soft-ui-design-system
v1.0.4
Published
Freebie Design System for Bootstrap 5
Downloads
2,334
Readme
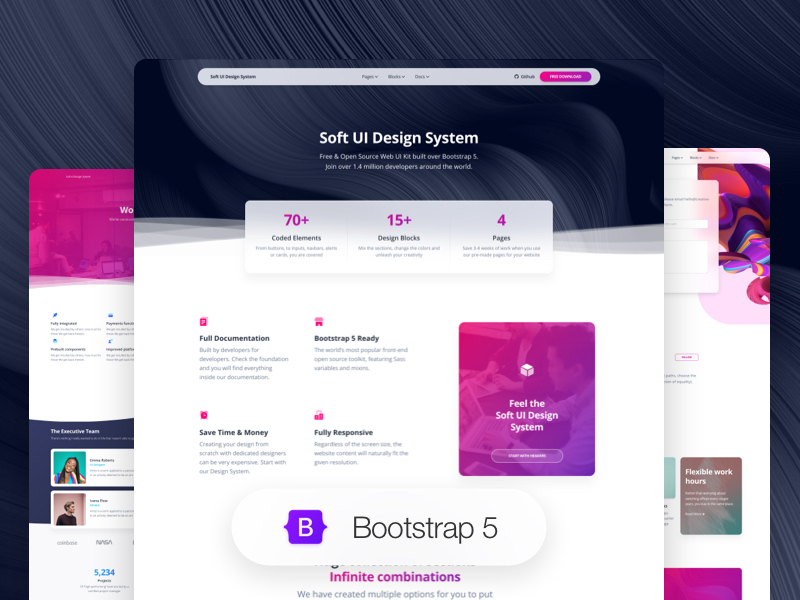
Soft UI Design System

Soft UI Design System is built with over 70 frontend individual elements, like buttons, inputs, navbars, navtabs, cards or alerts, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify using SASS files and classes.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Freebie Bootstrap 5 UI Kit is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.
View all components here.
Special thanks
During the development of this design system, we have used many existing resources from awesome developers. We want to thank them for providing their tools open source:
- Popper.js - Kickass library used to manage poppers
- CountUp - Dependency-free, lightweight JavaScript class that can be used to quickly create animations that display numerical data in a more interesting way
- Rellax - Lightweight, vanilla javascript parallax library
- Smooth Scroll - A lightweight script to animate scrolling to anchor links
Let us know your thoughts below. And good luck with development!
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Versions
Demo
Quick start
Quick start options:
- Download from Creative Tim.
Terminal Commands
- Download and Install NodeJs from NodeJs Official Page.
- Navigate to the root / directory and run npm install to install our local dependencies.
Documentation
The documentation for the Soft UI Design System is hosted at our website.
What's included
Within the download you'll find the following directories and files:
soft-ui-design-system
├── assets
│ ├── css/
│ ├── fonts/
│ ├── img/
│ ├── js
│ │ ├── core
│ │ ├── plugins
│ │ └── soft-design-system.min.js
│ └── scss
│ ├── soft-design-system/
│ └── soft-design-system.scss
├── docs
│ ├── documentation.html
├── pages/
├── sections/
├── CHANGELOG.md
├── gulpfile.js
├── package.json
├── presentation.htmlBrowser Support
At present, we officially aim to support the last two versions of the following browsers:
Resources
- Live Preview
- Download Page
- Documentation is here
- License Agreement
- Support
- Issues: Github Issues Page
Reporting Issues
We use GitHub Issues as the official bug tracker for the Soft UI Design System. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Soft UI Design System. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
- Copyright 2021 Creative Tim
- Creative Tim license
Useful Links
More products from Creative Tim
Freebies from Creative Tim
Affiliate Program (earn money)
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial



