static-card
v1.0.1
Published
[](https://www.npmjs.com/package/static-card) [](https://g
Downloads
4
Readme
Static Card
a light-weight React Static Card Component.

Installation
npm i static-cardUsage
import StaticCard from 'static-card';
import Img from './test.jpg'
const MyCard = () => {
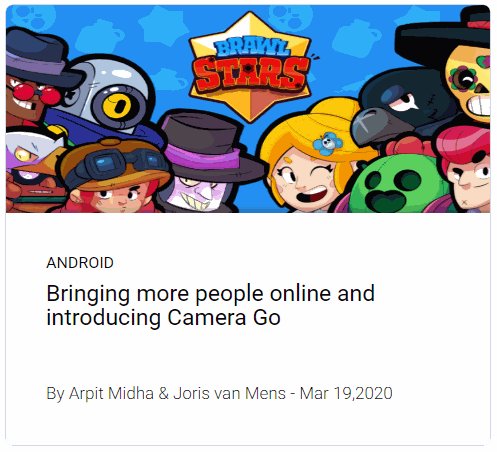
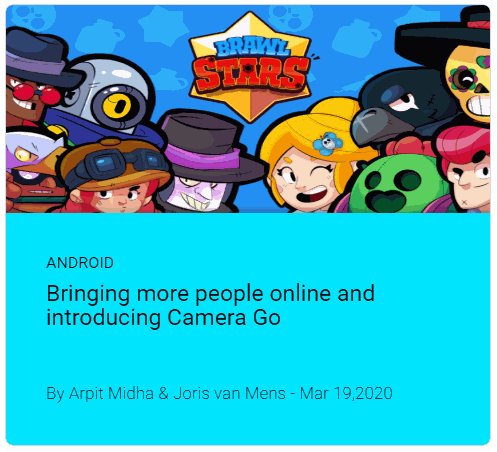
<StaticCard
img={Img}
category={"ANDROID"}
summary={"Bringing more people online and introducing Camera Go"}
dateAndAuthor={"By Arpit Midha & Joris van Mens - Mar 19,2020"}
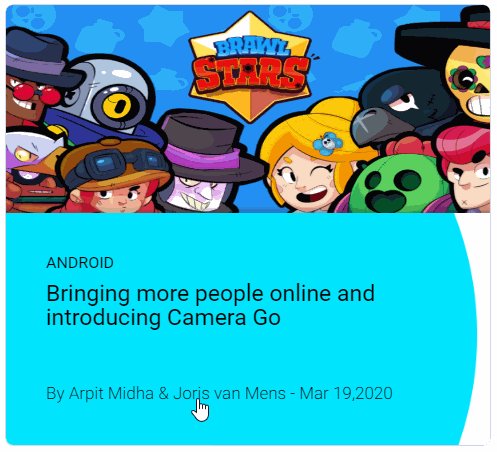
onClick={()=>{console.log("Click")}}
activeBackgroundColor={"#00e5ff"}
/>
}API
| param | detail | type | require* | | --------------------- | ---------------------------------------------- | -------- | -------- | | img | card image which always display | object | true | | category | card category of the detail | string | true | | summary | summary of the card | string | true | | dateAndAuthor | the detail of this card's creation | string | true | | onClick | onClick Event handler | function | false | | activeBackgroundColor | active background color when mouse over it | string | true |



