sssg
v1.1.3
Published
Simple static site generator. Generate static website from developer-friendly languages like pug, styulus, es6, flow.
Downloads
25
Readme
sssg - Simple Static Site Generator
Generate static website from developer-friendly languages like pug, stylus, es6.
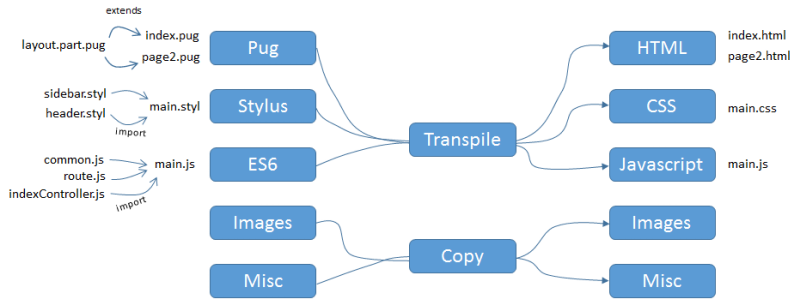
Not limited to es6, you can develop with ReactJS, flow-type, and any other frameworks/languages which babel can transpile. See detail in Build Mechanism.
See document for details.
Install
npm install -g sssgTry prototyping
sssg tryAfter dispatching sssg try,
- Directories
./srcand./docswill be created at your working directory. - Browser app will launch and open
./docs/index.html. - The web page in browser will be live-reloaded when you update files in
./srcfolder.
|dir|description|
|---|-----------|
|./src|Stores files to be edited. |
|./docs|Stores files to be served by web server|
You can freely edit files in the ./src folder and see changes on your browser's page.