social-editor
v1.3.6
Published
A headless editor framework for building editors like facebook and twitter with @mentions, #hashtags and auto-linking support, based on Prosemirror.
Downloads
273
Readme
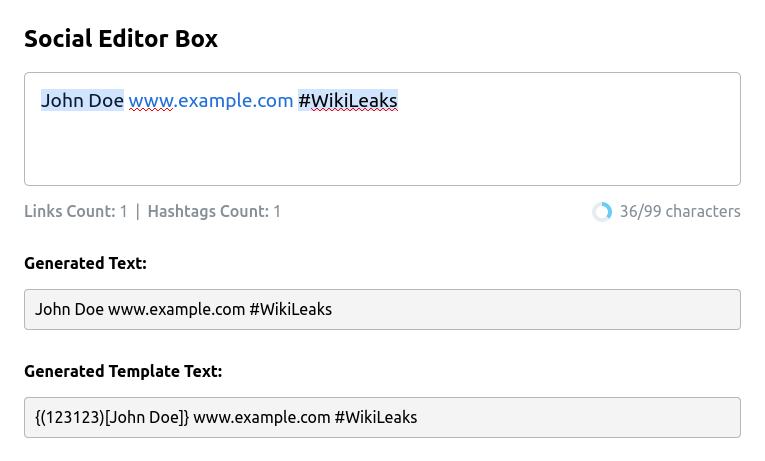
Social Editor
A headless editor framework for building editors like facebook and twitter with @mentions, #hashtags and auto-linking support, based on Prosemirror.

Usage
Install
yarn add social-editor```
or
```bash
npm install social-editor```
### Import
```javascript
<!-- Including file -->
<script type="text/javascript" src="social-editor-box/dist/SocialEditor.js"></script>
<!--or-->
import SocialEditor from "social-editor"; <!-- Editor Element -->
<div id="app"></div> // creating instance of a plugin
let elem = document.getElementById('app');
let editor = new SocialEditor(elem, {
//options
getSuggestions: (type, text, done) => {
if (type === 'mention') {
// pass dummy mention suggestions
done([
{name: 'Seerat', username: '@seerat', id: '123124', tab:'facebook', verification_status: true, fan_count: '12M', picture: 'https://www.w3schools.com/howto/img_avatar.png' },
{name: 'John Doe', username: '@johndoe', id: '123123', tab:'facebook', verification_status: true, fan_count: '12M', picture: 'https://www.w3schools.com/howto/img_avatar.png' },
])
} else if (type === 'tag') {
// pass dummy tag suggestions
done([{tag: 'WikiLeaks'}, {tag: 'NetNeutrality'}])
}
},
getMentionSuggestionsHTML: items => '<div class="suggestion-item-list">'+
items.map(i => '<div class="suggestion-item">'+i.name+'</div>').join('')+
'</div>',
getTagSuggestionsHTML: items => '<div class="suggestion-item-list">'+
items.map(i => '<div class="suggestion-item">'+i.tag+'</div>').join('')+
'</div>',
//...
}) Check out options for configuration
Example
Options
|Option|Type|Default|Description|Required|
|--|--|--|--|--|
|placeholder|string|'Type Anything Here!'|Specifies a short hint that describes the expected value of a social text area| false |
|initialValue|string|<empty string>|Specifies the value of social text area| false |
|max|number|0|Specifies the maximum value for an social text area (Note: 0 === no-limit)| false |
|twitterText|boolean|false|Specifies to use twitterText library to tokenize and parse text intend of native parser | false |
|getMentionSuggestionsHTML|function|() => {}|Specifies a html template for rendered mentions| false |
|getTagSuggestionsHTML|function|() => {}|Specifies a html template for rendered tags| false |
|getSuggestions|function|() => {}|Specifies the data for suggestions| false |
|getSuggestionsLoader|function|() => {}|Specifies the html for waitng loader| false |
Events
|Option|Params|Description|
|--|--|--|
|onUpdate|{ text, html,templateText,count,links,hashtags }|Emits when change occurs in social text area|
|onCreate|-|Emits when social text area is in ready state|
|onPaste|-|Emits when content pasted in social text area|
Used By

Contribution Guide
- Use
npm installcommand to install dependencies. - Execute command
npm run startto run webpack development server and top open preview in the browser. - Execute command
npm run buildto create plugin distribution files in thedistdirectory. - Tweak configuration inside
configfolder if necessary. - Configure plugin API using this documentation.
