soon-cli
v2.0.3
Published
常用的多个脚本混合的cli
Downloads
6
Readme
soon-cli
A small cli to record my commonly used scripts.
start
> ni -g soon-cli
or pnpm i -g soon-cli
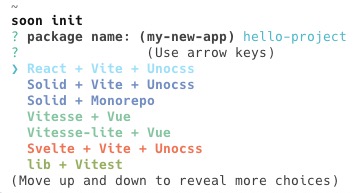
> soon init <project-name>npx soon init <project-name>.
commands
init
npx soon init <project-name>.
replace the [name] to <project-name>

template
npx soon template <dir-name>
copy './template' to './<dir-name>', and replace the [name] to <dir-name>

glob
npx soon glob <path>
generate 'export * from <path>' to index.ts
e.g: When build your hooks soon glob ./use*/index.{ts,tsx} ./create*/index.{ts,tsx}
export * from './useBoolean/index';
export * from './useCounter/index';
export * from './useEventListener/index';
export * from './useLocalStorage/index';
export * from './useModelValue/index';
export * from './useMouse/index';
export * from './useTitle/index';
export * from './useToggle/index';
export * from './createMotionTransform/index';githook
config the githook in one click
pnpm install -D simple-git-hooks lint-staged @commitlint/cli @commitlint/config-conventional- generate
.commitlintrc - add
preparescript and "simple-git-hooks" and "lint-staged" topackage.json
My Owesome Templates
- sooniter-lib-template-monorepo - my template of monorepo project with pnpm and vitest
- sooniter-lib-template - my template to create npm libraries with vitest
- tampermonkey-svelte-template - A template with Svelte + TS + Unocss + Vite to build UI within shadow-root.
- sooniter-react-template - My react template with semi-design,vite,unocss,unplugin-auto-import and vitest.
- solid-vite-unocss-template - A template of solid + vite + unocss.
