ss-ngrx-router-store
v1.1.5
Published
Simple Serialized NgRx Router Store library serializes Angular router snapshots for NgRx Router Store. It searches entire route tree and puts only useful attributes into NgRx store. It is useful to newbies and experts alike.
Downloads
16
Maintainers
Readme
Simple Serialized NgRx Router Store
ss-ngrx-router-store library serializes Angular router snapshots for NgRx Router Store. It searches entire route tree and puts only useful attributes into NgRx store (no need to think about children, firstChild, parent, root etc). The result is very clean (check demo). It is useful to newbies and experts alike.

Installation

Make sure that you've installed and setup
@angular/routerand@ngrx/store.npm install --save ss-ngrx-router-store @ngrx/router-storeImport
SSNgRxRouterStoreModuleinapp.module.ts:import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { StoreModule } from '@ngrx/store'; import { StoreDevtoolsModule } from '@ngrx/store-devtools'; import { SSNgRxRouterStoreModule } from 'ss-ngrx-router-store'; .... .... @NgModule({ declarations: [AppComponent], imports: [ BrowserModule, RouterModule.forRoot(routes), StoreModule.forRoot(reducers, { metaReducers }), StoreDevtoolsModule.instrument({ maxAge: 25, logOnly: environment.production }), SSNgRxRouterStoreModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule {}No need to import anything from
@ngrx/router-store. Also, keep in mind that import orders matter.Done! You can see
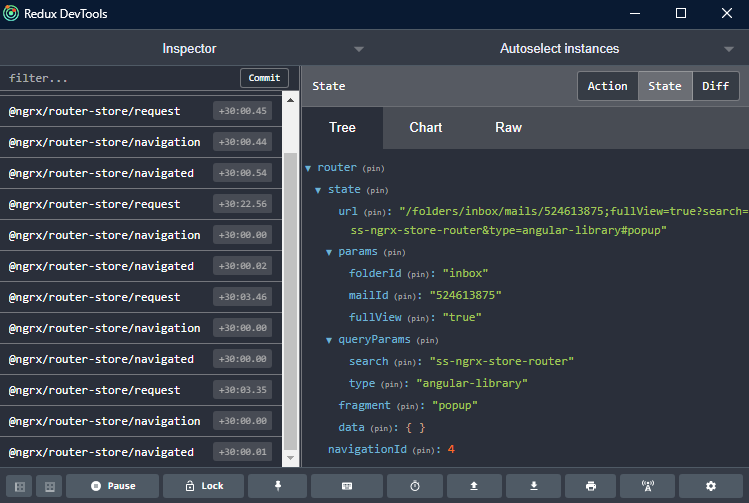
routerstate inRedux DevTools.
For Advanced Users
SSNgRxRouterStoreModule uses default settings of @ngrx/router-store. If you want to override default settings, you can setup @ngrx/router-store yourself and use serializer provided by ss-ngrx-router-store. For example:
import { SSRouterSerializer } from 'ss-ngrx-router-store';
@NgModule({
imports: [
StoreRouterConnectingModule.forRoot({
stateKey: 'clean-router',
serializer: SSRouterSerializer,
navigationActionTiming: NavigationActionTiming.PostActivation
})
]
})Usage
ss-ngrx-router-store provides lots of selectors which you can use in your app.
import { Component, OnInit } from '@angular/core';
import { Store } from '@ngrx/store';
import { Observable } from 'rxjs';
import { getParams } from 'ss-ngrx-router-store';
@Component({
template: `
<p>
{{ (params$ | async).chatId }}
</p>
`,
styles: []
})
export class YourComponent implements OnInit {
constructor(private store: Store<any>) {}
params$: Observable<{ chatId: string }>;
ngOnInit(): void {
this.params$ = this.store.select<{ chatId: string }>(getParams);
}
}List of Selectors
| Selectors | Usage |
| --------------- | ------------------------------------------------------------------- |
| getRouterState | Select partial state of NgRx Router Store |
| getRouteMap | Select map containing URL, Params, Query Params, Fragment & Data |
| getNavigationId | Select Navigation Id which automatically increments upon navigation |
| getURL | Select current URL visible in the address bar (after base href) |
| getParams | Select Params (including Matrix Params) from all routes |
| getQueryParams | Select global Query Params |
| getFragment | Select global Fragment |
| getData | Select static data from all routes |
Limitations
If keys of multiple params are same, only child route param will be serialized. e.g. If your path is
path: 'folder/:id/mail/:id'and you visit folder/inbox/mail/122458656, your router state will only register
params: {
id: 122458656
}not id: 'inbox'.
Solution: Be creative with key names and avoid duplicates. e.g. If your path is
path: 'folder/:folderId/mail/:mailIdand you visit folder/inbox/mail/122458656, your router state will properly register
params: {
folderId: 'inbox',
mailId: 122458656
}. This limitation is also applicable to static data because it is also route-specific.
Query Params and Fragment don't have such limitations because they are global to every route in the tree.
Limitation with Matrix Params
Matrix Params which aren't attached with leaf node of the router state tree won't be serialized. This is because Angular Router treats them as Parameter of URL Segment, not Param. If you visit folder/inbox/mail/122458656;fullView=true, fullView matrix param will be serialized, but if you visit folder/inbox;sort=newfirst/mail/122458656, sort matrix param will not be serialized.
Solution: None. This is on library's roadmap.
Interfaces
ss-ngrx-router-store also exposes interfaces used by serialized state. You can use them to write type-safe codes.
SimpleSerializedRouterState
{
url: string;
params: Params;
queryParams: Params;
fragment: string;
data: Data;
}(Params and Data are from @angular/router)
SSRouterPartialState
{
state: SimpleSerializedRouterState;
navigationId: number;
}Component
<ss-ngrx-router-store-state></ss-ngrx-router-store-state>will reactively print entire serialized router state on any page. You can use it for debugging purposes in case you are away from your dev environment and you don't have access to Redux Devtools. The library's demo page uses the same component to print router state on the page.






