sonda
v0.6.2
Published
Universal visualizer and analyzer for JavaScript and CSS bundles. Works with Vite, Rollup, webpack, Rspack, and esbuild
Downloads
19,239
Maintainers
Readme
Sonda
Sonda is a universal visualizer and analyzer for JavaScript and CSS bundles. It analyzes the source maps and shows the size of each module after tree-shaking and minification to get the most accurate report.
Sonda is more accurate and detailed than some alternatives and works with the following bundlers:
- Vite
- Rollup
- esbuild
- webpack
- Rspack
Installation
For installation and usage instructions, visit https://sonda.dev.
Demo
You can try Sonda at https://sonda.dev/demo.
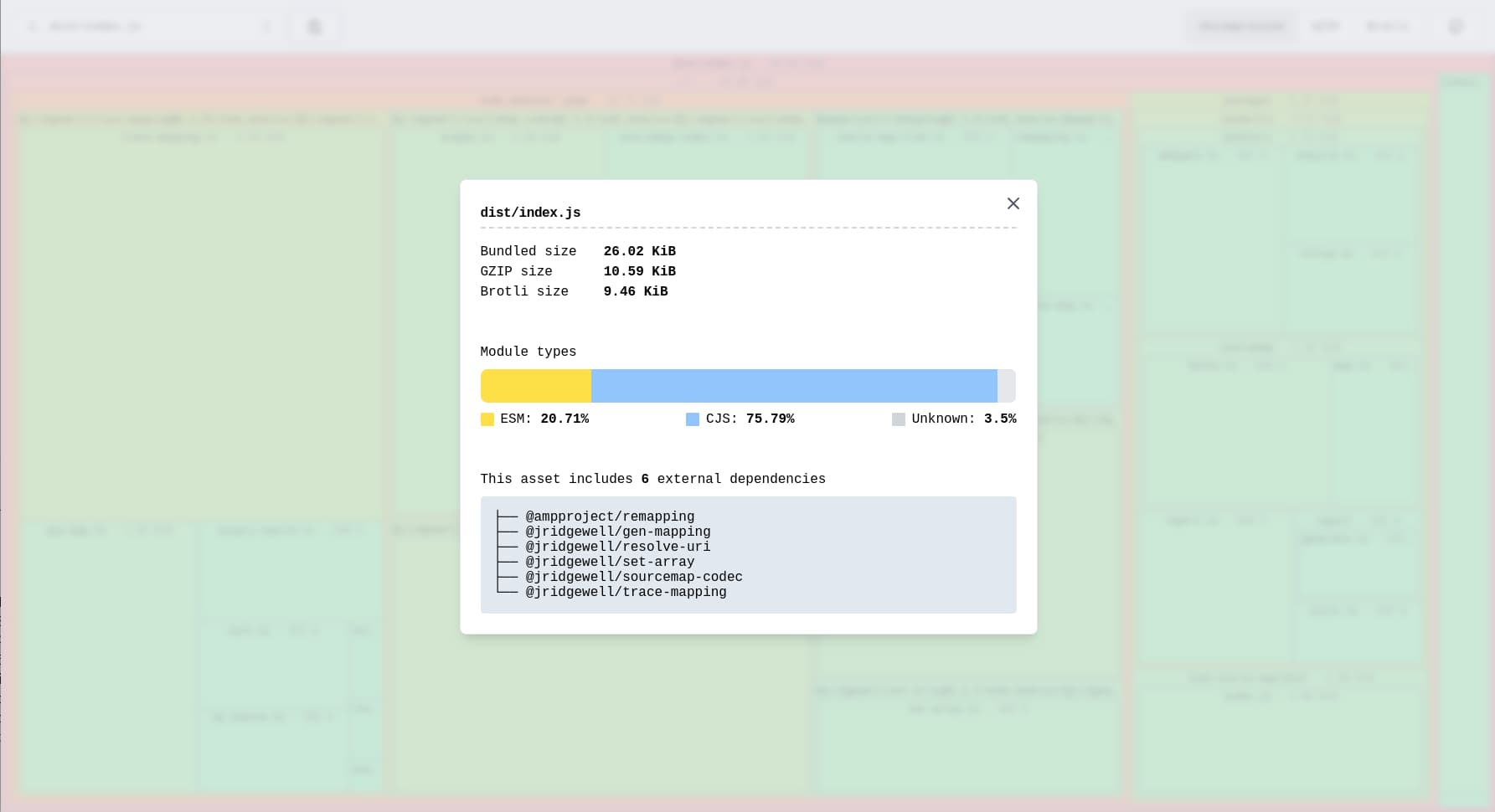
Screenshot