srbjslogger
v1.5.1
Published
SRB logging library for javascript
Downloads
167
Maintainers
Readme
SRBJSLogger
Motivation
A while ago I came across this very interesting blog.
I immediately noticed that the content of the Browser Developer Console certainly does not correspond to what I was previously familiar with
Of course, I was intrigued and wanted to try and spice up the content of the browser console a bit myself.
Of course with the ulterior motive that I wanted to better separate the log outputs of our UI5 applications from standard log outputs anyway. It should also be easier for our customers to distinguish really important logs from "standard warnings" etc.
Said and done. The result of my considerations is the following library.
Features:
A number of JS methods that allow us to create very prominent log outputs.
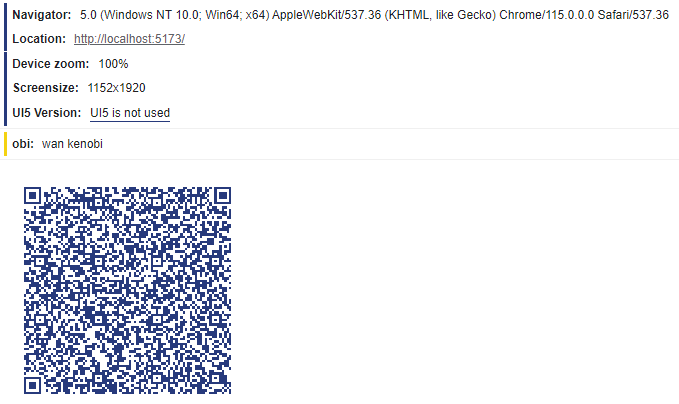
With the creation of the library, I also implemented a requirement that was long overdue. With the command SRBJSLogger.developer(true, {obi: "wan kenobi"}); very important details for us are displayed in the browser log. Among other things, "which browser is used", "screen size" etc. A very nice feature is setting the first parameter to true. If this parameter is activated, the browser console provides a QR code with the content of the most important application information. ( Additional data can also be packed into the QR code - see "Obi Wan Kenobi" )
Getting started
Initialize the SRBJSLogger via the NPM CDN:
For initializing the Logger via CDN, simply copy and paste the following in the index file of the HTML5 app:
<script src="https://npmcdn.com/srbjslogger/SRBJSLogger.min.js"></script>Initialize the SRBJSLogger via downloading the latest version:
Download the latest minified version from here. Place that file into a directory of the app's folder structure, where it can access that file. For UI5 apps, using the index.html bootrapping, instantiate the Logger like above via
<script src="/path/to/SRBJSLogger.min.js"></script>For UI5 apps, not using the index.html startup logic, paste the following in the ressources section of the manifest file:
"resources": { "js": [ { "uri": "path/to/SRBJSLogger.min.js" } ] }Initialize the Logger temporarily via the browsers console. Just copy, paste and execute the following snippet in the browsers console:
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://npmcdn.com/srbjslogger/SRBJSLogger.min.js';
script.addEventListener("load", function() { SRBJSLogger.getVersionInfo(); });
document.head.appendChild(script);\
Documentation
The init function
SRBJSLogger.init("SCOPE","TOPIC",{verbose: true})Execute Open the console to see the result
Parametersinit(scope[String], topic[String], opt[{}])
scope
Sets the scope of all log messages
topic
Sets the topic of all log messages
opt
- This variable has to contain an object or undefined. Setting the object property
verbosetotrue, logs a badge, after the init function is processed.
- This variable has to contain an object or undefined. Setting the object property
The log function
SRBJSLogger.log("Title", "My message", { scope: "testscope", topic: "testtopic" })Execute Open the console to see the result
Parametersinit(title[String], message[String], opt[{}])
title
Sets the title ( left ) of the badge
message
Sets the message ( left ) of the badge
opt
- This variable has to contain an object or undefined. Setting the propeties
scopeand/ortopic, of this object, overwirtes state and topic, if they were set via theinitmethod
- This variable has to contain an object or undefined. Setting the propeties
Results in
The error function
SRBJSLogger.error("Title", "My message", { scope: "testscope", topic: "testtopic" })Execute Open the console to see the result
Parametersinit(title[String], message[String], opt[{}])
title
Sets the title ( left ) of the badge
message
Sets the message ( left ) of the badge
opt
- This variable has to contain an object or undefined. Setting the propeties
scopeand/ortopic, of this object, overwirtes state and topic, if they were set via theinitmethod
- This variable has to contain an object or undefined. Setting the propeties
Results in
The warn function
SRBJSLogger.warn("Title", "My message", { scope: "testscope", topic: "testtopic" })Execute Open the console to see the result
Parametersinit(title[String], message[String], opt[{}])
title
Sets the title ( left ) of the badge
message
Sets the message ( left ) of the badge
opt
- This variable has to contain an object or undefined. Setting the propeties
scopeand/ortopic, of this object, overwirtes state and topic, if they were set via theinitmethod
- This variable has to contain an object or undefined. Setting the propeties
Results in
The getVersionInfo function
SRBJSLogger.getVersionInfo()Execute Open the console to see the result
Results in
The developer function
SRBJSLogger.developer(true, {obi: "wan kenobi"});Execute Open the console to see the result
Parametersdeveloper(showQrCode[true|false], customObject[{}])
showQrCode
Displays a QRCode in the console if a value is provided resulting in
truecustomObject
Supply a object here. The object is appended in the logoutput and also in the QRCode data like in the example below
Results in