sprestlib
v1.9.0
Published
SharePoint REST Web Services JavaScript Library
Downloads
3,398
Maintainers
Keywords
Readme
SpRestLib
SharePoint REST Web Services JavaScript Library
Provides a concise, promise-based API that simplifies asynchronous REST interaction with SharePoint. Easily read/write List items, execute REST calls, interact with files and folders, gather site properties, and query user information. Enables rapid development of SharePoint Apps/Add-ins using the JavaScript SharePoint App Model.
Library Features
- Simple - Most SharePoint web service calls are a few lines of code
- Modern - Lightweight, pure JavaScript solution with no other dependencies
- Elegant - Utilizes the new ES6 Promise architecture for asynchronous operations
- Robust - Built for SharePoint 2013 API and OData v3
SharePoint Interfaces
- List Methods - Create, read, update, and delete (CRUD) List/Library items, including support for paging/next
- User Methods - Get User information: Basic (ID, Email, LoginName, etc.) and UserProfile (Manager, 100+ Properties)
- Site Methods - Get Site information (Lists, Groups, Users, Roles, Subsites and Permissions)
- File Methods - Get files, file properties/permissions, delete/recycle files
- Folder Methods - Get folder contents, folder properties/permissions, create/delete/recycle folders
- REST Methods - Execute REST API calls against any available SharePoint REST API endpoint
- Form Population - Populate form elements using data-bind declarative binding system like Knockout or AngluarJS
Supported Environments
- SharePoint 2013 (SP2013), SharePoint 2016 (SP2016), Office 365 SharePoint Online (SPO)
Method Overview
REST API
sprLib.rest(options)- Returns the results of a given REST call to any SharePoint REST API
List/Library
sprLib.list(listName).items(options)- Returns an array ofSP.ListItemobjects using a variety of query optionssprLib.list(listName).create(item)- Create a new list item using JSON datasprLib.list(listName).update(item)- Update an existing item using JSON datasprLib.list(listName).delete(item)- Delete an existing item using JSON data (permanently delete)sprLib.list(listName).recycle(item)- Recycle an existing item using JSON data (move to Recycle Bin)sprLib.list(listName).cols()- Returns an array of column properties (datatype, default values, etc.)sprLib.list(listName).info()- ReturnsSP.Listproperties (last modified, number of items, etc.)sprLib.list(listName).perms()- Returns an array of the list's Member Role assignments
File
sprLib.file(fileName).get()- Returns a file (binary/text) as a blob which can be savedsprLib.file(fileName).info()- ReturnsSP.Fileproperties (Created, GUID, HasUniquePerms, etc.)sprLib.file(fileName).perms()- Returns an array of the file's Member Role assignmentssprLib.file(fileName).checkin()- Check in a file (supports optional comments/checkin types)sprLib.file(fileName).checkout()- Check out a filesprLib.file(fileName).delete()- Permanently deletes a file (bypasses recycle bin)sprLib.file(fileName).recycle()- Moves file to the site Recycle Bin
Folder
sprLib.folder(folderName).files()- Returns an array of file objects contained in the foldersprLib.folder(folderName).folders()- Returns an array of folder objects contained in the foldersprLib.folder(folderName).info()- ReturnsSP.Folderproperties (Created, GUID, HasUniquePerms, etc.)sprLib.folder(folderName).perms()- Returns an array of the folder's Member Role assignmentssprLib.folder(folderName).add()- Creates a new folder under the parent foldersprLib.folder(folderName).delete()- Permanently deletes a folder (bypasses recycle bin)sprLib.folder(folderName).recycle()- Moves folder to the site Recycle Bin
Site Collection/Subsite
sprLib.site(siteUrl).groups()- Returns an array of the site's Groups and MemberssprLib.site(siteUrl).info()- ReturnsSP.Website properties (ID, Owner, Language, Logo, etc.)sprLib.site(siteUrl).lists()- Returns an array of the site's Lists/LibrariessprLib.site(siteUrl).perms()- Returns an array of the site's Member/Roles objectssprLib.site(siteUrl).roles()- Returns an array of the site's RolessprLib.site(siteUrl).subsites()- Returns an array of the site's SubsitessprLib.site(siteUrl).users()- Returns an array of the site's Users and their base permissions
User Groups/Info/Profile
sprLib.user(options).groups()- ReturnsSP.Groupgroup properties (Id, Owner, Title, etc.)sprLib.user(options).info()- ReturnsSP.Useruser properties (Id, Email, Login, Title, etc.)sprLib.user(options).profile()- ReturnsSP.UserProfile.PersonProperties(DirectReports, PictureUrl, etc.)
Utility Methods
sprLib.renewSecurityToken()- Refreshes the SharePoint page security digest token (__REQUESTDIGEST)
SpRestLib-UI :: Form Population
data-sprlib{options}- Populates the parent tag using the options provided
- Library Demo
- Installation
- Method Reference
- Library Features and Notes
- Issues / Suggestions
- Supported SharePoint Versions
- Special Thanks
- License
Library Demo
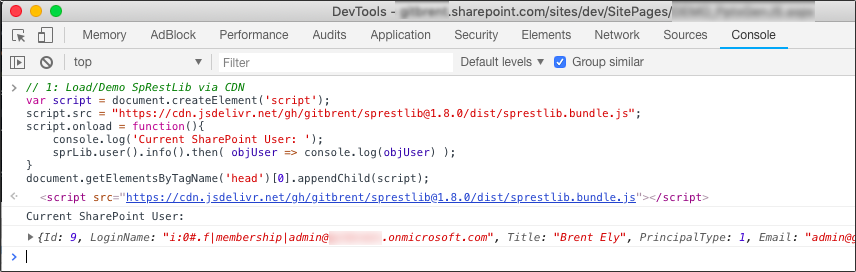
Demo via Browser Console
It's really easy to test drive SpRestLib!
Just open your browser's Developer Tools window anywhere on your SharePoint site, then run the following code snippet which will load the SpRestLib bundle script dynamically:
// Load/Demo SpRestLib via CDN
var script = document.createElement('script');
script.src = "https://cdn.jsdelivr.net/gh/gitbrent/[email protected]/dist/sprestlib.bundle.js";
script.onload = function(){
// Demo library method - show current user info
console.log('Current SharePoint User: ');
sprLib.user().info().then( objUser => console.log(objUser) );
}
document.getElementsByTagName('head')[0].appendChild(script);
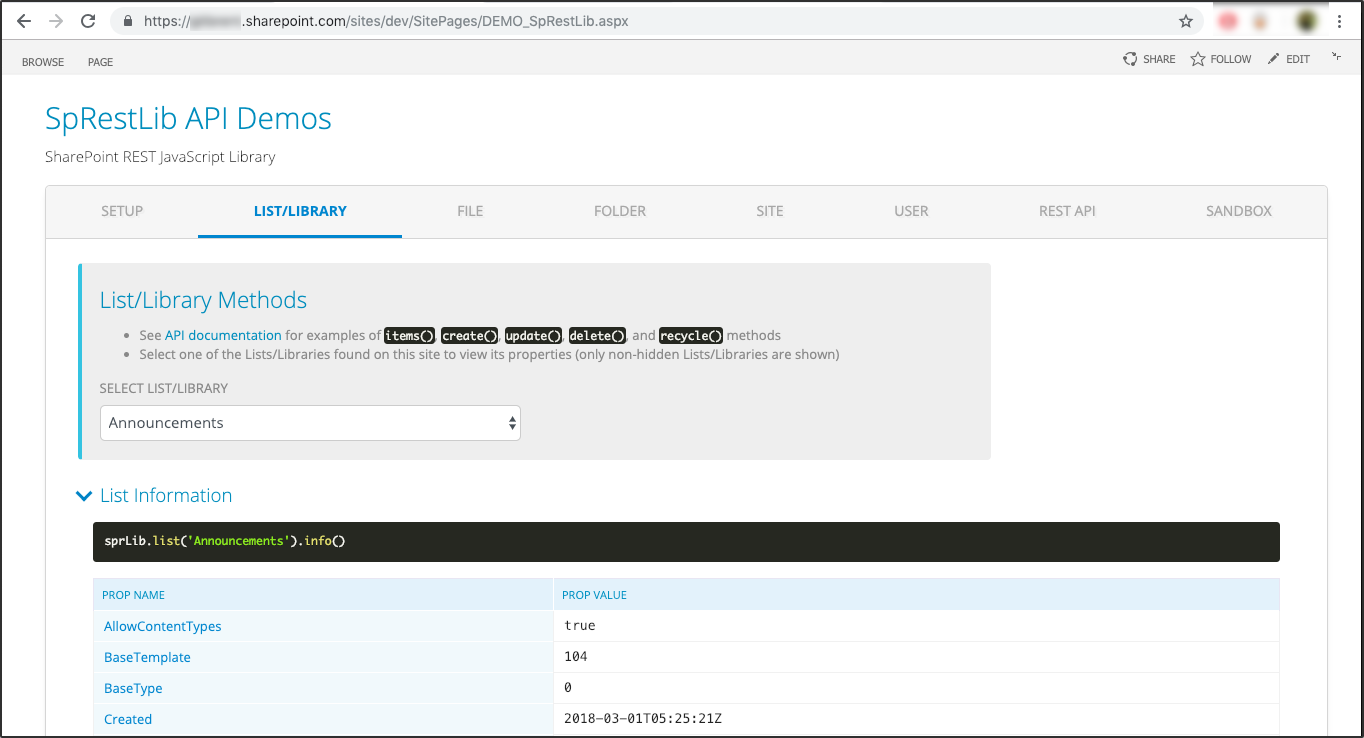
Demo via Page Webpart
Upload the example/sprestlib-demo.html file to SiteAssets on your SharePoint site and add it into a Webpart for a live
demo of all available methods.

Installation
CDN
<script src="https://cdn.jsdelivr.net/gh/gitbrent/[email protected]/dist/sprestlib.min.js"></script>
// Use bundle for IE11 support
<script src="https://cdn.jsdelivr.net/gh/gitbrent/[email protected]/dist/sprestlib.bundle.js"></script>Download
<script src="/subsite/SiteAssets/js/sprestlib.min.js"></script>
// Use bundle for IE11 support
<script src="/subsite/SiteAssets/js/sprestlib.bundle.js"></script>npm
npm install sprestlib
var sprLib = require("sprestlib");yarn
yarn install sprestlibMethod Reference
REST API Methods
List/Library Methods (SP.List)
File Methods (SP.File)
Folder Methods (SP.Folder)
Site Methods (SP.Web)
User Methods (SP.User)
Utility Methods
Form Binding (SpRestLib UI)
Library Features and Notes
Async Operations via Promises
SharePoint Authentication Notes
SharePoint Authentication Notes
Integration with Other Libraries
Using SpRestLib with React, Angular, SharePoint Electron, etc. Integration with Other Libraries
Connect to SharePoint Online/Office.com with Node.js
- SpRestLib can be utilized via Node.js to perform powerful operations, generate reports, etc.
- See the
exampledirectory for a complete, working demo of connecting to SharePoint Online.
Issues / Suggestions
Authentication
See SharePoint Authentication Notes for issues with authentication.
Bugs
Please file issues or suggestions on the issues page on GitHub, or even better, submit a pull request. Feedback is always welcome!
When reporting issues, please include a code snippet or a link demonstrating the problem.
Supported SharePoint Versions
Backwards Compatibility
Does SpRestLib support SharePoint 2010 or 2007?
Unfortunately, older versions cannot be supported. The SharePoint 2007/2010 API utilized SOAP web services with XML (_vti_bin/lists.asmx endpoints) while the current API uses a completely new (_api/web/lists() endpoint) backed by REST services.
Special Thanks
- Marc D Anderson - SpRestLib is built in the spirit of the late, great
SPServiceslibrary - Microsoft - for the SharePoint.com developer account
- Everyone who submitted an Issue or Pull Request
License
Copyright © 2016-2018 Brent Ely


