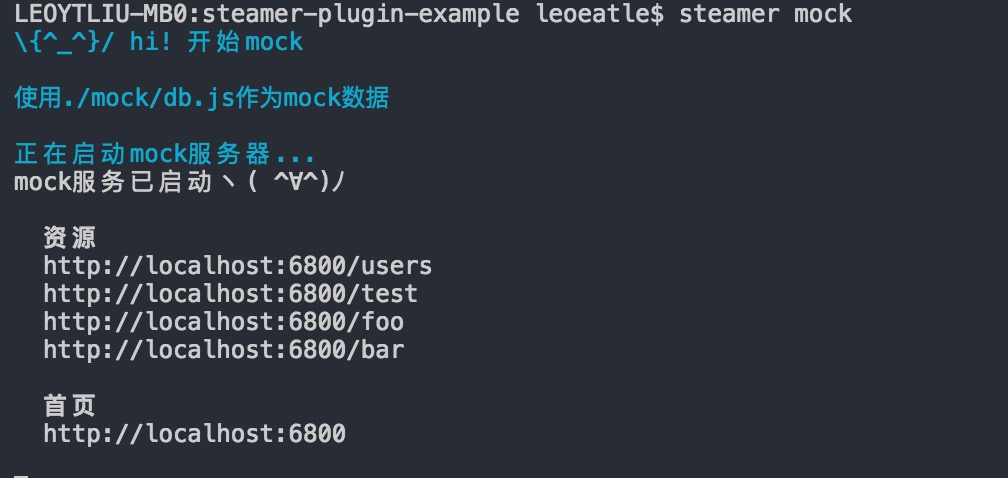
效果如图:

在 steamer 脚手架中使用
如果你想在 steamer 系列脚手架中使用,steamer-plugin-mock 的功能,可以设置 config/steamer.config.js 中 "api-port": 7000 的端口。此外,脚手架默认转发至 /api/ 路径,因此 steamer-plugin-mock 需要配置 --route 参数,详细可参考后面相关的文档。
路由说明
JSON-Server 服务器根据传入的Object或者JSON文件的key作为API资源路径,值则作为返回的结果。
JSON-Server 服务器完全支持RESTful的路由,如
- 获取第一个用户
GET /users/1- 分页
GET /users?_pages=7- 筛选
GET /users?id=2- 排序
GET /users?_sort=id&_order=asc参数说明
--config
steamer mock --config xxx.js/xxx.json此插件会使用--config参数所指定的文件运行json-server。
- 注意:如果使用js文件,您必须
export一个Object对象。
--port
steamer mock --port 8888使用指定端口运行json-server
--route
steamer mock --route route.json使用指定自定义配置来自定URL,比如当您遇到一下场景
- 真正想访问的接口资源url是
api/xxx,需要转发到JSON-Server - 想通过
/posts/:category的方式访问博客文章的不同类别
您可以如下配置:
- 示例文件
{
"/api/*": "/$1",
"/posts/:category": "/posts?category=:category"
}效果如下
/api/posts # → /posts
/api/posts/1 # → /posts/1
/posts/javascript # → /posts?category=javascript使用js生成假数据
如果你想用强大的js快速生成一些假数据,可以借助下面两个推荐库的能力。
下面以 Faker 作为例子,介绍如何生成用户列表数据:
const faker = require('faker');
module.exports = () => {
let data = {
users: [],
foo: [],
bar: [],
};
// For more usage of faker.js, please visit http://marak.github.io/faker.js/
for(let id = 0; id < 50; id++) {
data.users.push({
id: id,
firstName: faker.name.firstName(),
lastName: faker.name.lastName(),
email: faker.internet.email(),
phoneNumber: faker.phone.phoneNumber(),
avatar: faker.internet.avatar()
})
}
return data;
}以上js文件通过steamer mock --config example.js运行后,使用HTTP协议GET localhost:6800/users,即可获得50个随机生成的用户信息组成的数组:
[
{
"id": 0,
"firstName": "Micheal",
"lastName": "McKenzie",
"email": "[email protected]",
"phoneNumber": "837-316-7833",
"avatar": "https://s3.amazonaws.com/uifaces/faces/twitter/poormini/128.jpg"
},
...
]可以使用RESTful的语法操作数据:
GET localhost:6800/users/2 获取第二个用户
{
"id": 2,
"firstName": "Devante",
"lastName": "Crooks",
"email": "[email protected]",
"phoneNumber": "(108) 724-7222 x5486",
"avatar": "https://s3.amazonaws.com/uifaces/faces/twitter/silv3rgvn/128.jpg"
}DELETE localhost:6800/users/3 删除第三个用户




