solid-color
v0.0.4
Published
<p> <img width="100%" src="https://assets.solidjs.com/banner?type=solid-color&background=tiles&project=%20" alt="solid-color"> </p>
Downloads
321
Maintainers
Readme
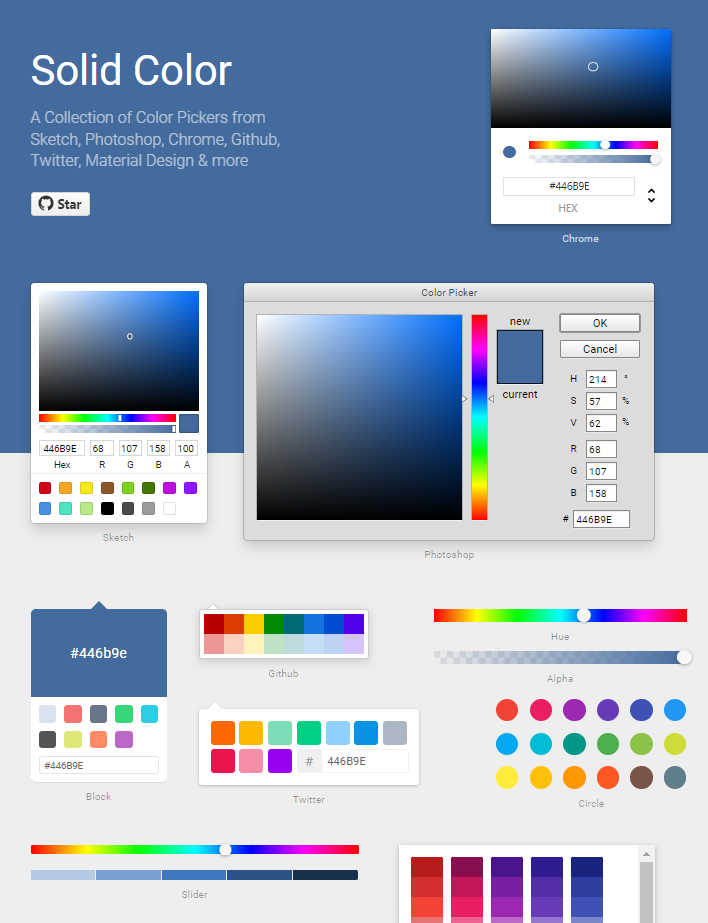
solid-color
🎨 Color Pickers for Sketch, Photoshop, Chrome & more with SolidJS.
Demo

Features
- 🔨 13 different pickers - Start building with Sketch, Photoshop, Chrome and many more
- 🎨 100% customizable - Change the colors, styles, layout and more
- 📦 Tiny - Only 25kb gzipped
- 🚀 Fast - Built with SolidJS
- 📱 Mobile friendly - Works on touch devices
- 🌈 Accessible - Supports keyboard navigation
- 📖 Typescript - Written in Typescript with full type definitions
- 📦 Tree-shakeable - Only import what you need
Installation
Install it:
npm i solid-color
# or
yarn add solid-color
# or
pnpm add solid-colorUse it:
import { TwitterPicker } from 'solid-color'
function App() {
return <TwitterPicker />;
}


