stablepay
v1.0.3
Published
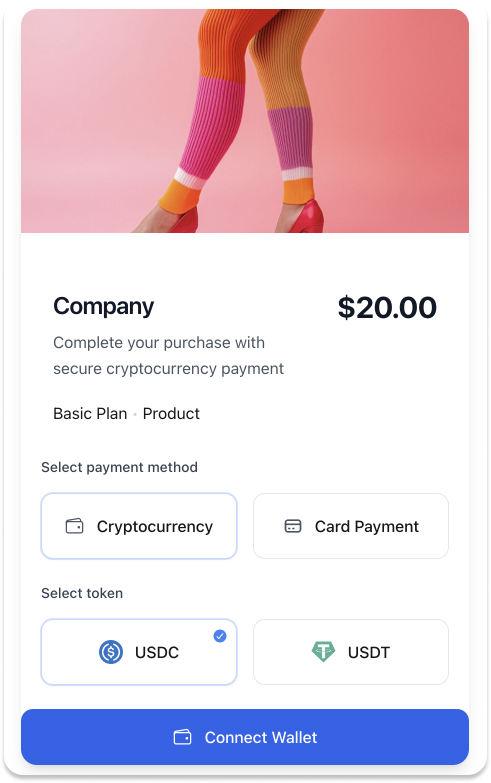
A React component for accepting USDC and USDT payments. Easily integrate cryptocurrency payments into your React/Next.js applications with a beautiful, customizable UI and comprehensive transaction tracking.
Downloads
222
Maintainers
Readme
StablePay React Component
A powerful React component for accepting USDC and USDT payments in your web applications. Built with modern web standards and a focus on user experience.

Table of Contents
🚀 Installation
npm install stablepay
# or
yarn add stablepay🚀 Quick Start
import { StablePay } from 'stablepay';
function App() {
return (
<StablePay
secretKey="your_secret_key" // Required: Get this from stablepay.me
price={99.99}
description="Premium subscription plan with all features included"
planName="Premium Plan"
type="subscription"
companyName="My Company"
/>
);
}⚙️ Props
| Prop | Type | Required | Default | Description | |------|------|----------|---------|-------------| | secretKey | string | Yes | - | Your secret API key from StablePay.me | | price | number | No | 20 | Price in USD | | description | string | No | "Complete your purchase..." | Product description | | planName | string | No | "Basic Plan" | Name of the plan | | type | string | No | "product" | "product" or "subscription" | | companyName | string | No | "Company" | Your company name | | onFinish | function | No | () => {} | Callback when payment completes | | onPaymentCanceled | function | No | () => {} | Callback when payment/subscription is cancelled |
🎯 Callbacks
onFinish
Triggered when a payment or subscription is completed. Receives a result object:
<StablePay
secretKey="your_secret_key"
onFinish={(result) => {
if (result.status === 'success') {
console.log({
type: result.type, // 'product' or 'subscription'
transactionHash: result.transactionHash,
amount: result.amount,
token: result.token, // 'USDC' or 'USDT'
planName: result.planName,
customerAddress: result.customerAddress
});
} else {
console.error('Payment failed:', result.error);
}
}}
/>onPaymentCanceled
Triggered when a payment or subscription is cancelled:
<StablePay
secretKey="your_secret_key"
type="subscription"
onPaymentCanceled={() => {
console.log('Payment cancelled');
// Handle post-cancellation logic
}}
/>💡 Examples
Basic Product Payment
<StablePay
secretKey="your_secret_key"
price={25}
description="Basic T-Shirt"
type="product"
onFinish={(result) => {
if (result.status === 'success') {
// Redirect to success page
window.location.href = '/success';
}
}}
/>Monthly Subscription
<StablePay
secretKey="your_secret_key"
price={99.99}
description="Premium Monthly Subscription"
planName="Premium"
type="subscription"
onFinish={(result) => {
if (result.status === 'success') {
// Update user's subscription status
updateUserSubscription(result.transactionHash);
}
}}
onPaymentCanceled={() => {
// Handle payment cancellation
updateUserStatus('cancelled');
}}
/>Error Handling
<StablePay
secretKey="your_secret_key"
onFinish={(result) => {
if (result.status === 'failed') {
// Handle error
showErrorNotification(result.error);
}
}}
/>🎨 Styling
The component can be styled in two ways:
1. CSS Classes
Override default styles using CSS:
.stablepay {
/* Your custom styles */
}2. Style Props
Pass custom styles directly to the component:
<StablePay
secretKey="your_secret_key"
styles={{
container: "custom-container-class",
header: "custom-header-class",
title: "custom-title-class",
description: "custom-description-class",
price: "custom-price-class",
tokenButton: "custom-token-button-class",
tokenButtonSelected: "custom-selected-token-class",
payButton: "custom-pay-button-class",
errorMessage: "custom-error-class"
}}
/>Available style props: | Style Prop | Description | |------------|-------------| | container | Main container wrapper | | header | Header section | | title | Company name title | | description | Description text | | price | Price display | | tokenButton | Token selection buttons | | tokenButtonSelected | Selected token button | | payButton | Payment button | | errorMessage | Error message display |
🔧 Troubleshooting
Common Issues
- MetaMask Not Detected
- Ensure MetaMask is installed
- Check if user is on a supported network
- For incognito mode: Enable MetaMask in incognito browsing
- Transaction Failed
- Check user has sufficient balance
- Verify correct network (Ethereum mainnet)
- Ensure proper token allowance
- Invalid API Key
- Verify secretKey is correct
- Check API key permissions on stablepay.me
📚 Docs
For complete documentation, visit stablepay.me/docs
Our documentation includes:
- Detailed API reference
- Integration tutorials
- Best practices
- Security guidelines
- Advanced configurations
- Troubleshooting guides
- Code examples
📝 License
MIT © StablePay
