soui-biz
v0.4.0
Published
soui business
Downloads
1
Readme
贡献指南
SOUI-BIZ环境部署
- jenkins 构建服务地址:http://jenkins.sy.soyoung.com:8080/view/nodejs-service/job/soui-biz/
- 发布服务 地址:https://sdeploy.sy.soyoung.com/cdeploy
- 访问域名:http://soui-biz.sy.soyoung.com/
- 新项目目前都是接入到发布系统统一部署 现在还不支持自动编译 之前老的项目是可以的
- 部署环境只有生产,默认的workload列表要将soui-biz-server勾选上
技术栈
- [x] 主框架Vue3 (版本号3.2.20)
- [x] 构建工具Vite(版本号3.0.4)
- [x] TypeScript (版本号4.4.4)
- [x] StoryBook/Vue (版本号6.5.10)
- [x] element-plus (版本号2.1.8)
如何开始
仓库
项目仓库: https://gitlab.sy.soyoung.com/fe/npm-private/soui-biz
开发分支规范:dev-xx
storybook
组件库使用storybook进行组件的开发调试、文档生成、单元测试。<相关教程> storybook可以通过编写组件的story,快速生成组件文档且可以对demo进行自定义配置,相较与之前md文档有更好的交互。
目录
根目录
soui-biz
├─ scripts # 脚本
├─ sites # 文档网站和demo网站(非必须,原作用是用来调试组件的demo页面,现已用storybook替代)
├─ src # 组件源代码
└─ vite.config.js # 构建库配置组件目录
packages
└─ Button
├─ Button.stories.ts # storybook文件
├─ index.vue # 组件
├─ index.ts # 组件入口(methods)
└─ index.less # 样式本地开发
包管理工具使用 pnpm, why?
安装依赖
pnpm install
# or
npm install
# or
yarn install新增新组件(自动创建目录、文件及相关配置)
npm run create本地开发,启动文档和 demo 网站
npm run storybook构建
编译生产包
npm run build:prod图标库引用
目录:src/styles/font/iconfont.css
使用:
<i class="iconfont sy-guanbi"></i>
注意事项:
有需要更新图标,需找UI@亚珍进行上传之后统一替换,切记不要自己随意往图标库里增加图标,进行替换
没有图标库权限的可以找@于晓雷增加权限组件命名规范
已经创建好的组件中,已经给大家添加了defineOptions,这个大家不要删除,删除了会影响组件的调用
defineOptions({
name: 'sy-[name]'
});注意事项
- 已经创建好的组件中,已经给大家添加了defineOptions,这个大家不要删除,删除了会影响组件的调用.
defineOptions({
name: 'Sy[name]'
});- 在合并master之前一定要执行一次npm run typecheck,解决好TS报错在进行master合并.
npm run typecheck- 编写自己的组件时候如有用到Element Plus的需要在自己所在的文件进行引入,为了保证组件库与自己项目UI一致性,建议自己项目如果引用了Element Plus最好将版本锁定在v2.1.8~v2.1.9
<script lang="ts" setup>
import { ElInput } from 'element-plus';
defineOptions({
name: 'SyInputNumber',
});
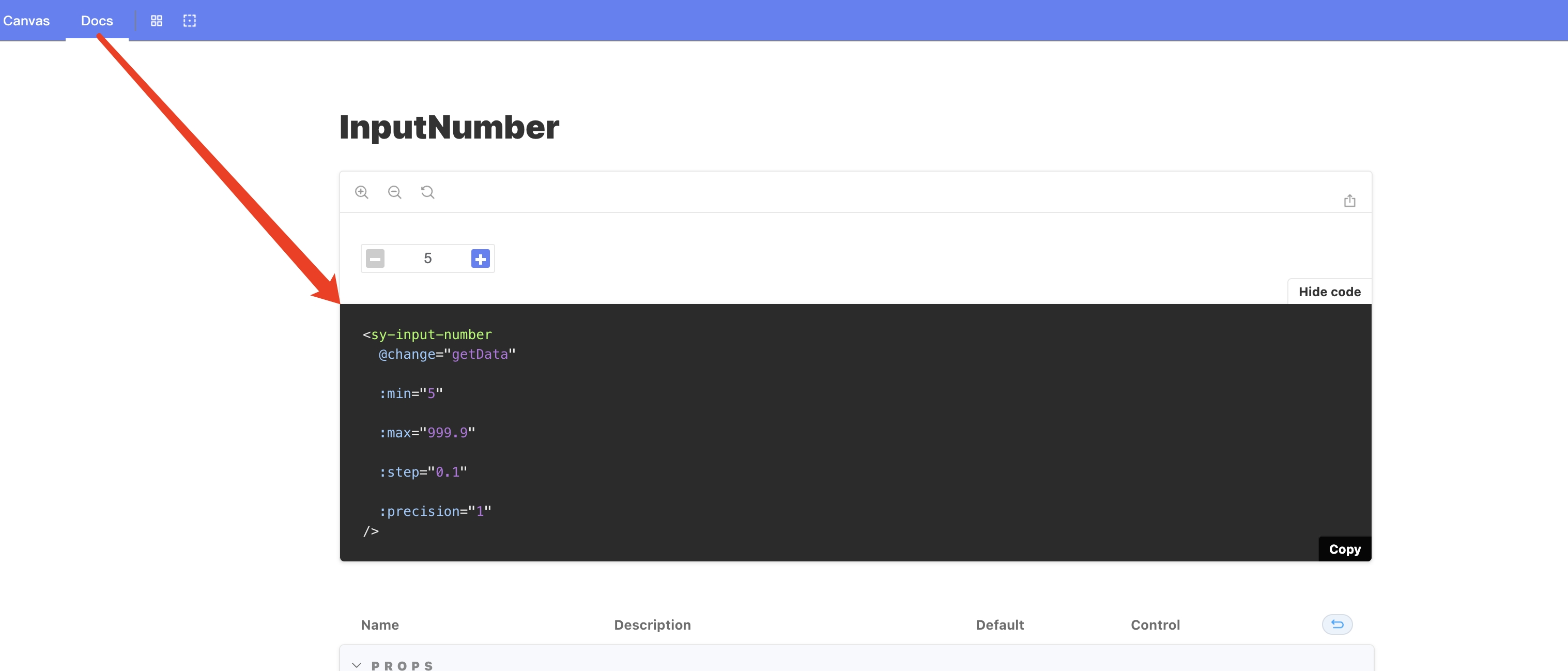
</script>- Doc Tab下可以看到源代码的使用,主要是依赖于Primary.args里边预设的参数内容,如果想让使用的人能更清楚的了解组件都有哪些属性,需要在args里进行一个预设

Primary.parameters = {
docs: {
source: {
code: generateSource(template, Primary.args),
language: 'html',
},
},
};发布
1、npm run build:prod
2、npm publish
关于npm login
首先注册npm账号 ---> npm login ---> 发布
http://172.16.16.242:4873/-/web/detail/soui-biz