spacing-marker
v0.1.1
Published
HTML element spacing marker
Downloads
3
Readme
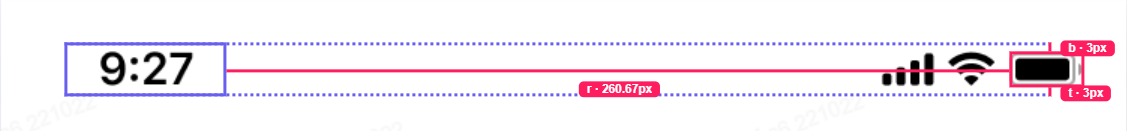
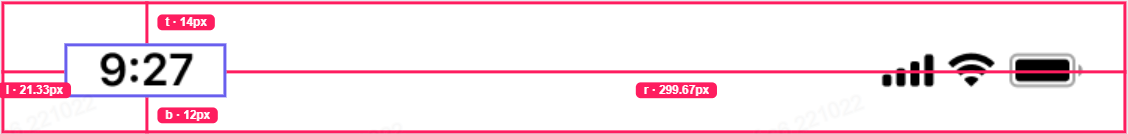
HTML 元素间距标记
使用截图


使用方式
安装
npm i spacing-marker@latest使用
import SpacingMarker from 'spacing-marker';
// 默认目标元素为document.body
SpacingMarker.start();
// 可设置目标元素及要附加标记的元素
SpacingMarker.start(el, appendToEl);
// 取消使用getBoundingClientRect()方法获取定位,将会使用与目标元素的相对位置作为定位信息
// 当目标元素开启了定位position且有transform属性时使用
SpacingMarker.useBoundingClientRect = false;
// 可指定自定义获取定位的方法。(内置获取定位的方法将失效)
SpacingMarker.getRect = (element: HTMLElement) => {
const getAttr = (name: string) => Number(element.getAttribute(name));
const left = getAttr('x');
const top = getAttr('y');
const width = getAttr('width');
const height = getAttr('height');
return {
top: top,
bottom: top + height,
left: left,
right: left + width,
width: width,
height: height,
};
};
// 清除所有标记
SpacingMarker.clean();
// 结束标记
SpacingMarker.end();属性
| 属性名称 | 说明 | 类型 | 默认值 | | --------------------- | -------------------------------------------- | --------------------------------------------------------------------------------------------------------- | ------------- | | el | 需要元素间距标记的目标元素 | HTMLElement | document.body | | appendToEl | 最终要附加标记的元素 | HTMLElement | document.body | | useBoundingClientRect | 是否使用 getBoundingClientRect()方法获取定位 | Boolean | true | | getRect | 自定义获取定位的方法 | Function(element) => {top: number,bottom: number,left: number,right: number,width: number,height: number} | - | | selectedColor | 选中标记颜色 | String | #2196F3 | | targetColor | hover 标记颜色 | String | #fe1d5f | | zIndex | 标记层级 | Number | 10000 | | scale | 标记缩放比例 | Number | 1 | | onRangingChange | 间距改变回调函数 | Function({ top, bottom, left, right }) | - |
方法
| 方法名 | 说明 | 参数 | | ----------- | ---------------- | ------------------------------------------------------------------ | | start | 开启标记 | (el?:需要元素间距标记的目标元素, appendToEl?:最终要附加标记的元素) | | end | 结束标记 | (el?:需要结束元素间距标记的目标元素) | | clean | 清除标记 | - | | updateScale | 更新标记缩放比例 | (scale:标记缩放比例) |
