solid-tiptap
v0.7.0
Published
SolidJS bindings for Tiptap
Downloads
8,623
Readme
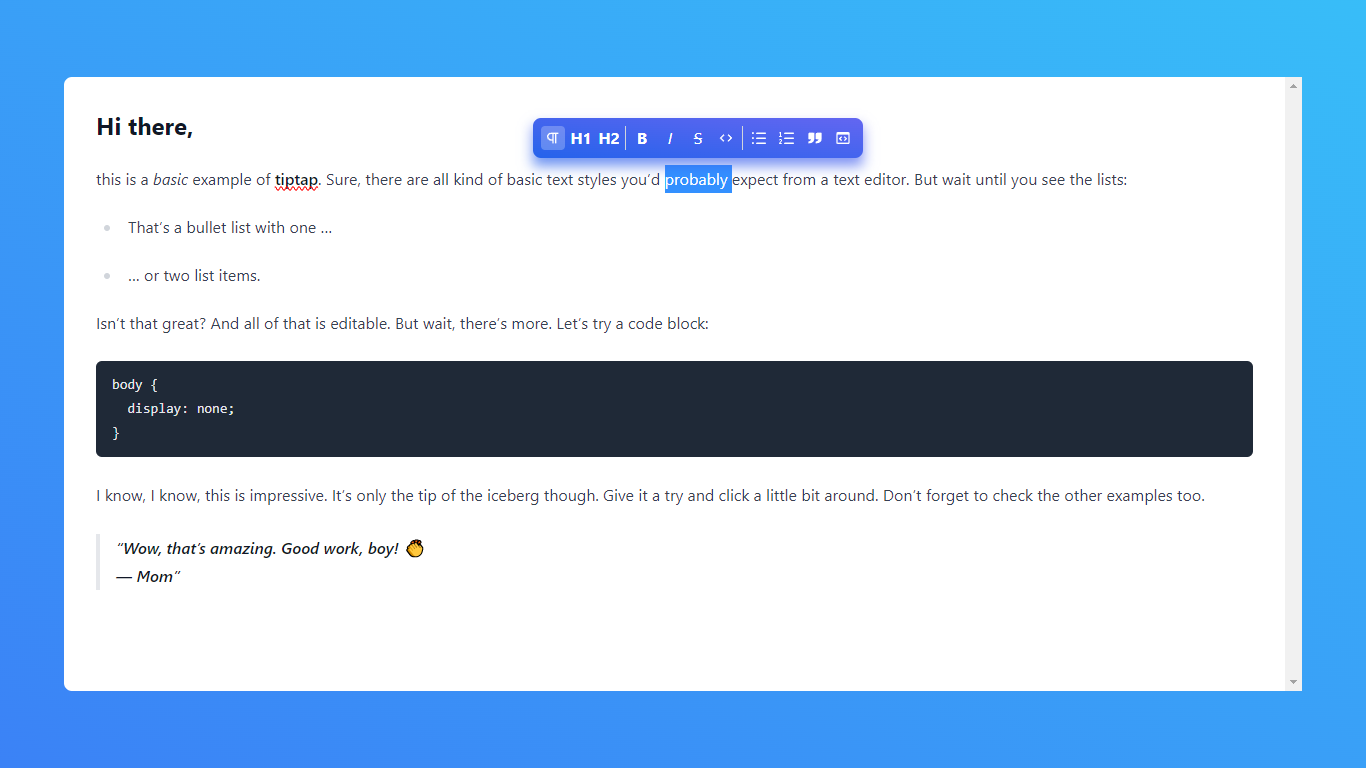
solid-tiptap
SolidJS bindings for tiptap

Install
npm i @tiptap/core @tiptap/pm solid-tiptapyarn add @tiptap/core @tiptap/pm solid-tiptappnpm add @tiptap/core @tiptap/pm solid-tiptapUsage
import { createTiptapEditor } from 'solid-tiptap';
import StarterKit from '@tiptap/starter-kit';
function App() {
let ref!: HTMLDivElement;
const editor = createTiptapEditor(() => ({
element: ref!,
extensions: [
StarterKit,
],
content: `<p>Example Text</p>`,
}));
return <div id="editor" ref={ref} />;
}Transactions
createEditorTransaction provides a way to reactively subscribe to editor changes.
const isBold = createEditorTransaction(
() => props.editor, // Editor instance from createTiptapEditor
(editor) => editor.isActive('bold'),
);
createEffect(() => {
if (isBold()) {
// do something
}
});There are out-of-the-box utilities that wraps createEditorTransaction based on the Editor API:
useEditorCharacterCount: reactively subscribe togetCharacterCount.
const count = useEditorCharacterCount(() => props.editor);
createEffect(() => {
console.log('Character Count:', count());
});useEditorHTML: reactively subscribe togetEditorHTML.
const html = useEditorHTML(() => props.editor);
createEffect(() => {
updateHTML(html());
});useEditorIsActive: reactively subscribe toisActive.
const isHeading = useEditorIsActive(() => props.editor, () => 'heading', {
level: 1,
});
createEffect(() => {
if (isHeading()) {
// do something
}
});useEditorIsEditable: reactively subscribe toisEditable.
const isEditable = useEditorIsEditable(() => props.editor);
createEffect(() => {
if (isEditable()) {
// do something
}
});useEditorIsEmpty: reactively subscribe toisEmpty.
const isEmpty = useEditorIsEmpty(() => props.editor);
createEffect(() => {
if (isEmpty()) {
// do something
}
});useEditorIsFocused: reactively subscribe toisFocused.
const isFocused = useEditorIsFocused(() => props.editor);
createEffect(() => {
if (isFocused()) {
// do something
}
});useEditorJSON: reactively subscribe togetJSON.
const json = useEditorJSON(() => props.editor);
createEffect(() => {
const data = json();
if (data) {
uploadJSON(data);
}
});Tips
Since createTiptapEditor may return undefined (the instanciation is scheduled), and you're planning to pass it to another component (e.g. creating BubbleMenu or Toolbar), it is recommended to use ternary evaluation (e.g. <Show>) to check if the editor is undefined or not.
const editor = createTiptapEditor(() => ({ ... }));
<Show when={editor()}>
{(instance) => <EditorMenu editor={instance} />}
</Show>Sponsors
License
MIT © lxsmnsyc


