spectrum-colorpicker2
v2.0.10
Published
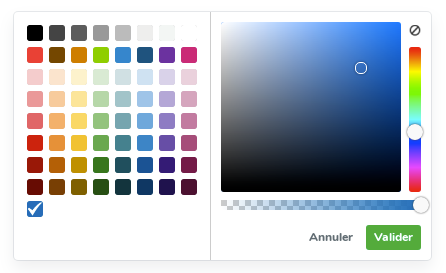
Spectrum: The No Hassle jQuery Colorpicker
Downloads
13,201
Maintainers
Readme
Spectrum

Developed by @bgrins, taken over by @seballot
Basic Usage
Head over to the Documentation Website for more information.
<script src='spectrum.js'></script>
<link rel='stylesheet' href='spectrum.css' />
<input id='colorpicker' />
<script>
$("#colorpicker").spectrum({
color: "#f00"
});
</script>npm
Spectrum is registered as package with npm. It can be installed with:
npm install spectrum-colorpicker2Using spectrum with a CDN
<script src="https://cdn.jsdelivr.net/npm/spectrum-colorpicker2/dist/spectrum.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/spectrum-colorpicker2/dist/spectrum.min.css">Download
Building Spectrum Locally
If you'd like to run the development version, spectrum uses Grunt to automate the testing, linting, and building. Head over to http://gruntjs.com/getting-started for more information. First, clone the repository, then run:
npm install -g grunt-cli
npm install
# runs jshint and the unit test suite
grunt
# runs jshint, the unit test suite, and builds a minified version of the file.
grunt buildInternationalization
If you are able to translate the text in the UI to another language, please do! You can do so by either filing a pull request or opening an issue with the translation. The existing languages are listed at: https://github.com/seballot/spectrum/tree/master/src/i18n
